Transparent video backgrounds can significantly enhance your projects by adding depth and engagement without overwhelming your design.
We're committed to equipping you with practical techniques to elevate your designs. Turn your static content into moving assets. Let's get started with leveling up your design skills.
Creative applications for transparent background videos
Transparent video clips aren’t just a technical feature. Let's explore how to use them effectively in your marketing materials.
Enhanced web interactivity
Transparent background videos can dramatically improve website user experience by integrating animated elements that don't obstruct the site's design.
For instance, animated characters or product showcases with transparent backgrounds can guide users through the website. They can also provide instructions or highlight key features without clicking on a video player.
Seamless branding elements in videos
Overlay logos, branding elements, or calls to action (CTAs) on existing video content without obscuring the main message. This technique creates cohesive brand messages across various marketing materials, from social media posts to digital ad campaigns.
Dynamic presentations and webinars
Incorporate transparent videos into presentations or webinars to add depth and engagement. Animated graphs, charts, or bullet points beside the speaker can make the information more digestible and keep your audience engaged.
Customizable video content for different platforms
You can easily repurpose the same content across multiple platforms without redesigning the entire video. A transparent product demo video can be placed over different backgrounds and tailored to specific social media platforms, websites, or digital billboards.
The versatility of transparent background videos ensures brand consistency while catering to the unique aesthetics of each platform.
Open Linearity Move on your MacBook
Effortlessly create an animation by using one of our animated templates. Follow these steps to begin:
Launch Linearity Move: Haven't installed Linearity Move yet? Get started below to continue with our step-by-step tutorial.
Get your template: Visit our Templates Library to explore over 3,000 templates you can use for free. This guide will use a template, if you want to follow along simply download it below:
Open your template: After downloading the template, navigate to your Downloads folder and double-click on the template file. This action will automatically open Linearity Move.
