Want to elevate your design game? Mastering motion graphics is a critical step.
Motion graphics for business is trendy, but it’s more than that. It’s a tool for increasing brand awareness and user engagement.
But don’t feel flustered—you don’t have to be an animation expert to create dynamic marketing assets.
This guide breaks down the animating process into manageable steps, from the initial concept to the final output. Linearity Move is as easy for beginners as it is powerful for pro users.
How do motion graphics help brands?
The distinction between animation and motion graphics may be confusing, but it’s largely used to refer to any animated content. Animated videos, which typically involve data visualization, kinetic text, and geometric forms, help communicate a message through moving pictures.
Motion graphics enrich the look and feel of a brand's messaging and enhance the effectiveness of its communication strategy. By incorporating motion graphics into your digital marketing, your brands can see a significant increase in engagement, improved message retention, and a stronger connection with your audience.
Versatile storytelling instruments
Motion graphics aren’t confined to a single narrative style or format, making them an exceptionally adaptable tool for visual storytelling. Animated visuals empower brands to craft unique, engaging stories that reflect their identity, values, and goals. Whether it's a short social media clip or a detailed explainer video, motion graphics provide the creative flexibility to bring any story to life.
- 3D textures: using 3D textures in a 2D animation environments
- Collage Style Animation: using text and photos to create collage compositions animated in a stop motion way
- Illustrative Animation: character driven and narration based, can be snappy and quick or long and emotional
- Experimental Minimalism: simple shapes and high contrast colours in a minimalist composition to avoid distractions
- For a more in-depth analysis of motion graphics trends, I suggest exploring this roundup of the year’s trends with many examples.
Seamless viewing experience
Unlike interactive content that requires user input, motion graphics offer a straightforward viewing experience that still feels engaging.
This easier viewing means that viewers can absorb the message effortlessly. Motion graphics are an ideal medium for reaching wider audiences, including those who prefer not to engage with visual content actively.
Streamlining complex data
Motion graphics break down intricate concepts into clear, manageable pieces of information. By combining visual elements, animation, and sometimes voice-over, they can transform challenging topics into accessible and engaging content. Social media platforms have become pivotal in promoting animated content, with a 40% increase in animation-related hashtags and fan-generated content.
This clarity makes motion graphics a powerful tool for educational purposes, product demonstrations, and simplifying data-heavy information.
Multipurpose content
One of the big advantages of motion graphics is their ability to be repurposed across various mediums and platforms.
This versatility ensures that brands can maintain a consistent message across all channels.
Now that you have a clearer idea of the power of motion graphics, let’s show you how simple it is to create your own motion graphics in our step-by-step guide.
Create your graphic
Let’s set the base of our animation with a good graphic design. When planning your design, lay out your elements with motion in mind, creating captivating shapes and colors that allow for a sense of movement on your canvas.
Launch Linearity Curve and create the graphic you want to animate. If you’re new to the platform, check out our tutorials for in-depth steps on creating your designs, like how to animate text in 5 simple steps, which will guide you through designing vector graphics.
Jumpstart your ideas with Linearity Curve
Take your designs to the next level.
Import your file into Linearity Move
For this tutorial, we’ll be using one of our favorite Linearity Move features: the Figma integration. Linearity Move allows you to connect your Figma account directly to the interface, making it easier than ever to open your Figma files from within Move.
To do that, launch Linearity Move and log in. If you're new, sign up below to get started.
