
Alright Vectornators, it’s finally here. Buckle up, this is a long one.
In the past few months, we've been working hard on improving the all-around quality of our software, and now it’s finally time to share the final product with all of you.
Our number-one goal with Vectornator is to create a best-in-class design experience that is accessible to everyone. Today, we're pushing our program to the next level with ground-breaking features and an entirely new level of polish.
Jumpstart your ideas with Linearity Curve
Take your designs to the next level.
MacOS redesign
With Vectornator 4.0, we have completely revolutionized our macOS user experience. We’ve built it to match Big Sur's look and interface style, and reworked it to take full advantage of Apple Silicon technology. These improvements really make Vectornator feel like a native Mac app!

Working on a Mac is a totally different level of experience and usability from other operating systems. So we want to match that same level of love you get from macOS in Vectornator's interface.
Going forward, all the interface controls now use native macOS components, and the entire interface structure has been rethought. For instance, the new native navigation bars in the Inspector now provide a much better look and working experience.
Plus, we’re using Apple SF Symbols throughout the whole app, including the toolbar, the window toolbar, the inspector, the touch bar, and much more. (If you’ve been paying attention to our preview articles, you’ll know that you’ll now be able to use these sleek SF Symbols in your own projects as well!)
We’ve updated the interface with new buttons, sliders, pop-up buttons, a new sidebar, and much more. And the Inspector now has a greatly improved layout, which will make your Vectornator experience faster and more accessible.

Your Layers will now be located in a beautiful new sidebar, where you can organize them easily. We’ve also added new functionality and implemented some bug fixes for the Gallery, the Export feature, and the Editor.
Additionally, the Time-Lapse feature is now available for documents with multiple artboards, and we’ve implemented a lot of bug fixes related to making Undo actions work smoother.
Text fields within sliders will now have a new “stepper” functionality for precise value changes. You can use the arrow keys to navigate these steps one at a time. Speaking of values, they will now be displayed in a much better format as a monospaced digit font, increasing their clarity. And sliders with large value ranges will now support polynomial growth for precise editing of small values.
We’re now displaying the Color Picker and Brush Editor as floating pop-out windows, giving them a much better look and feel, while also making them easier to use. We’ve also massively improved the Brush tool’s drawing performance and added support for pressure-sensitivity! You’ll feel the difference, trust us.

There’s a host of improvements and context-aware options for Artboards in this update as well! For instance, Artboard size is now directly adjustable in the Inspector.
Vectornator is Now Linearity Curve
Your favorite design tool has evolved! Discover the new name and look with the same powerful features you love.
Additionally, Grid Settings have been reworked. They are now available directly in the Inspector, and are available for each Artboard individually. Just tap on an Artboard to see and change its grid settings.

Quick Actions
And now, one of our favorite additions: Quick Actions!
We all sometimes get frustrated by those workflows where we constantly have to switch between menus. If you need to find a specific function in your design program but have to dig through layers and layers of complex menus to find it, it's easy to get distracted from what you really want to accomplish: Creating amazing designs!
These smart contextual menus will appear right under your selected objects, and will allow you to easily access core actions like changing opacity, stack order, boolean operations, and much more, without needing to open the inspector.
And the best part is that since they are context-sensitive, the options will dynamically change depending on what type of object you have selected, so the tools that you need the most will always be at your fingertips.

The Quick Action bar will contain many different actions (depending on the context), including opacity, object order, alignment and distribution, stroke width, font size, font type, group/ungroup, auto trace, the ability to fit bounds to text size, and more.
These actions will give you real-time previews on the canvas, allowing you to adjust things like opacity, stroke width, and font size on the fly without having to fiddle around with it to find the exact correct setting. Some of these, like opacity, also support one-motion-sliding.
You can also now hide the inspector, allowing you to use Quick Actions to work on your project in full-screen mode!
And if you decide that Quick Actions aren’t for you, you can easily turn them on and off via Quick Settings. But we think you’ll like them - our user tests have indicated that Quick Action Menus can speed up your workflow by up to 30%; saving you time so that you can focus on the important things.
We are incredibly excited about this feature. For the design beginners out there, Quick Actions means a much faster learning curve! You won’t have to learn to memorize menu navigation alongside learning how to design with vectors. This feature is going to be a game-changer for designers everywhere.
Frosted glass design
Vectornator now has a new and very sleek modern look. The entire interface blends into the background and gives a sense of depth and immersion, making it easier than ever to focus on your content.

