We’re proud to be font nerds here at Linearity Curve (formerly Vectornator), and today we're psyched to talk about one of the most classic fonts out there: Old English font.
After all, life is too short to use bad fonts. Although, admittedly, we have been known to defend bad fonts.

Old English font is a medieval script that goes by several names: Gothic script, Fraktur font, Barbarian script, and Blackletter font, to name a few.
This font style is reminiscent of the past and evokes an appearance of majesty and royalty. And who doesn't want to make their designs look regal?
This style couldn’t be more perfect for the current popularity of the vintage aesthetic. Everyone loves retro designs lately, and that goes for fonts too.
Jumpstart your ideas with Linearity Curve
Take your designs to the next level.
People are embracing vintage styles in their homes, clothing, and graphic designs. We’ve seen vintage logo designs, remade vintage movies, and retro '70s styles exploding on the runways.
Lately, we’ve also been seeing a resurgence of Old English forms in advertisements, web design, and even tattoos.
We’ve been talking a lot about lettering lately and have some pretty extensive guides on brush lettering, digital lettering, typography, and hand lettering.
This article will discuss what an Old English font is, why you should use it, and some examples to inspire you. Finally, we will teach you how to use an Old English typeface in Linearity Curve (formerly Vectornator).
Let’s start at the beginning and cover the history of Old English font.
The history of Old English font
A font that goes by many, many names, Old English was the first font ever invented.
This calligraphic style of writing first evolved during the 12th century in Europe and different versions of it continue to be used today. There have been countless adaptations of the Old English Font (or Blackletter font, or Gothic font, whatever you want to call it) among various European languages.
To this day, artists are still coming out with new iterations on this classic font.
A few more popular font families are known as Fraktur, Rotunda, Textura, and Schwabacher. Each with its own unique take on the classic font.
During the 12th century in Europe, literacy began to increase, as more and more people were learning how to read and write. All books were handwritten, which created a need for a common font or hand-lettering style.
In the 14th century, Johannes Gutenburg (known for introducing printing to Europe with his now-famous printing press) popularized Old English when he printed his first bible. This bible was one of the first books distributed among common people.
Since then, Old English has made its way through various generations of typography.
Despite the name, Old English font isn’t unique to the English language. This font style was used in Germany, France, Italy, and other countries from the 12th century until the 18th century.
In Italy, this script was often known as Gothic script, and there are written records of people using and writing about this style in Italy around the 15th century.
The rising demand for books in Europe created more widespread usage and knowledge of this style of Old English script. Though the name of this font changed depending on the time and place, its distinct style is undeniably recognizable.
This letter style has been recently re-popularized by computer companies who use it on their websites and social media for a retro feel. And, unexpectedly, it has become popular in rap culture as well.
Old English font really had a pop culture moment when rapper Kanye West used an Old English-style font in his Life of Pablo merch that exploded into popularity in 2016.
Kanye West is known for his rapping and his fashion collective, Yeezy.
When this hit album dropped, the merchandise was everywhere, and Old English font had its 10 minutes of fame as one of the biggest fonts in fashion. But, as we know now, Old English isn’t a one-hit-wonder.
This may have been when designers realized that Old English font was cool again, but it’s been a writing staple for centuries. We’re just happy that this unique font style is getting the attention it deserves.
Now, let’s look at what Old English font is and how we can recognize it when we see it.
Discover the Timeless Influence of Bauhaus Design
Explore the history and enduring impact of the Bauhaus movement. Learn how its principles continue to shape modern design.
What is Old English font?
As we discussed before, the Old English script was created by Gutenberg way back in 1455.
This font, called “Gothic” font back then, was an evolution of his earlier Latin fonts and influenced many other typesetting systems used at the time.
Like any good brand, Old English has gone through some rebranding in the past few centuries, going by different names in each part of the world.
Let’s break it down to the two primary aliases for Old English font (Gothic font and Blackletter font), and talk about how they compare to Old English.
And, sure, they’re all essentially the same, but there are slight differences in each. Let's delve in to start understanding this font family.
Gothic font
Gothic was the name that the Old English style most commonly went by from the 12th century until the 15th century.
Gothic is an ancient letter form that resembles a handwriting style most often seen in old manuscripts.
The Gothic script, like Old English, is characterized by its distinct angular strokes and broken curves. It is also known for its overall uniformity.
Blackletter font
Blackletter is an all-encompassing term used to describe the scripts of the Middle Ages. During this time, the dark and thick qualities of the Blackletter form overpowered the color of the page it was written on.
The Blackletter style is defined by dramatic strokes and decorative serifs in symbols and letters. Forms of Blackletter exist today, and it is still a font that you can download and find online.
Old English font
Old English is the name that this font style most commonly goes by today.
However, you might still hear people refer to it as the aforementioned Blackletter or Gothic style.
Old English script features capital and lowercase characters for A-Z, as well as punctuation marks. The most common ligatures are typically kept intact.
All of these font names can be confusing, but let’s be clear about what an Old English font looks like. Old English fonts have been characterized by their heavy and dramatic strokes. These strokes have made them distinctive and easy to pick out from other fonts.
Here are the key features that make Old English Style distinct:
- All caps & lower case alphabets along with numbers
- Capital letter small caps
- Ligature support for ‘ffi’, ‘fib’, ‘fiu’
- Bold weighting
- OpenType
So, now that you know what an Old English font is and what it looks like, let’s chat about why you should consider using it in your designs.
Why use Old English font?
If it isn’t already apparent, we love the Old English font style.
If you’re still getting used to the idea of using this font in your designs, hear us out. We’ve got some pretty convincing reasons why you should consider utilizing this unique font.
First, it’s a classic. Many people prefer using this typeface in their design projects because of how timeless it looks.
Old English appears as a calligraphic form that looks almost handwritten, but it's also bold and has an old-fashioned charm.
Also, this is a highly transferable typeface. Despite being incredibly distinct, it can work in a variety of design formats.
You’ve probably seen Old English font in greeting cards, flyer designs, and even heavy metal or death metal albums. Anywhere where the designer is going for a formal hand-lettered or engraved look.
However, with the heavily stylized nature of Old English, you sacrifice a bit of legibility. You need to consider the design format and design intent before using a font as distinctive and unique as Old English.
We love this font, but we wouldn’t recommend using it for important text like in instruction manuals or product descriptions. If you want someone to be able to read what you’ve written easily or from across the room, there are countless options for simple, highly-legible fonts out there.
But Old English isn’t a basic or simple font. It’s a classic font.
The Old English font can give your designs an appearance of authority and tradition. Recently, it has also been used by parts of society that tend to buck tradition like heavy metal groups and hipsters.
Forms of Blackletter are often used to create a bold and overpowering impression. Blackletter styling makes sense for important documents, as well as more casual advertisements or invitations.
Let’s take a look at some inspiring designers who incorporated the Old English font into their designs in fun and unique ways.
Examples of Old English font in designs
By now, we hope that you’re excited and ready to use Old English script in your designs. But maybe you need a little push in the right direction.
That means it’s time for a bit of design inspiration. This Medieval font makes a bold statement in any design.
Let’s take a look at some designs that use bold Blackletter font or Old English font in a creative and cool way.

