Love them or not, banner ads are a huge part of the internet. They’ve been around for almost two decades. Can you believe it?
Banner ads are a valuable tool that the websites you love can use to stay alive. But it could also be a way for you to monetize your platforms.
So, if you’re looking to get started with display advertising and Google ads, or you’re thinking of ways to increase the reach of your digital marketing efforts, this guide will help you choose the right banner ad sizes.
| Name | Size (in pixels) |
|---|---|
| Medium rectangle | 300x250px |
| Leaderboard | 728×90px |
| Wide skyscraper | 160×600px |
| Half page | 300x600px |
| Billboard | 970x250px |
| Large rectangle | 336x280px |
| Banner | 468x60px |
| Half banner | 234x60px |
| Skyscraper | 120x600px |
| Vertical banner | 120x240px |
| Portrait | 300x1050px |
| Large leaderboard | 970x90px |
| Square | 250x250px |
| Small square | 200x200px |
| Small rectangle | 180x150px |
| Button | 125x125px |
| Mobile leaderboard | 320x50px |
| Mobile full-page flex | 320x320px |
| Large mobile banner | 320x100px |
| Square (mobile) | 250x250px |
| Small square (mobile) | 200x200px |
Wow. There are a lot of options to choose from. The Interactive Advertising Bureau created all these standard banner sizes to ensure that all ad sizes will work across any advertising network.
Choosing the right size is the most important factor to consider when creating ad banners. This decision can significantly affect your ad's performance, heavily impacting call-to-actions (CTAs), clickthrough rates (CTRs), or any other important indicators.
Linearity Move ensures you always have the correct ad banner size for your marketing team, with countless, impressive templates to choose from. There are also helpful tutorials to get you started!
Let’s dive into these different banner sizes right now.
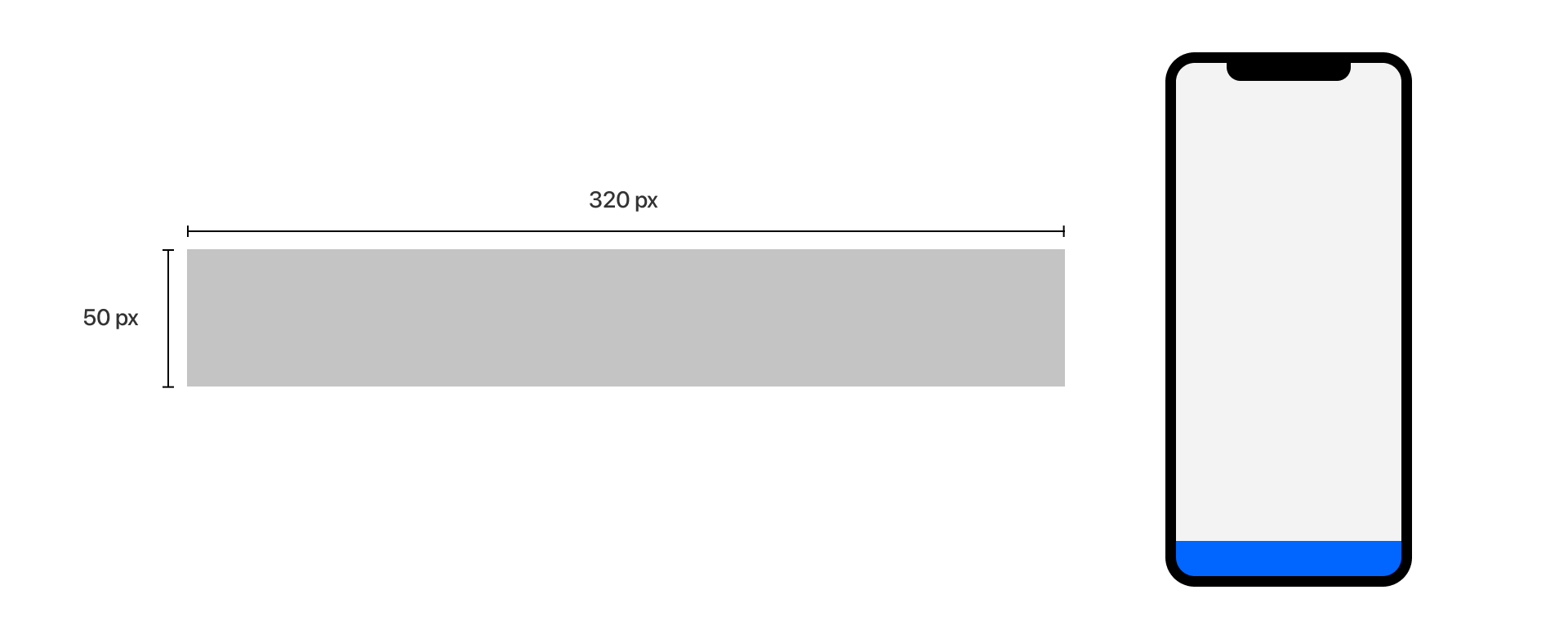
Mobile leaderboard 320 x 50px
- Recommended Mobile Leaderboard image size: 320 x 50px
- Recommended file format: HTML5 Banner
- Maximum recommended file size: 100 kb (including HTML, Javascript, CSS, and all images or .gif files)
- Recommended DPI: 72
- Global usage: 12%
Mobile phones have surpassed desktops as the primary browsing device, currently delivering more than 60% of all internet traffic.
One of the great parts about mobile ads is that they can be displayed both when browsing the web and directly in apps, which increases their exposure.
This format is displayed at the bottom of apps or web pages, and it looks like this:
To get the most out of a mobile leaderboard ad, use concise ad copy and a simple, clear graphic. This will help you communicate your message using the least amount of screen real estate.