Our new interface elements float above your canvas with a simple frosted glass effect that creates a feeling of immersion and allows you to focus on your work in a way that is unmatched by any other design tool out there today. We redesigned our interface elements such as our color picker, sliders, buttons, toggles, and text boxes with this effect.
Home screen
In this update, we wanted to refocus on our goal of making graphic design easy and intuitive.
When you open the newly updated program on macOS, you’ll be greeted with a completely redesigned home screen breathing our DNA. On iPad and iPhone, you'll have a new but very familiar experience.

The editor has a fresh new look, but the interface will still feel familiar and easy-to-use. Everything you used to love about Vectornator has now been elevated from the ground up.
On iPad and iOS, we gave our home screen a new look that is bursting with Apple design flair, but on macOS, we wanted to take things a step further.
For the macOS home screen, we created a totally new user interface that shows your recent documents at a significantly larger size, and allows you to access our helpful Learning Hub material with just a click.
Ready to create brand assets that pack a punch?
Visit our Academy for free vector design courses.
Oh, and did we mention that we finally brought the News tab to macOS too? Now you can stay up to date on Vectornator without needing to go to our blog. And there’s also a search bar that lets you search your recent documents!
Settings & quick settings
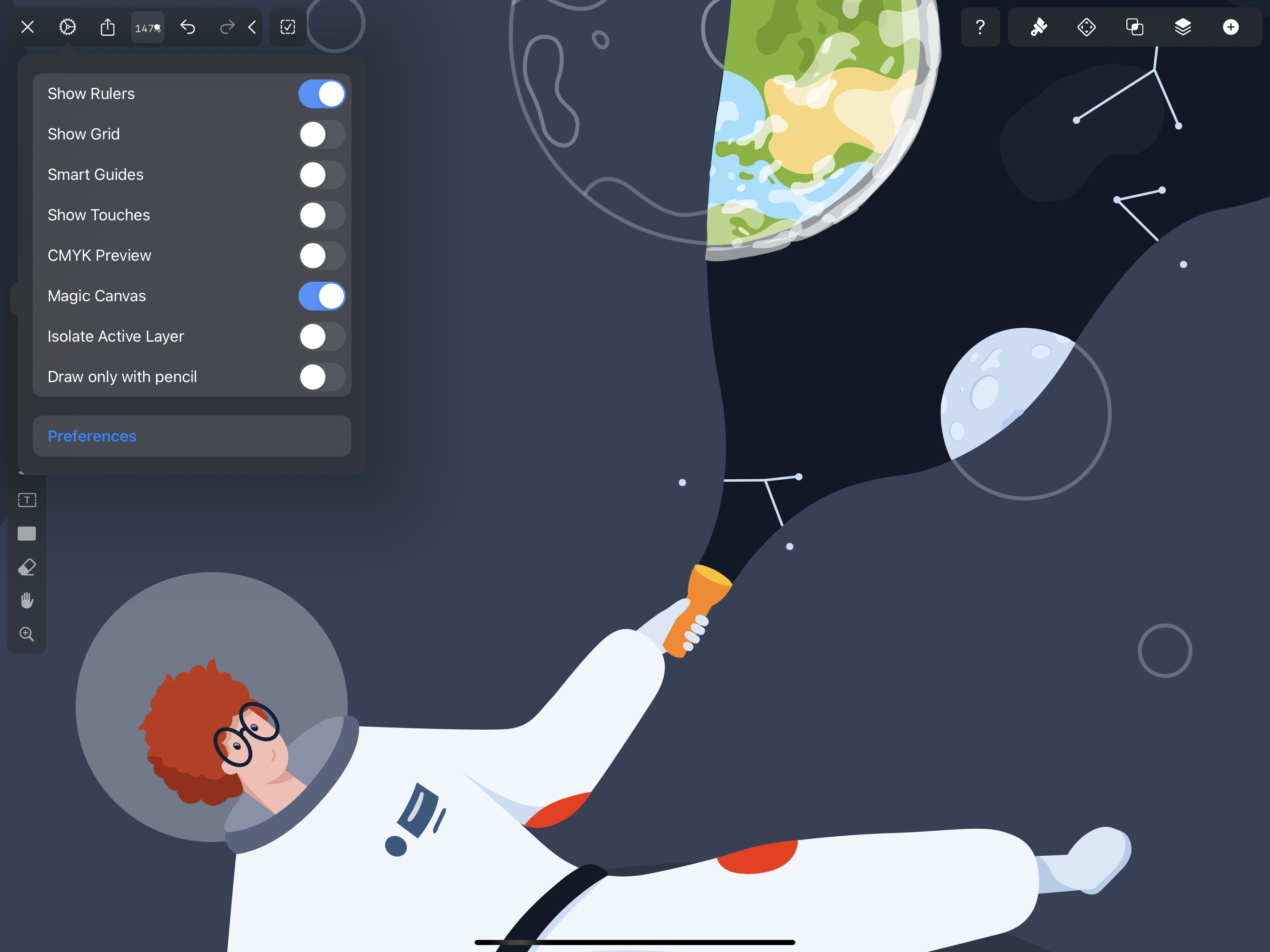
We’ve also redesigned our Settings Tab with a reorganized view. Settings will now be split between global settings and document-specific settings.
On Mac, the settings have moved out of the Inspector and into the top toolbar, making the settings more accessible while also providing a native Mac feel. There’s also a new shortcut to bring up the preferences window: Just press Command and “+”!
We’ve also made some menu bar changes to make settings and other operations more accessible, including adding new settings options to the menu bar, putting the “Print” option directly into the menu bar, and moving the “Move” operation into the file menu.
On iOS & iPadOS, Settings are now accessible from the Home Screen. You’ll also have access to Quick Settings, which allow you to switch the most common setting toggles on or off with just a tap. Important note - these are customizable! You can choose which settings are shown here, allowing you to craft a workflow that works for you. You can also finally change your document name through the settings!

