Aspect ratio might initially sound confusing for beginner designers, but it is a relatively simple subject to understand. We promise. In this article, we will explain everything you need to know.
What’s the first thing you do when you open Linearity Curve? You choose the size of your Artboard.
If you think about it, every canvas, image, or graphic has its own shape. Usually, that shape is a rectangle, and this rectangle has a unique proportion based on the display medium.
In simple terms, this defines the aspect ratio. The aspect ratio is an essential consideration for any designer. We know how challenging it is to crop and convert graphics to fit a variety of mediums like mobile, computer, and iPad; or a variety of channels, like websites, social, and apps. Let’s dive into it, shall we?
Jumpstart your ideas with Linearity Curve
Take your designs to the next level.
What is an aspect ratio?
Aspect ratios are written as a formula: 16:9 (where 16 represents the width and 9 represents the height). The width is mentioned first, as most screens are wider than tall, and the aspect ratio will naturally have a horizontal orientation.
As a simple example, a square image has an aspect ratio of 1:1 since the height and width are the same. But the image could be 500px × 500px, or 1500px × 1500px, and the aspect ratio would still be 1:1.

What are common aspect ratios?
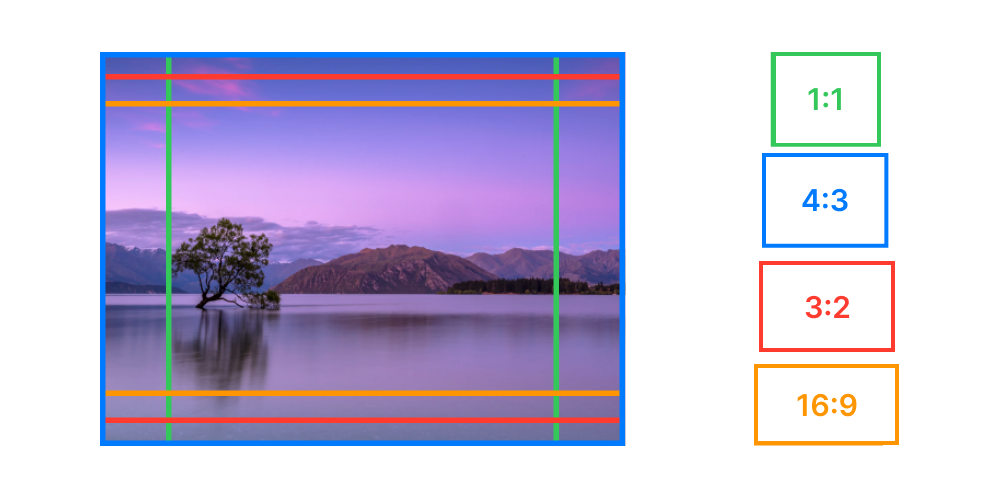
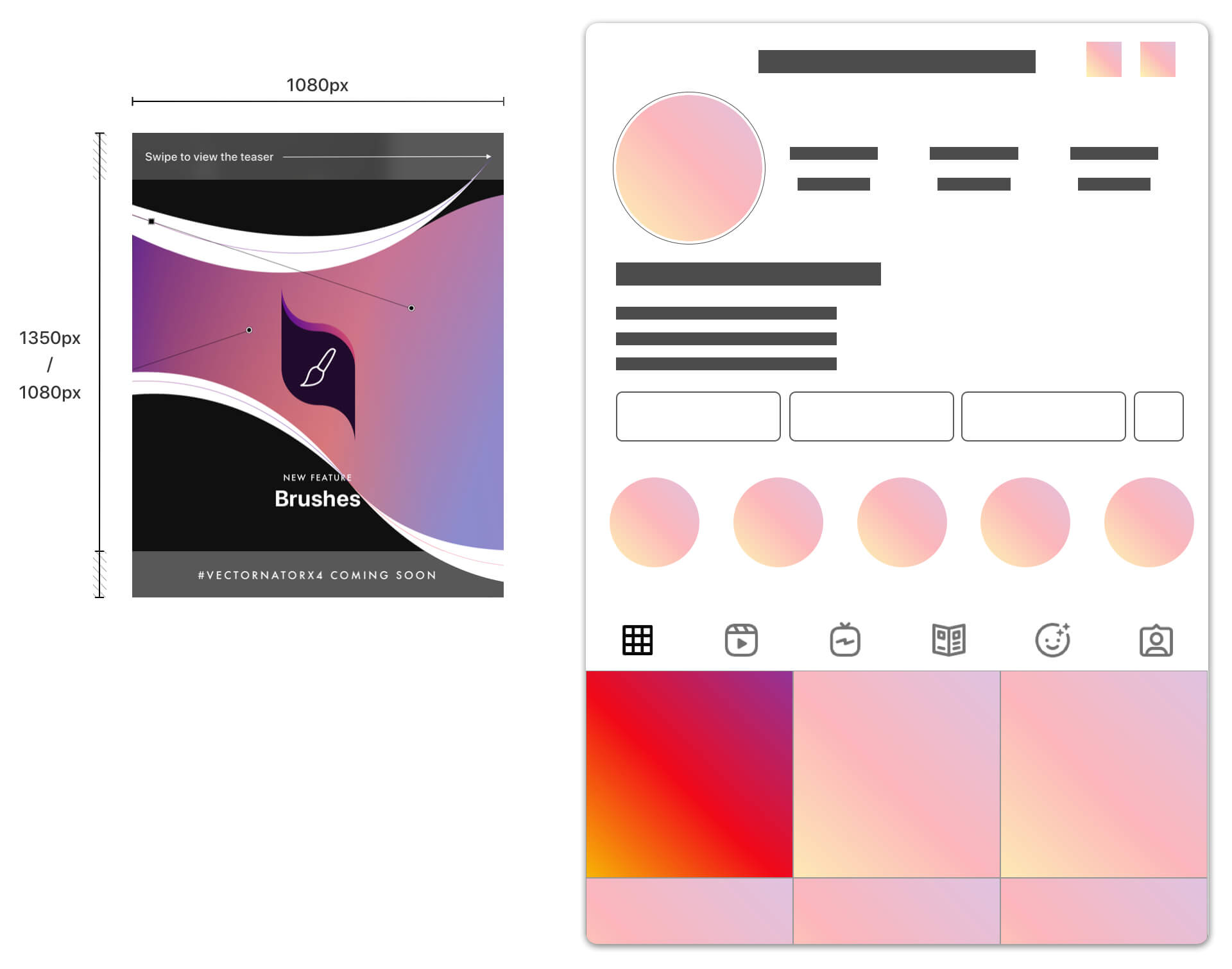
- 1:1 is the square format. (A throwback to Instagram’s strict square image requirements.)
- 3:2 and 4:3 are standard photo sizes
- 16:9 is the standard widescreen aspect ratio.
- 9:16 is the vertical video we view on our phones. It’s a perfect 90 degrees flip of the 16:9 ratio.