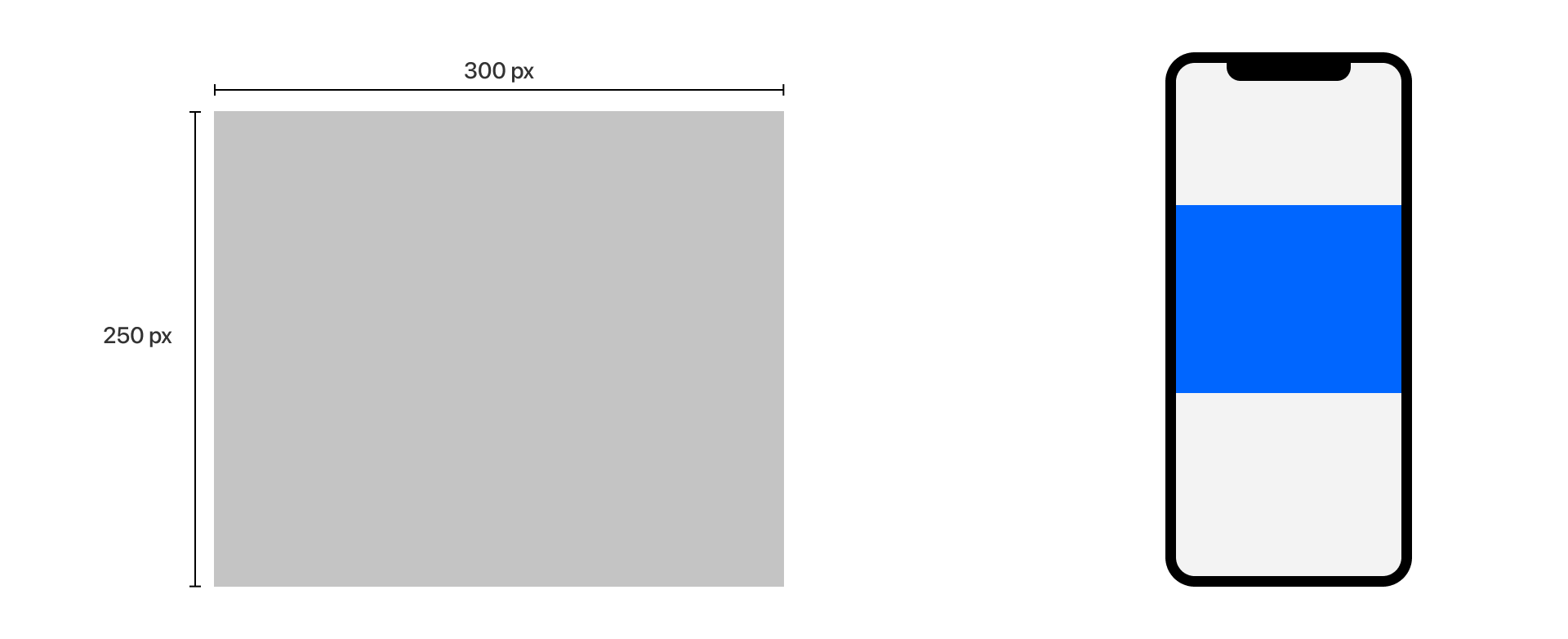
Medium rectangle ad 300 x 250px
- Recommended Mobile Leaderboard image size: 300 × 250px
- Recommended file format: HTML5 Banner
- Maximum recommended file size: 150 kb (including HTML, Javascript, CSS, and all images or .gif files)
- Recommended DPI: 72
- Global usage: 40%
No ad campaign is truly complete without the Medium Rectangle Ad. This standard-sized banner represents 40% of the global ad inventory, so if you’re beginning to build your ad inventory, this is a great place to start.
It’s so popular because it’s not as invasive as other ads, yet it’s visible enough. Plus, it works well on both mobile and desktop. This one is truly the goldilocks of ads.
This banner is often embedded into content articles and easily integrates into your website design. Here are just a few great examples:
On mobile devices, this ad format acts as a page break. It will integrate seamlessly into the content if well-designed, creating a natural addition to the website. Hence, users don’t find it so intrusive.
Because of its unique characteristics, the Medium Rectangle Ad is a great way to convey your message with enough space for a small sentence, a logo, or a compelling image.
It's the easiest ad format in your arsenal to convert into a high-performing advertising campaign.