On the iPad, we’ve reworked the settings to accommodate all the new preferences and customization options. So we combined the Home Screen Settings Tab and the In-Document Settings into one section. Thanks to this new design, you’ll have access to a better organizational layout of the different options, such as Document, Canvas, Appearance, Input, and General.

SF Symbols
We’re super excited to be bringing you Apple’s SF Symbol library directly inside Vectornator! This will function similarly to our existing Iconator feature, which offers a library of over 80,000 free-to-use icons for use in your projects. Now, you’ll find another tab in the Inspector right next to Iconator, where you can access this library of over 2,400 free-to-use SF Symbols.

The cool thing about these icons is that they count as text characters, allowing you to put them into text objects for perfect alignment in your project. Additionally, they are all weight-sensitive, so changing the weight of your text with the font weight selector in the Inspector will also change the weight of the SF Symbols.
Creating infographics with these beautiful Apple SF Symbols has never been easier! Just tap and drag a symbol you love from the search window and drop it into your document, right where you want to use it. Voila!
Emojis and text updates
Emojis are now the biggest, most widely-spoken, and fastest-growing language in the world. Starting today, this level of freedom and expression comes to Vectornator. You can now place emojis into your text objects, just like SF Symbols or any other text character. However, you can’t outline them into a vector shape like other text, as they’re a bit too complex.