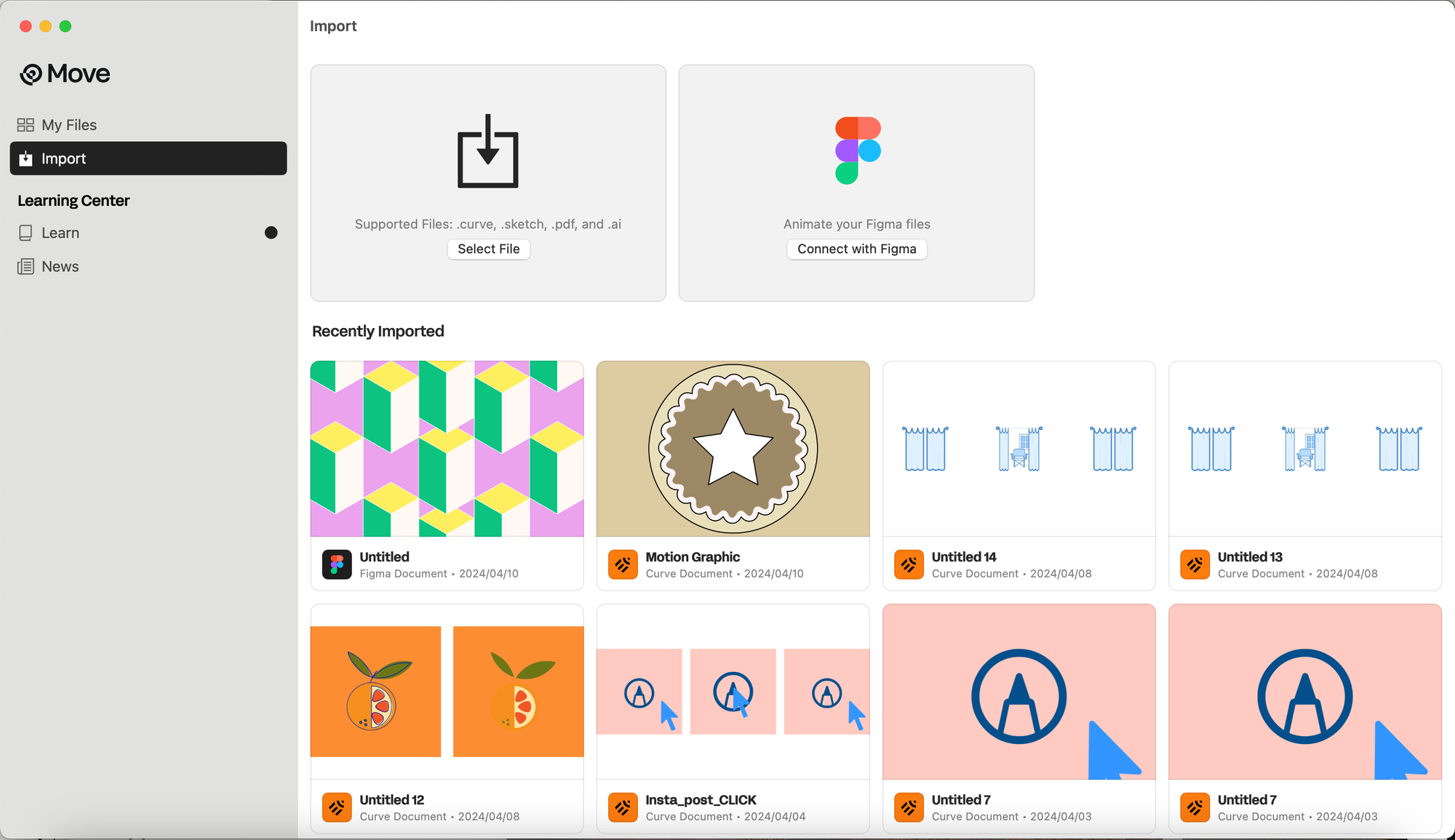
From the Homescreen Gallery, select the Import tab and either import your files directly or select the option to Connect with Figma.