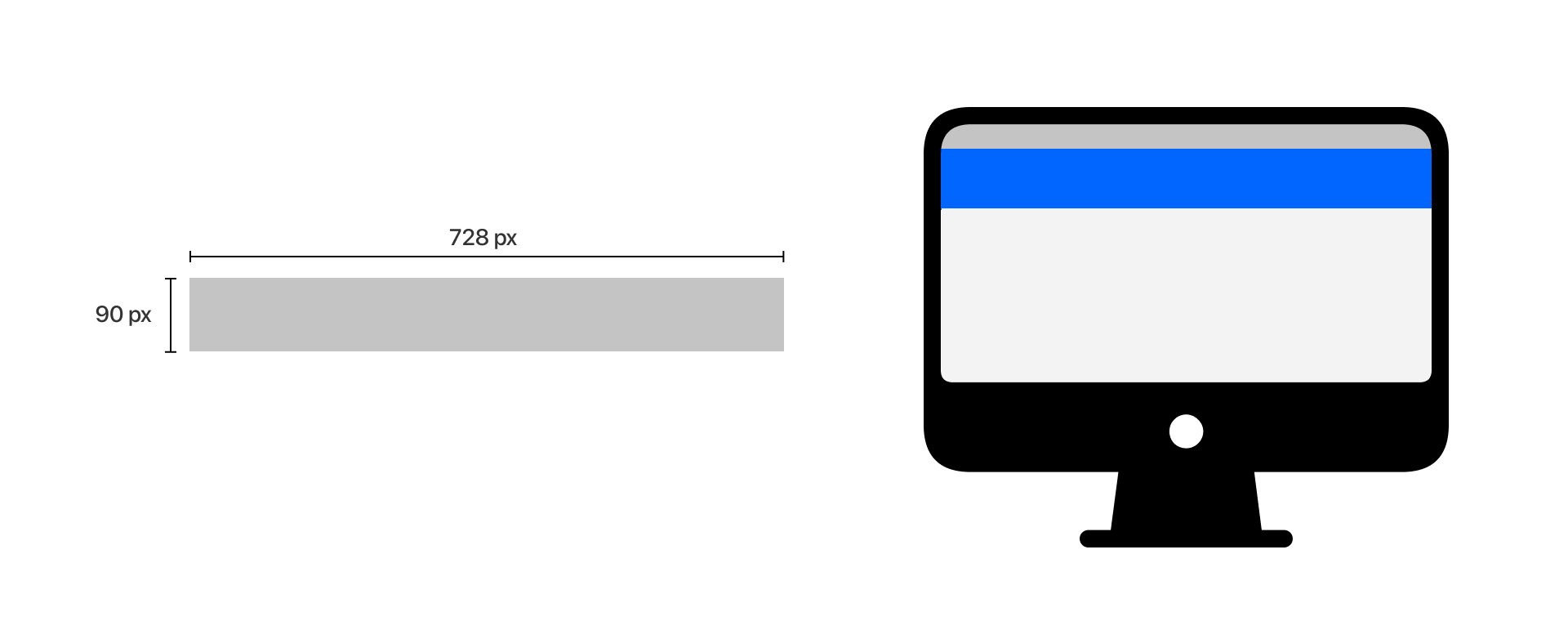
Leaderboard banner 728 x 90px
- Recommended Mobile Leaderboard image size: 728 × 90px
- Recommended file format: HTML5 Banner
- Maximum recommended file size: 150 kb (including HTML, Javascript, CSS, and all images or .gif files)
- Recommended DPI: 72
- Global usage: 25%
Also known as the horizontal banner, the Leaderboard Banner is the second most common ad size.
It gets this name because it’s usually displayed noticeably at the top of a webpage, also known as “above the fold.” Anything placed here is bound to attract more attention—and if it's on the home page, even better.
Combined with its size, the Leaderboard Banner can be a winning combination for getting your message in front of as many people as possible. Of course, it comes at a price.