Your template's Move Project will then appear in the platform's Homescreen Gallery.

Get creative with our ready-to-use templates.
Linearity Curve offers templates for every social media platform and various use case templates for posters, business cards, slides, app store screenshots, and more.
Remove the background
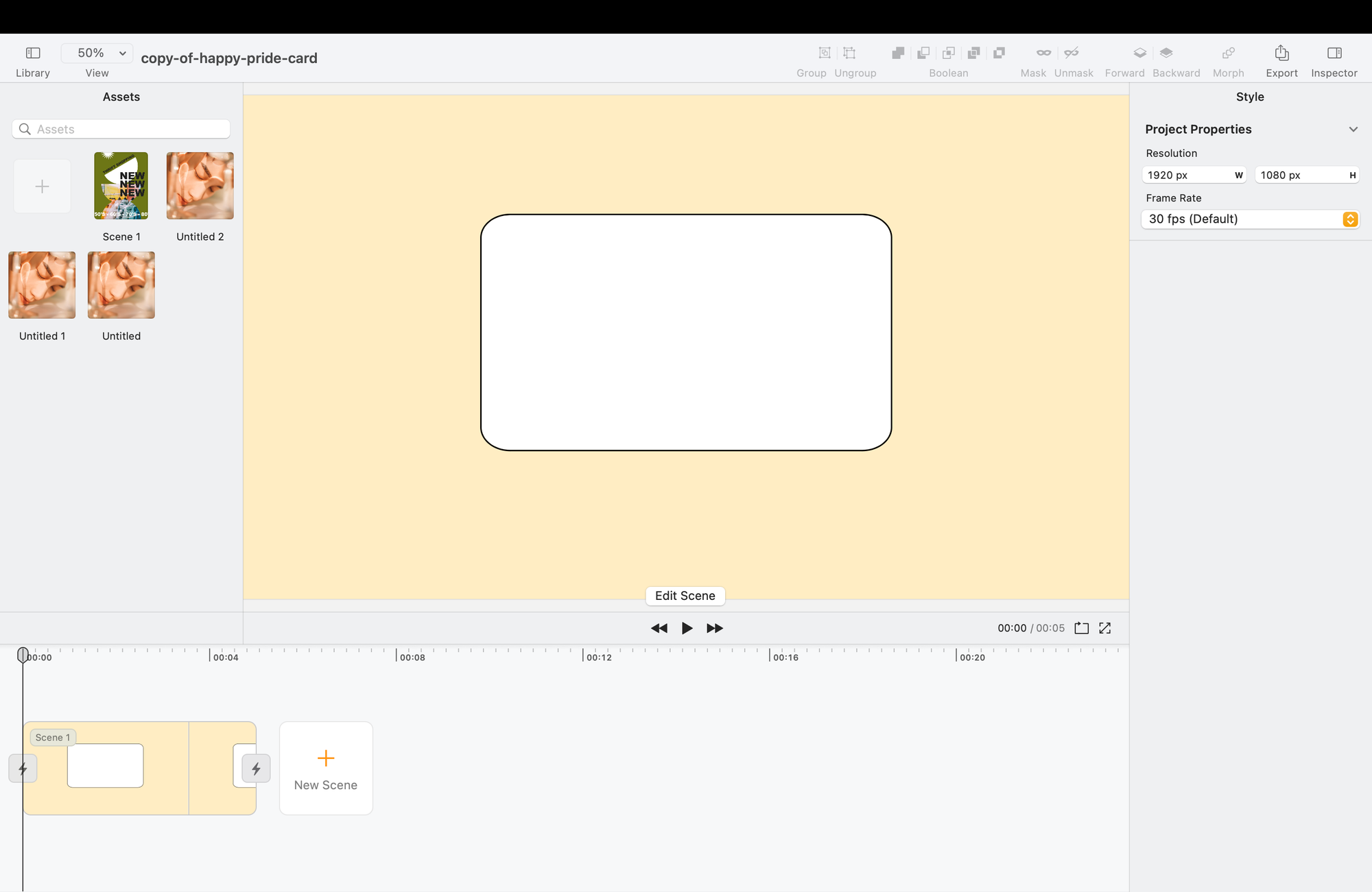
Head to the Timeline section on your interface to locate your animation Scene. Find the Timeline at the bottom of the screen and double-click the Scene to enter Scene View.

In Design Mode, customize with tools tailored for graphic design. This mode lets you modify the visual aspects of scene assets without impacting the animation. Design Mode is focused on altering an object's look, enabling you to craft new assets effortlessly.