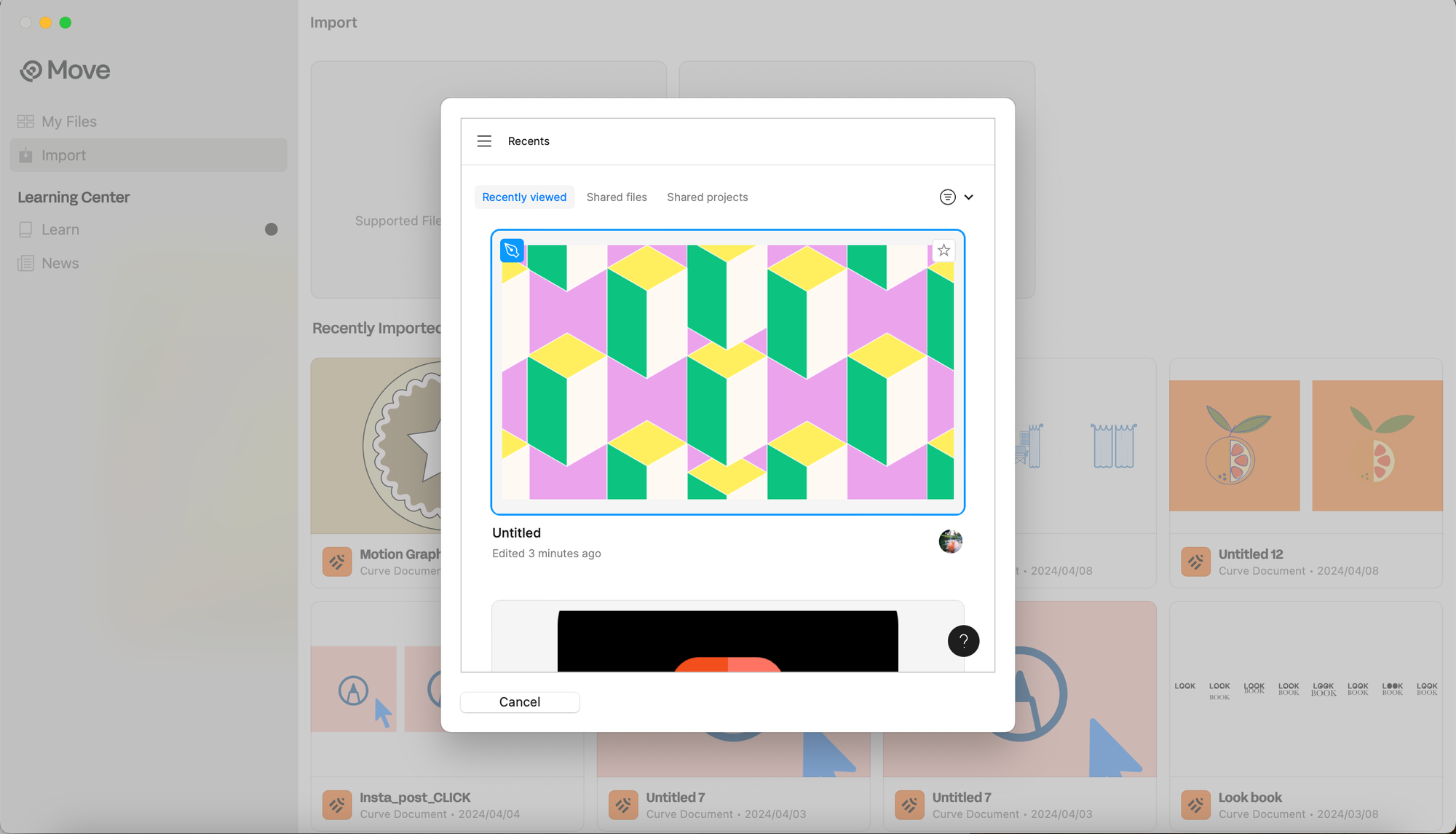
A menu will pop up showing your recently viewed files, shared files, and shared projects. Select the artwork you’d like to animate, and it will automatically open in Linearity Move.