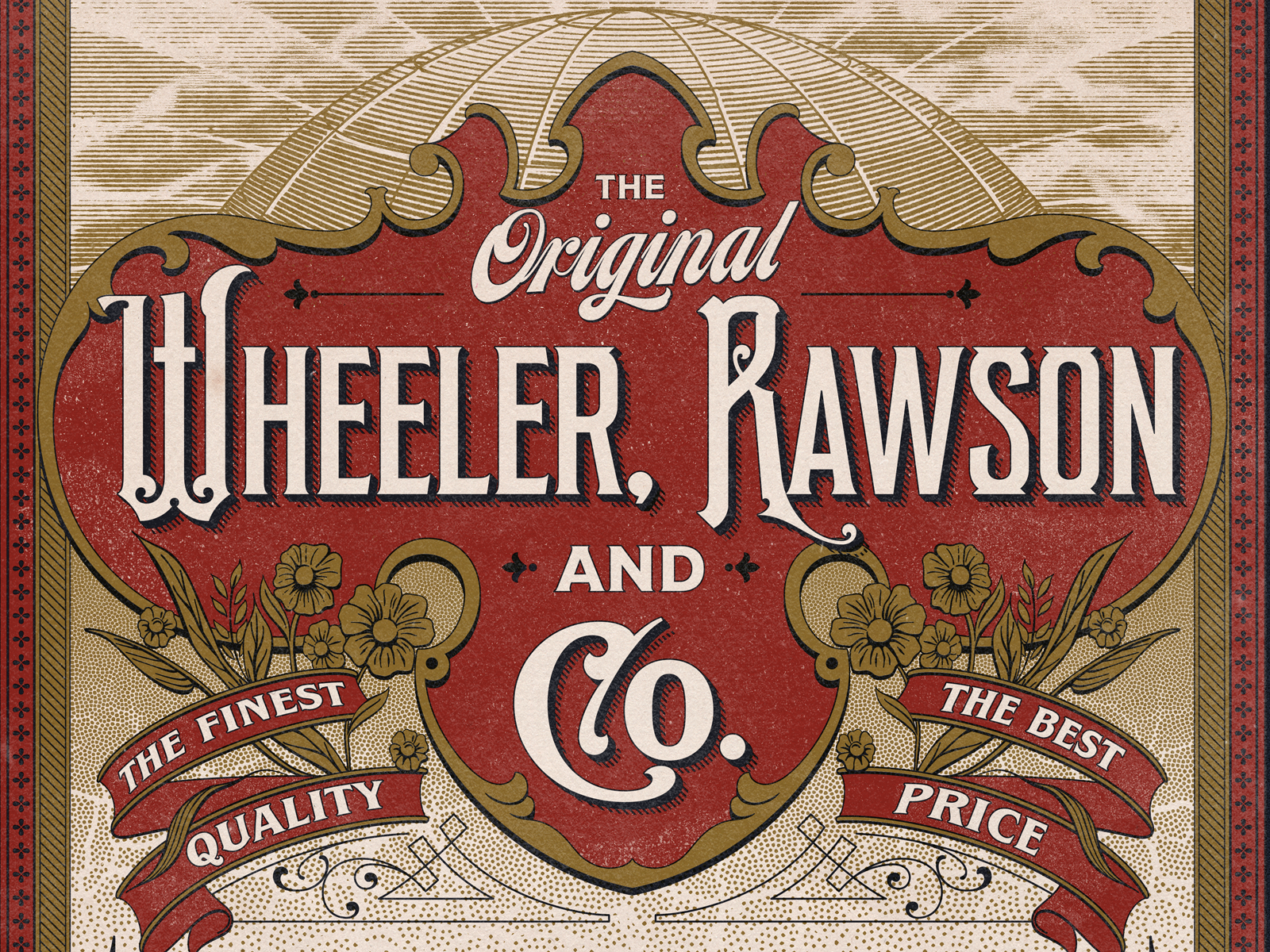
We love this rustic take on an Old English font. It looks like a vintage advertisement straight out of the old west.
The color combo in this design perfectly compliments the font choice and makes this design look truly vintage.