These assets can be moved on the Artboard for intuitive scene adjustments and animation creation in Animate Mode.

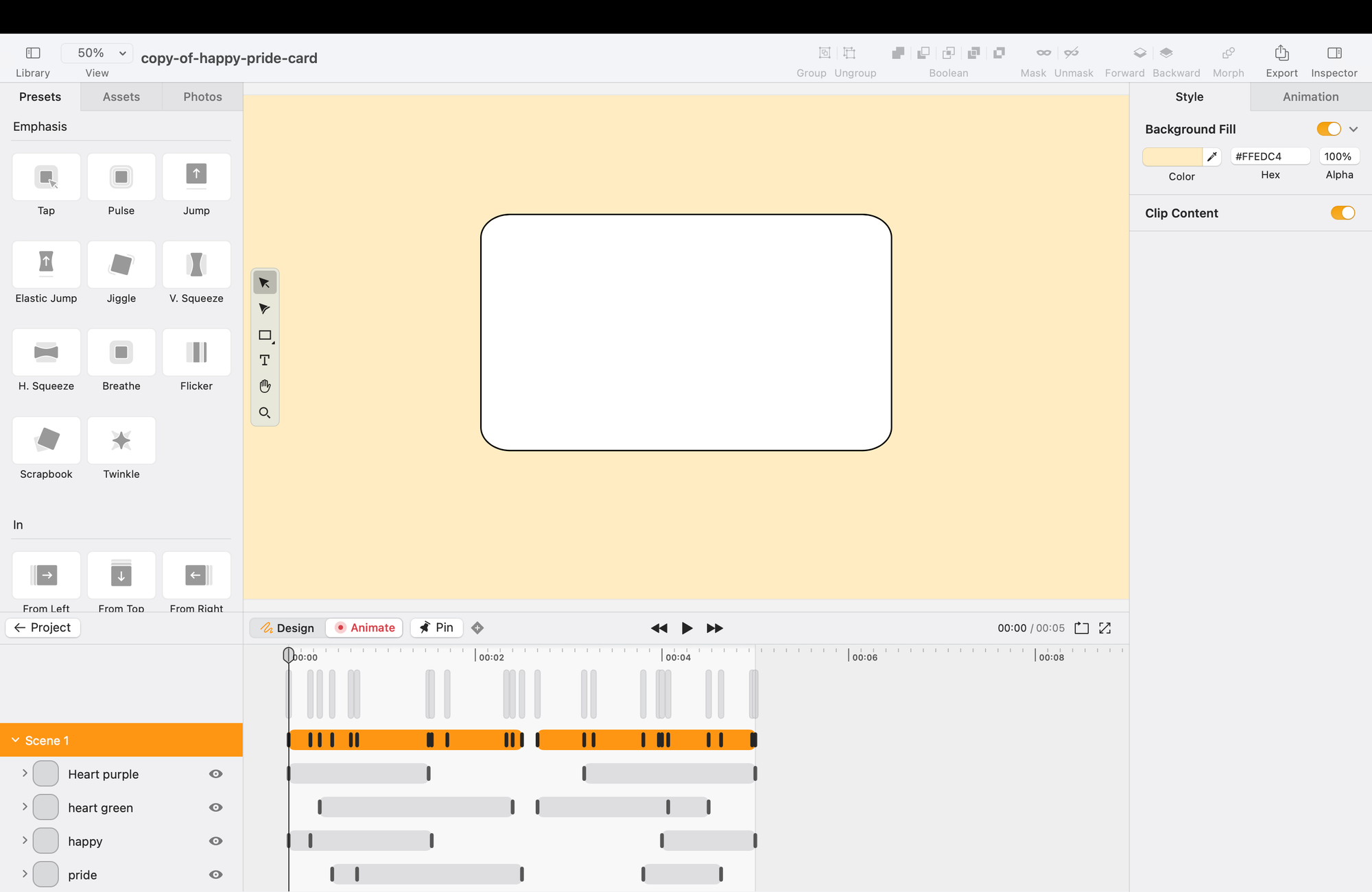
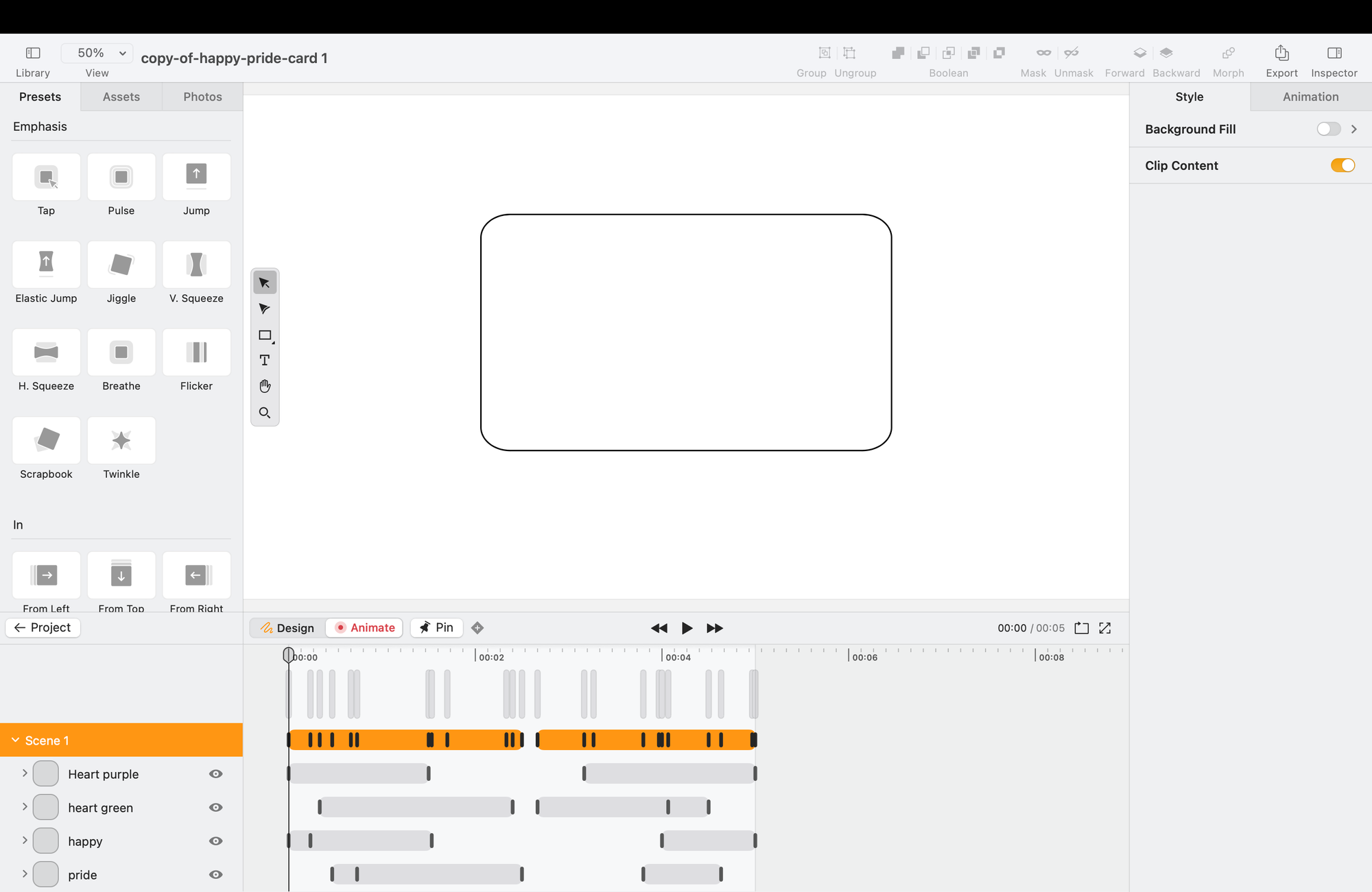
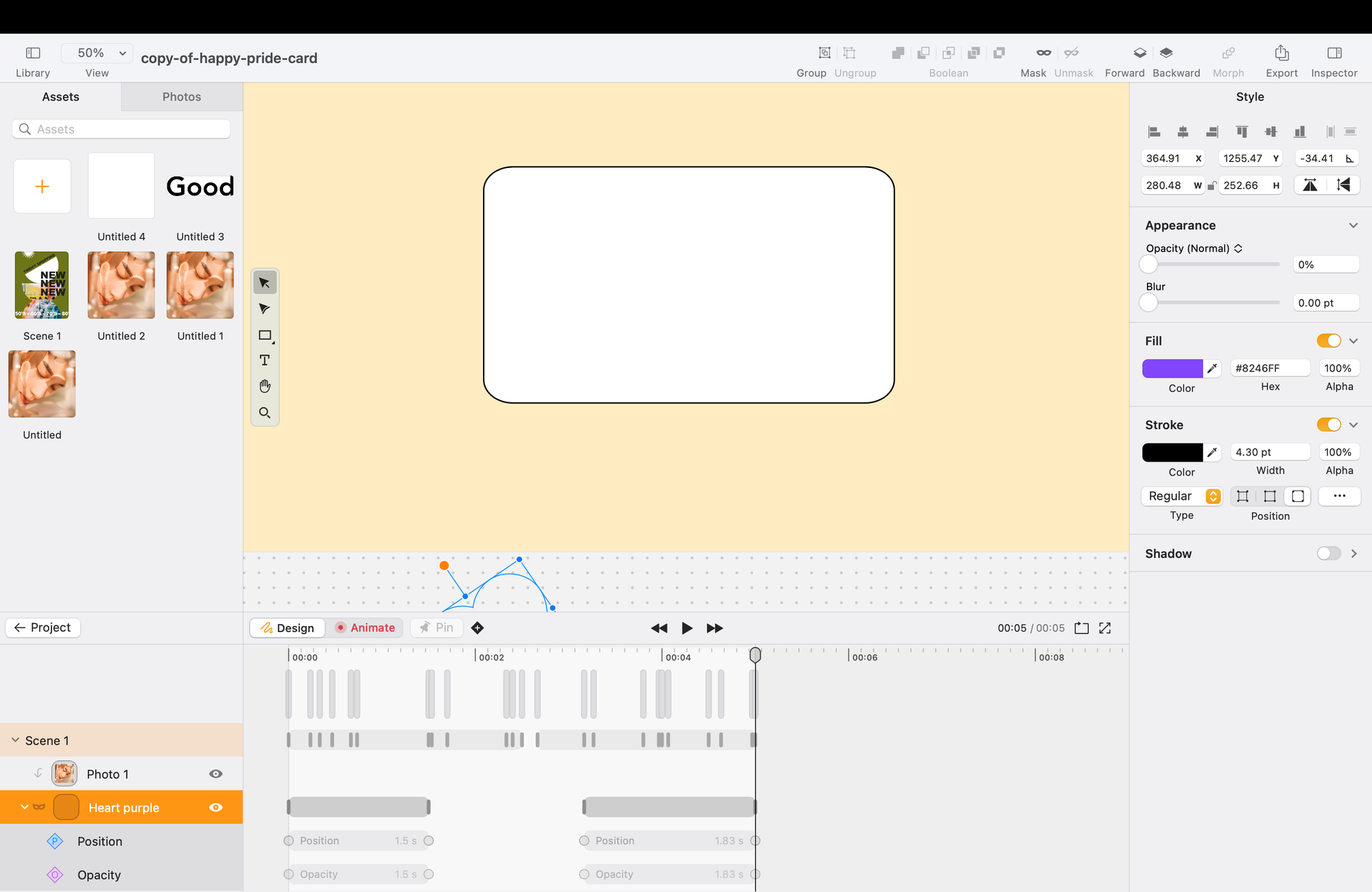
To remove your video background, head to the Style Tab on the right-hand side of your screen. Toggle Background Fill to the ‘off’ position to remove the background color. Your background will now appear as white.

Personalize and adjust
It's time to make the template design your own.
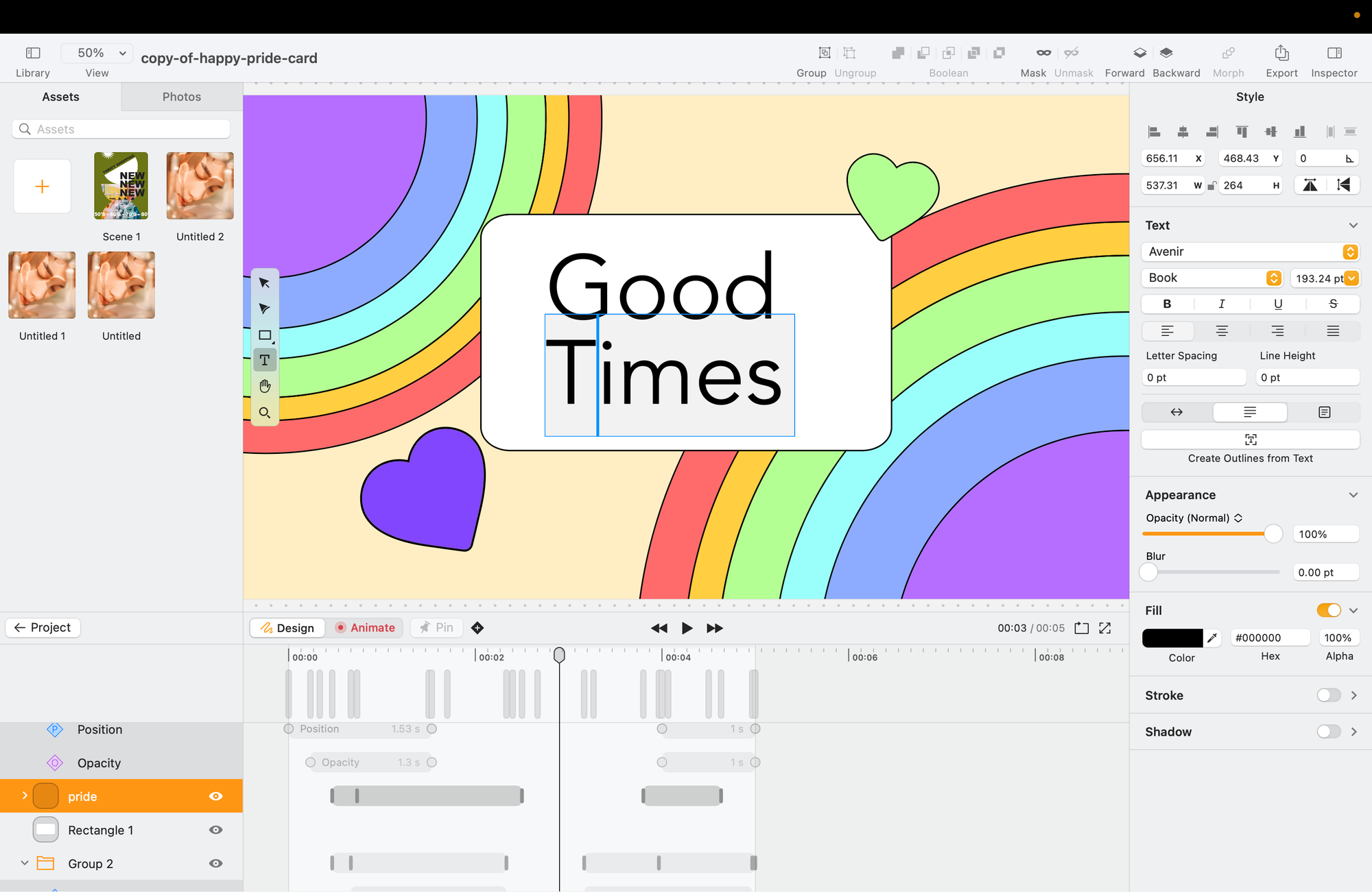
Use the Selection Tool to edit your template's text. Simply select a word to activate the Text Tool in the Toolbar. This will bring up the context-sensitive Text Panel in the Style Tab. Type your text.
You can tweak Font Styles in the Style Tab, exploring options like Bold, Italic, Underline, and Strikethrough. You can also adjust using the Alignment, Letter Spacing, and Line Height settings.

Introduce masks and add images
Refresh your template with a new aesthetic by importing and incorporating other design assets into your file.
Navigate to the Assets section on the left Toolbar to access assets from prior projects, including your brand elements and logo. If your Assets Library is empty, click the + icon to import your brand assets.
After adding your asset to the Assets Library, double-click it to place it on your Artboard.
It might overlay other items, so move it up on the Layers Stack in the Timeline section and position it on top of an element that could act as a cutting mask, like the tiny hearts.