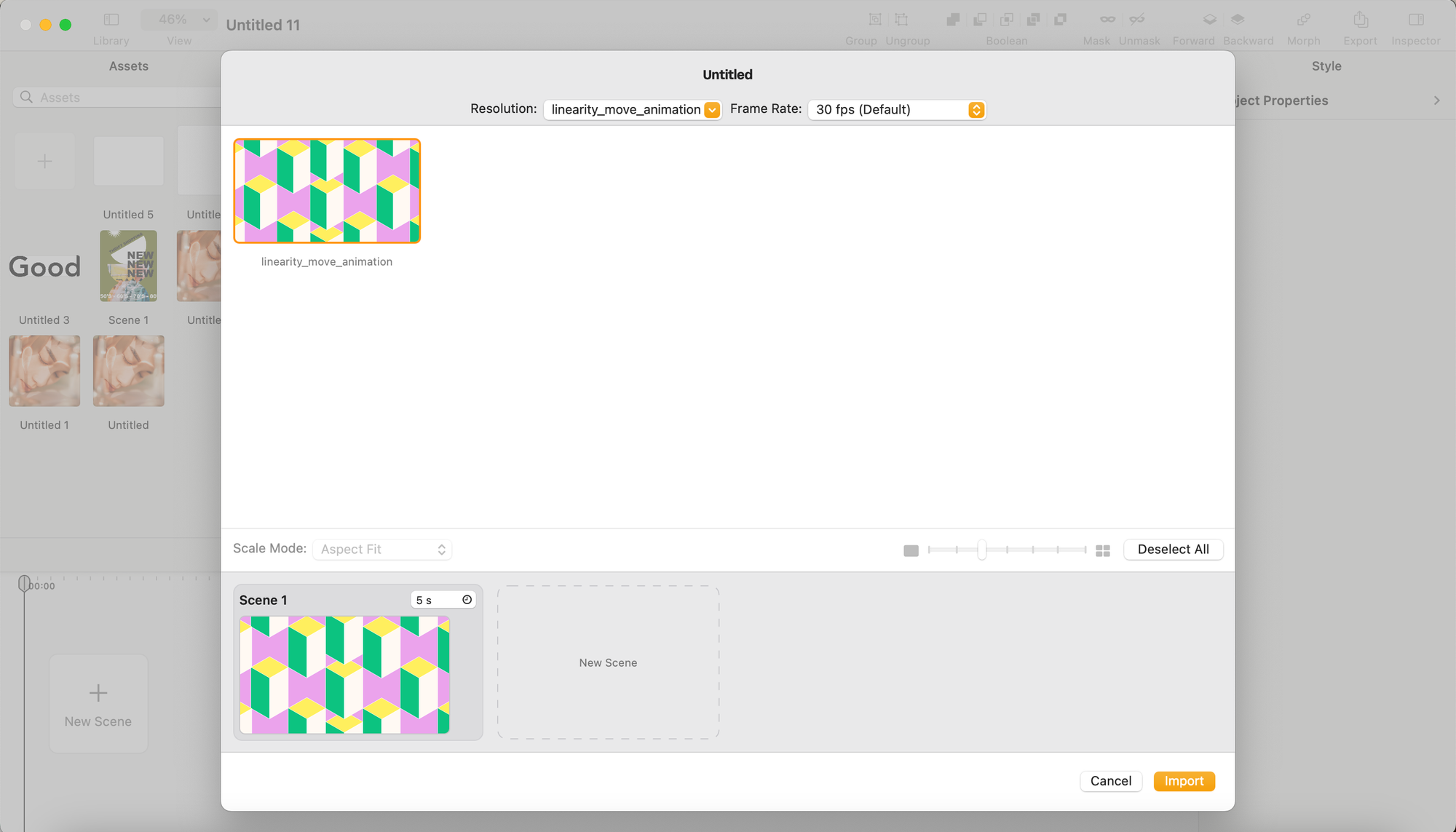
Once you’ve selected the file you’re importing, the Import Panel will appear. You'll see a thumbnail of each Artboard in your Figma or Linearity file, which in this case is only a single graphic.
Drag and drop your Artboard into the Scene Builder. You can set the Scene Length to 5 seconds, then click Import to add it to your new project.

Animate your graphic
Now for the fun part: using Linearity Move's powerful, intuitive tools to bring your design to life with a few clicks.
First, take a moment to familiarize yourself with the new animation workspace we’ve moved into since importing our graphics. The Timeline at the bottom of your screen is the most important section to understand since this is where the sequencing and timing of your animation will take place. The Timeline provides a structured layout of your project, listing all Layers, including text and images.
Now, it's time to harness the power of Linearity Move's different modes: Animate and Design Mode. You’ll find that you can easily toggle between these two modes in the Top Toolbar and just above the Timeline.