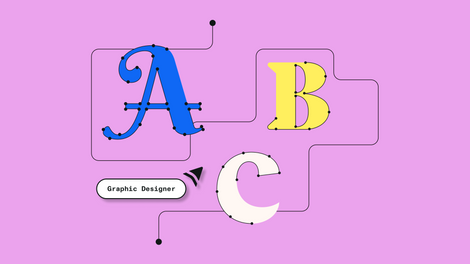
This monotone design has more of a modern feel. We love the color choice the designer went with, as well as the mixture of different Old English-style fonts.
Plus, the circular design of the text is a fun and unique touch.

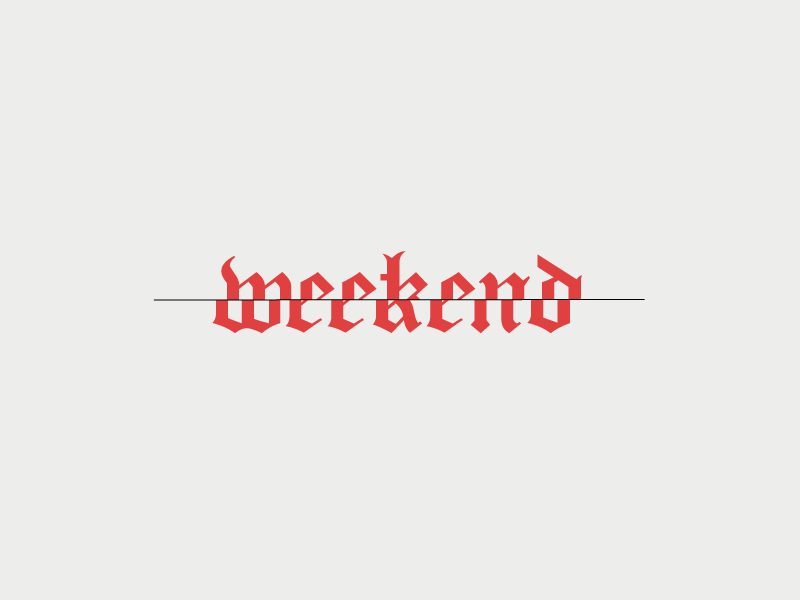
Okay, how fun is this design? We love that the designer used the graphic element of running a single line through the text.
The text is still legible but looks distorted and modern.
This vintage take on the rideshare app, Uber, is a perfect example of using Old English font for a modern brand.
We love the black and white design and the time that the designer took to create unique features inside of the text itself.
Ready to create brand assets that pack a punch?
Visit our Academy for free marketing design courses.
Using Old English fonts in Linearity Curve (formerly Vectornator)
Have we already mentioned how much we love to experiment with fonts? Too many times to count? Okay, we digress.
We have tons of fonts available to work within Linearity Curve (formerly Vectornator) and the ability to customize and create your own. If you want to change a font’s thickness, curves, or color, you’re in the right place.
Add Text to your Linearity Curve (formerly Vectornator) designs by simply opening up a new document and clicking and pressing T on your keyboard. One click, that’s it.
Check out this video where we teach you all about our Text Tool.
Once you import your font, you can get to work customizing and making the font your own. Make it bold, underlined, italic, or change the size.
Then, get crazy with adjusting the kerning, tracking, and changing your text into vectors. For more information on how to use Text, check out this guide.
You can use this tool to import any font files (like Old English or any other variations) and install them on your iOS. For more information on how to use Fontinator, check out our Learning Hub.
Well, that was probably more than you ever thought you would know about the Old English font. Now, it’s time to put your knowledge to work.
Get creative with using this font, and make sure to follow us on social media so you can tag us with your Old English designs.
Jumpstart
your ideas with
Linearity Curve
Take your designs to the next level.
Cover image source: Unsplash


Share this!
Adí Aviram
Adí is an SEO developer working for Linearity in Berlin. Her hobbies include drawing comics, yoga, swimming, infinite scrolling, and birdwatching.


:quality(75))
:quality(75))



:quality(75))


:quality(75))
:quality(75))