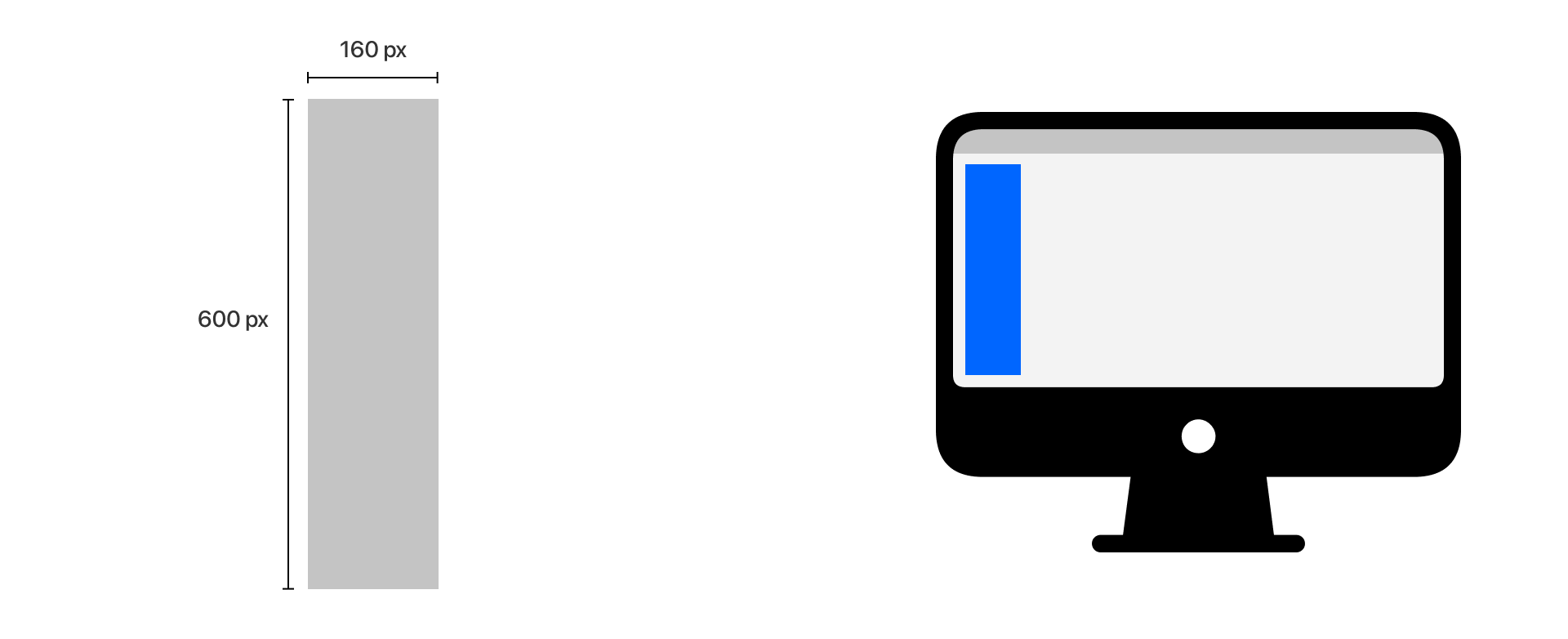
Wide skyscraper 160×600px
- Recommended Mobile Leaderboard image size: 160 × 600px
- Recommended file format: HTML5 Banner
- Maximum recommended file size: 150 kb (including HTML, Javascript, CSS, and all images or .gif files)
- Recommended DPI: 72
- Global usage: 12%
Also called the Standing Banner, the Wide Skyscraper (as the name suggests) serves the same purpose as its narrower cousin—the Skyscraper—but it’s bigger, more visible, and offers a high impact on page visitors. Not surprisingly, this format represents 12% of all banners worldwide.
It’s usually designed alongside website sidebars and converts well as text ads, image ads, or a combination of both.
Don’t be so easy to overlook the “regular” Skyscraper ad whose size is 120 x 600px. While that sounds less appealing, this type of ad is great for websites that cannot accommodate the Wider Skyscraper.
As mobile phones have overtaken desktops among device users, skyscrapers are becoming less and less relevant. But it’s great to keep this one in your pocket if your users particularly love browsing on a desktop or tablet.