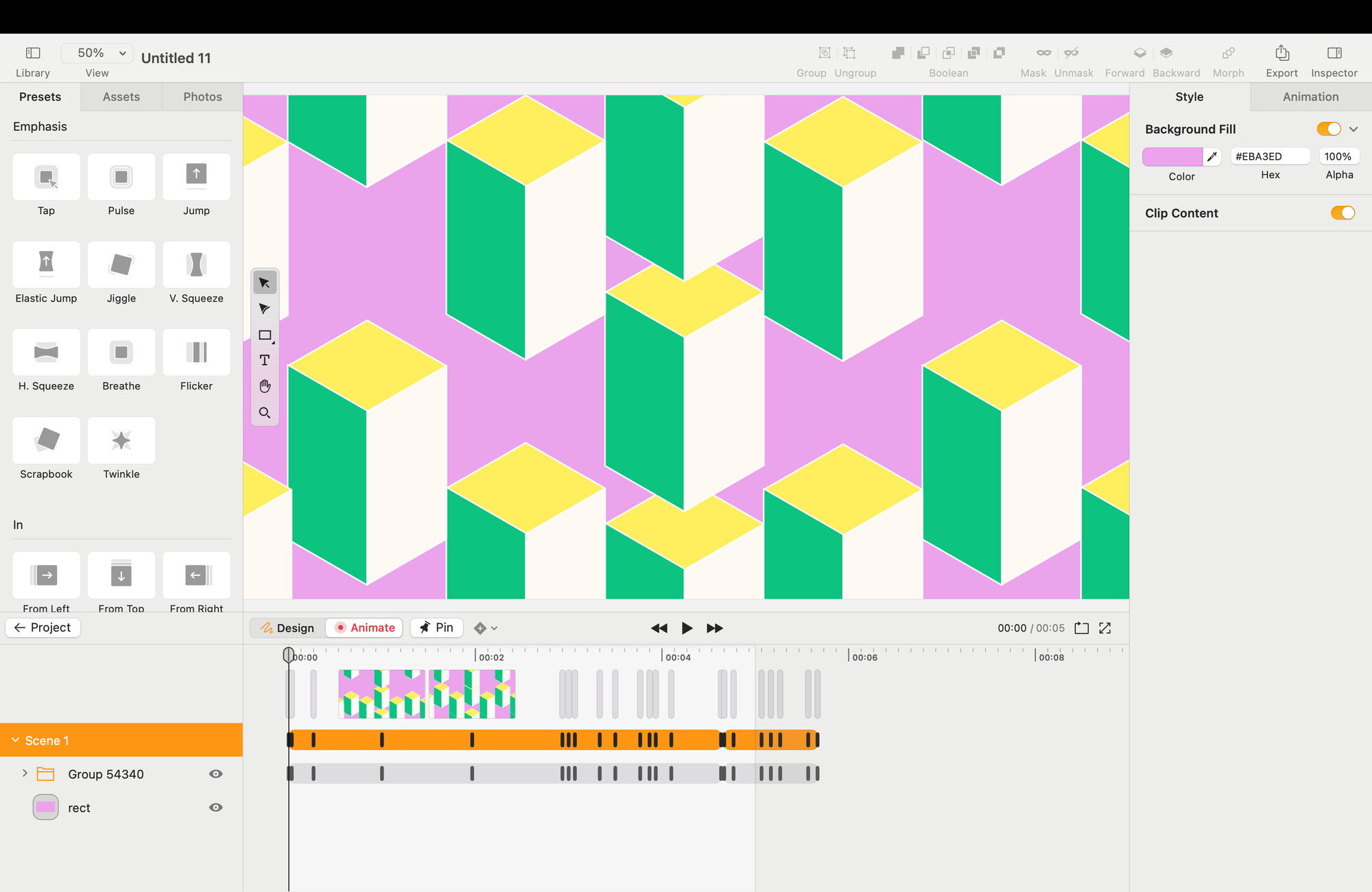
Toggle to Animate Mode, which is the default setting, and let’s start animating. For our animation we want to try and create a sort of mesmerizing effect of movement, with some of our block elements moving while others are static, and some moving fast while others are moving slower. We want the eye not to stop moving while watching the animation.
Pinning is the perfect start to this sort of more linear animation style. Pinning is a tool that you can use to animate faster in Linearity Move. When you want to create a new animation, you can use pinning to quickly define the start and end points of that animation. Click the Pin button in the top left corner of the Timeline to start pinning. Your highlighted start and end pins will appear.