Mediums you need to consider
Monitors and devices
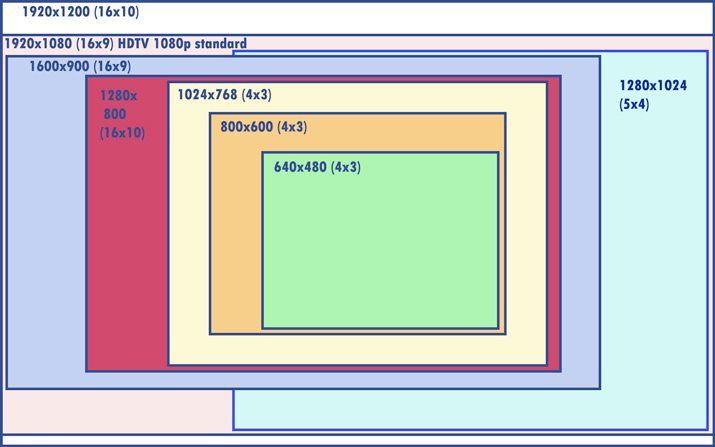
At the turn of the millennium, almost all computer monitors used a 4:3 aspect ratio. Since 2010, an aspect ratio of 16:9 has become the standard.
Phones are more commonly used than tablets. However, the preference for consuming content on the phone is usually vertical. This has resulted in inverted aspect ratios becoming much more common, such as 9:16 rather than 16:9.
Master the Concept of Aspect Ratio in Design
Gain a clear understanding of aspect ratios and how they're crucial in design. Our comprehensive guide makes it simple to learn and apply this fundamental concept.
Social media
Social media image sizes seem to change constantly. Today you have a perfect cover image for your account. Tomorrow, it’s been resized and looks all pixelated and stretched.
Check out our Template Hub for a complete guide to social media aspect ratios and templates to make your design process as easy as possible!

Cropping to aspect ratio
Manipulating the aspect ratio is called cropping. You might need to change the aspect ratio of your graphic, so it’s compatible with the medium it’s presented on. This way, you ensure that the user sees the correct information.
To do this, Linearity Curve offers a super simple way to crop images by using masks.
But before you crop your graphic, you need to ask yourself these questions:
- Where is this image going to appear?
- Do I need to create multiple versions of this design?
Aspect ratio in your designs
Having learned what aspect ratio is and how to manipulate it, it’s time to consider how it impacts your design.
There’s not going to be one image that fits all your requirements. Sometimes you’ll be able to change the aspect ratio to make the picture work without compromising the subject – but sometimes, that won’t be possible. The subject must be fully included in your images of any aspect ratio.
So if you have a blog header, a blog thumbnail, and maybe a blog icon for your latest post, they all need to make sense in their particular aspect ratios.
Does the viewer easily understand the concept of the cropped picture? If the answer is no, you’ll have to consider whether the shape or the subject is more critical and what you want to change. Since the aspect ratio is usually fixed, you’ll have to change the image. But it all depends on your project, of course.
I hope we have explained what aspect ratio is for you. If you want to practice resizing images for various aspect ratios, or you’d like to download our handy, pre-existing templates head to Linearity Curve and start designing!


Jumpstart your ideas with Linearity Curve
Take your designs to the next level.
Share this!
Ben Barnhart
Ben is a Content Lead for Linearity living in Berlin. His hobbies include board games, cooking, reading, and writing.


:quality(75))
:quality(75))



:quality(75))