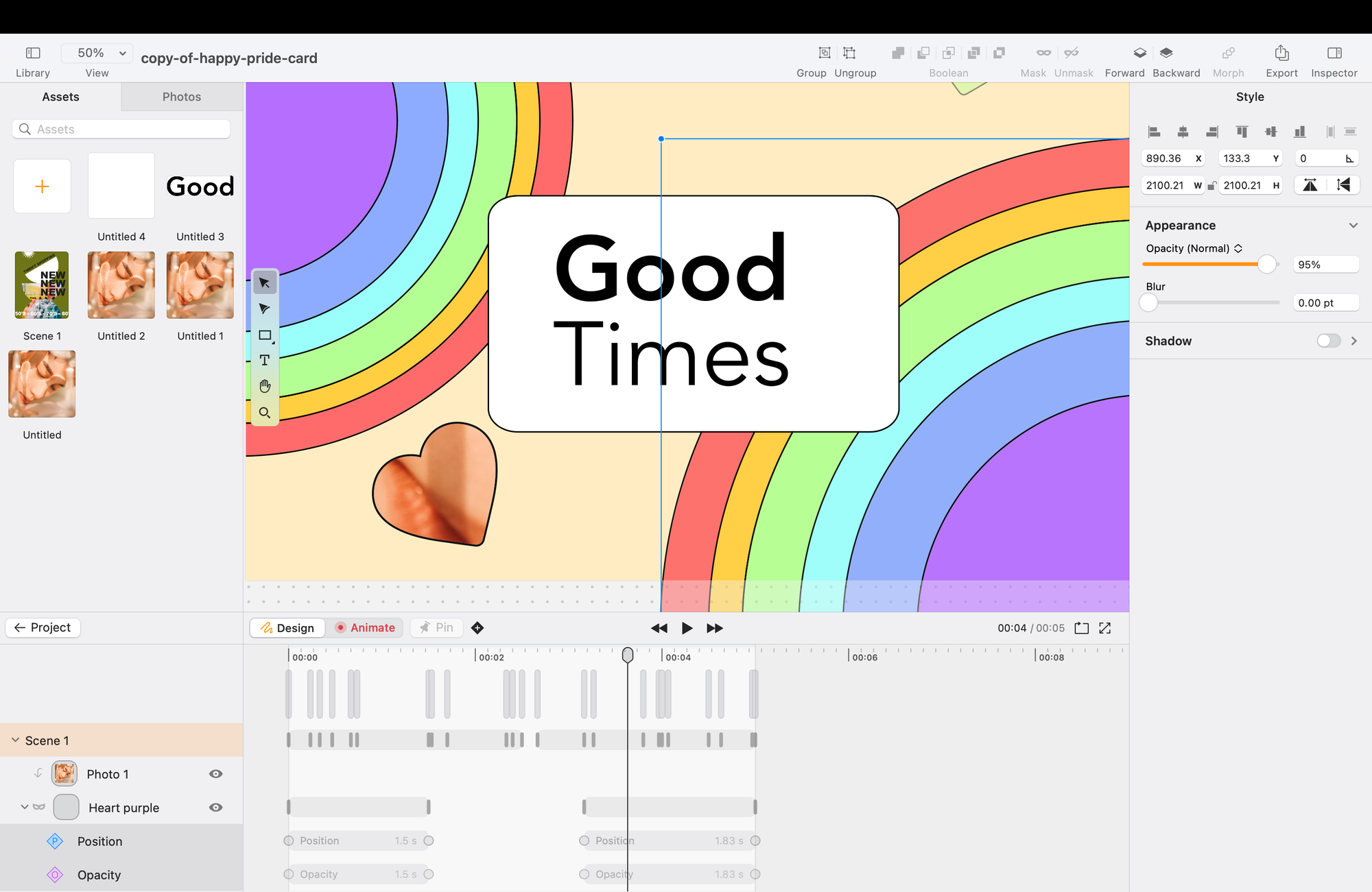
Click the shape you’ll be using to mask your image aka the Masking layer, by right-clicking and selecting Use As Mask. You will now see your image framed by the mask shape i.e. the little heart shape.
Press the Play icon in the middle of your screen to watch how your static image is now panned over by the heart mask, adding a unique touch to your animation.