Select the elements you want to move in one direction. We selected a few blocks, Then, making sure you’re in Animation Mode, and your Playhead is at the start of your animation, drag your shapes up the Artboard, and then drag them down again from that position without removing your finger from your cursor.
Click on the Play icon in the center of your screen to see your animation come to life. Go on and add a few more of these sorts of animations, moving elements in different directions, and grouping together different selections to create a sort of tetris animation effect. Continue until you are happy with the animation sequence.
Refine your animation
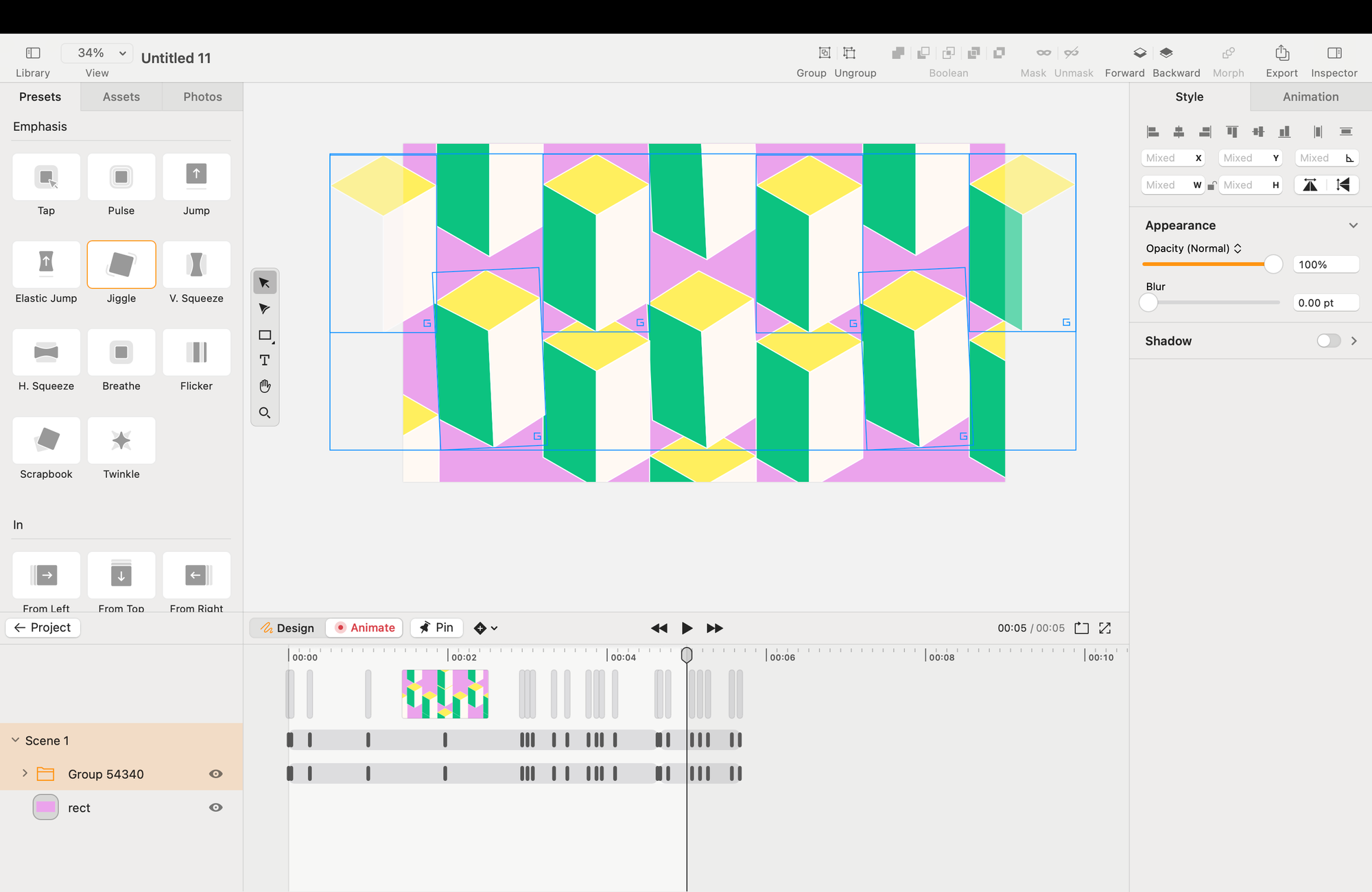
This style of animation is all about layering different elements into the sequence of your animation. Why not try improving the dynamism of the animation by introducing some nifty preset animations to certain sections of your motion graphic.