We’re also introducing support for multi-color fonts, and you can now set your font sizes up to 1000!
Update summary
Whew, that was a lot! Here’s the TLDR if you skimmed down to the bottom:
MacOS redesign
UI improvements
- All new Frosted Glass UI style with blurred backgrounds to give you a more immersive experience.
- Native navigation bars are used in the inspector now for a much better look and feel.
Mac improvements
- New Mac idiom has been adopted: This enables us to have native controls, such as buttons, sliders, pop-up buttons, the new sidebar and other things such as a much, much better UI performance and a much improved UI scale.
- The inspector has a much improved layout.
- Layers are shown in the new sleek sidebar.
- Sliders now have a native Mac appearance.
- Text fields in sliders have a new stepper for precise value changes. You can step more precisely with Option + Up or Down arrow or step faster with Shift + Up or Down arrow.
- The color picker and brush editor are now displayed as a pop-out window, giving them a much better look and feel.
- New options have been added to the menu bar, such as various settings, but also the "Move..." operation in the file menu.
- The “Print” option has been added to the menu bar.
- When opening a document, the window does not twitch anymore.
- The window toolbar can now be customized with a lot more actions.
Quick Actions
- Quick Actions give you instant access to options directly on canvas.
- They are context-sensitive: you’ll get different options depending on what type of object you have selected.
- Quick Sliders: for adjustable values like Opacity and Stroke Width, you can tap and drag to change the value in real time with a sliding gesture.
- Quick Actions can speed up your workflow by up to 30%.
- This feature is available on iPad and iOS.
- You can disable Quick Actions in settings.
Home screen
- All-new user interface is 4.8x times more beautiful.
- Brand new News section
- Larger document thumbnails
Settings
- Quick Settings: Toggle the most important settings quickly! (iOS)
- Customization: Customize your quick setting toggles in Canvas Settings!
- (Rulers, Guides, Grid, Isolate Active Layer, Outline Mode, Canvas Rotation, Draw with pencil and more can be added as a Quick Setting Shortcut).
- Grid Settings have moved. (Mac+iOS)
- Grids can now be customized for each artboard!
- Grid settings are now available directly in the inspector when you select an artboard. (Tap on the artboard title to select!)
- All new user interface with a new settings structure across new tabs that helps separate between global and document-specific settings! (iOS)
- New preferences window (Command + ,) (macOS)
- New Mac setting shortcuts (macOS)
- On macOS, we added the same quick setting toggles to your toolbar! shortcuts can be added by (right click → Customize Toolbar.
SF Symbols
- You now have access to Apple's SF Symbols library to use freely in your projects (over 2.4K icons). You can add SF Symbols from the Library tab (+) in the top left corner.
- SF Symbols are text objects, which means that they support all font weights: To change, use the font weight selector in the Inspector!
- SF Symbols are text characters, meaning you can vectorize them with the "outline text" feature.
Emojis and text updates
- Text objects now support emojis (Note: Emojis can't be traced into Vectors!)
- Multi-color fonts are now supported.
- You can now set font sizes up to 1000.
That’s it for the rundown, folks. Thanks for sticking with us.
At Linearity, we believe in a world where creativity is at the core of everything we do, and while Vectornator is only our first step into transforming the whole creative ecosystem, our ultimate vision is to become the world's number one software choice for artists, creatives, and visionaries.
Many thanks to everyone on our team for working so hard to make this massive update possible! And a million thanks to you, our users. Without you, there would be no point to any of this. We hope that you enjoy this update as much as we do, and we can’t wait to hear what you think about it!
Jumpstart your ideas with Linearity Curve
Take your designs to the next level.

Share this!
Ben Barnhart
Ben is a Content Lead for Linearity living in Berlin. His hobbies include board games, cooking, reading, and writing.


:quality(75))
:quality(75))



:quality(75))

:quality(75))
:quality(75))