Why use web banners?
Okay, so you’ve got a beautifully designed banner on your website. People see it. They love it. But how does that convert into profit?
The primary function of your banner is not to get seen but to get clicked on, leading users to another platform where they could potentially make a purchase.
Here are the main reasons marketers invest in banner ads:
Banner ads drive traffic to a website
If your banner is tempting enough, people will click on it. So, use attractive fonts and vibrant colors that will make people leap.
Of course, you should also stay true to your own brand and respect some very basic design principles and guidelines set by the network running the ad.
Banner ads can sell products online
This works incredibly well if you advertise your product on a website in the same market. So, if you sell baby clothes, advertise on parenting blogs.
Visually appealing banner ads tend to grab online users' attention. Bright colors, high-quality images, and engaging graphics can make a banner ad stand out amidst the surrounding content on a webpage.
Interactive banner ads, such as mini-games, quizzes, or surveys, can improve engagement rates compared to static ads. Using elements that allow users to interact with the ad can make the experience more memorable and fun.
Have we gotten your advertising juices flowing? If you want to take your display ads to the next level, use our ad templates. It’s the simplest way to get started!
Ready to create brand assets that pack a punch?
Visit our Academy for free marketing design courses.
Some great web banner examples
Google Ads: Display Ads

Google's Display Network (GDN) offers a wide range of banner ad formats, and many advertisers have found success with them due to their extensive reach and targeting options.
It reaches over 90% of global internet users across millions of websites, making it one of the largest display advertising networks available. The GDN provides advertisers with access to a massive audience, allowing them to reach users as they browse their favorite websites, watch videos on YouTube, check their Gmail, or use mobile apps.
Advertisers can target their ads on the GDN based on various criteria, including demographics (age, gender, income), interests and behaviors, contextual relevance (keywords and topics), remarketing (targeting users who have previously visited your website), placements (specific websites or apps), and more.
Apple’s iPhone launch ads

Apple is known for its sleek and visually appealing banner ads promoting new product launches. These ads often feature high-resolution images of the product alongside concise messaging.
Apple's ads often evoke emotions, tapping into themes such as innovation, creativity, empowerment, and human connection. They aim to resonate with consumers on a personal level, forging an emotional connection with the brand and its products.
iPhone launch ads highlight the key features and innovations of the new iPhone models, such as advanced camera capabilities, performance improvements, software enhancements, and cutting-edge technologies like Face ID or augmented reality (AR).
Nike's dynamic remarketing ads

Nike utilizes dynamic remarketing ads that show products based on users' past interactions with the brand's website. These personalized ads remind users of products they've shown interest in, increasing the likelihood of conversion.
Nike's ads leverage cross-device targeting capabilities to reach users across multiple devices and platforms, including desktop, mobile, and tablet. This ensures consistent and seamless brand experiences across the user's digital journey.
Amazon's product recommendation ads

Amazon's banner ads often feature personalized product recommendations based on users' browsing and purchase history. These ads leverage Amazon's vast data to deliver highly relevant content to users.
Amazon's product recommendation ads are contextually relevant, appearing in strategic placements across the Amazon website and app, including product detail pages, search results, category pages, and the home page.
These ads seamlessly integrate into the browsing and shopping experience, providing users with relevant suggestions as they navigate the platform.
IKEA's interactive banner ads

IKEA has created interactive banner ads that allow users to explore different room setups or design their rooms using IKEA products. These ads engage users and encourage them to interact with the brand meaningfully.
IKEA's interactive ads may incorporate personalization features that tailor the ad content to each user's preferences, browsing history, and demographic information. This enhances relevance and engagement, making the ad experience feel more personalized and customized to the user's interests.
Creating quality animated ads
Animated ads provide an excellent opportunity to showcase brand personality and identity, helping to reinforce brand awareness and recognition.
Using animated ads also allows for more freedom when advertising on different platforms. Maintain consistency in branding elements such as colors, fonts, logos, and voice across all ads. This helps reinforce brand recognition and build trust with your audience.
Don't be afraid to think outside the box and experiment with new ideas and formats. Creative and innovative ads can capture attention, spark curiosity, and leave a lasting impression on your audience.
Linearity Move lets you create interactive and engaging animations for your ads for free, with the option to upgrade.
Share this!
Benjamin Barnhart
Ben is the Principal Copywriter for Linearity, living in Berlin. His hobbies include board games, cooking, reading, and writing.


:quality(75))
:quality(75))



:quality(75))




:quality(75))
:quality(75))