To do this, head to the Presets area in the Toolbar.
Linearity Move comes preloaded with a wide selection of animation presets to streamline your animation process. To apply a preset animation, move your Playhead to where you want to add an effect (likely somewhere you feel is a bit empty) and click the preset animation button you want to add.

We added a Squeeze preset midway and a Jiggle preset at the end of the animation. But play around and try any one of the animation presets to see what will work best for your style. Click on the Play icon again and see your work come to life. If you’re happy, let’s move on to exporting your first motion graphic design.
Export and share
To export your motion graphic, click on the File menu item in the Top Navigation Toolbar and select Export. Or simply select the Export icon in the Top Navigation Toolbar.
Once the export modal appears, double-check your video export settings and click the Export button when you’re done.
Now your motion graphic is ready to share with the world.
Get into the motion with Linearity Move
Linearity Move is designed to make graphic designers' and marketers' lives a whole lot easier.
Its intuitive design and powerful features like Figma integration, Auto Animate, timeline controls, and customizable visual effects make it an essential tool for any campaign.
Beyond these features, Linearity Move is committed to making high-quality motion graphics accessible to all creatives, marketing teams, and even tech teams. Starting at just $7.99/month (billed annually), our pricing structure is designed to fit different needs and budgets.
Linearity Move is perfect for beginners or individuals working on smaller projects, but it’s also the go-to animation design platform for thousands of professional creatives.
We can't wait to see what you come up with. Share your work with us so we can spread the word far and wide.
Frequently asked questions
Can I create motion graphics without prior animation experience?
It's possible to create motion graphics without prior animation experience. Tools like Linearity Move offer user-friendly interfaces, pre-built templates, and educational resources to help beginners start. It's recommended to start with simple projects and gradually incorporate more complex elements as you learn.
How long does it take to create a motion graphic?
The time it takes to create a motion graphic can vary widely depending on the complexity of the project, the designer's skill level, and the software being used. Simple animations might take a few hours, while more complex projects could require several days to weeks of work. Planning and using efficient software like Linearity Move can help streamline the creative process.
Is motion graphics design expensive?
The cost of motion graphics design can vary based on the scope of the project, the designer's rates, and the software used. While professional animators can be costly, advanced software like Linearity Move offers flexible pricing plans, making it more affordable for individuals and businesses to create motion graphics in-house.
How can I improve my motion graphics skills?
Improving your motion graphics skills involves continuous learning and practice. Explore tutorials, take online courses, and practice by working on a variety of projects. Participating in online forums and communities can also provide valuable feedback and insights from other motion graphics designers.
Can motion graphics be used in email marketing?
Yes, motion graphics can be effectively used in email marketing to grab attention, convey messages quickly, and increase click-through rates (CTR). It's important to ensure that the motion graphics are optimized for email platforms to maintain loading speeds and compatibility.
What's the difference between motion graphics and animation?
Motion graphics is a type of animation that focuses specifically on giving movement to graphic design elements in a way that is not character-driven storytelling. It's often used to communicate ideas and messages. Animation is a broader field that includes various forms of moving imagery, including traditional character animations, 3D modeling tools, and more.
Can motion graphics improve website UX/UI?
Absolutely, motion graphics can significantly enhance website UX/UI by making the interface more dynamic, engaging, and informative. They can guide users' attention, explain complex features simply, and make the overall user experience more enjoyable.


Share this!
Garreth van Niekerk
One of GQ's 'Young Creatives To Watch' and described as a "Creative Force" by the Sunday Times, author, designer and marketer Garreth van Niekerk is a contributor for Linearity in Johannesburg.


:quality(75))
:quality(75))



:quality(75))