Export your transparent animation
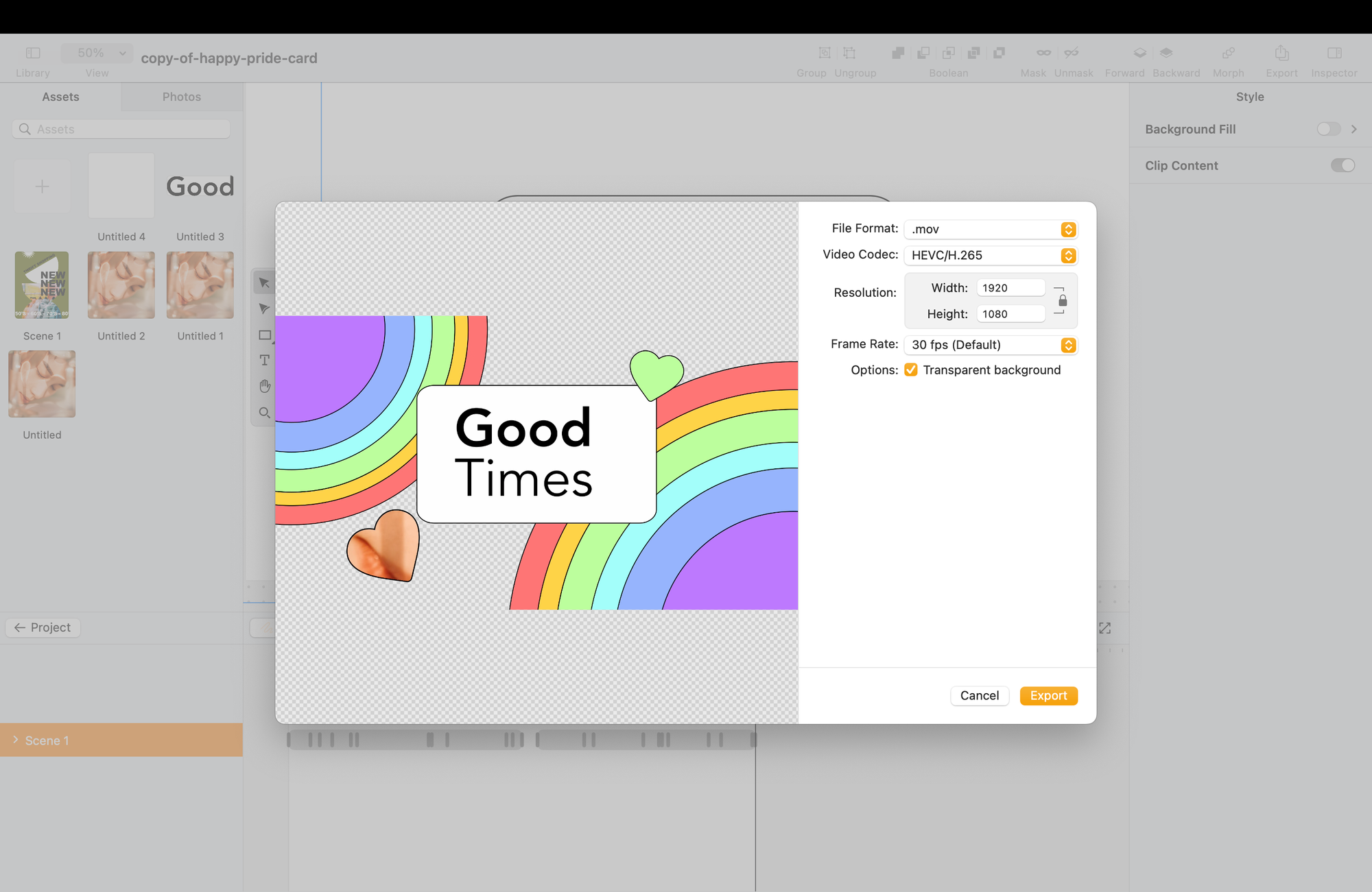
To export your animation, navigate to the File option in the Top Navigation Toolbar and choose Export, or you can directly click the Export icon in the Top Toolbar.

To remove the background from your video in Linearity Move, select the Transparent Background option when the export dialog box opens.
You have a transparent background video. It's that simple.
Clearing the way forward
Creating videos with transparent backgrounds is just the beginning. Why not try experimenting with integrating your videos into different digital platforms? From websites to mobile apps, Linearity Move gives you the tools to explore the creative possibilities transparent videos can unlock.
Now that you've gained the know-how, it's your turn to bring your unique video pieces into the real world.
At Linearity Move we’re giving teams the power to tell their own stories, just how they want to, without expensive animators or external agencies. So why not give your first video a go and get things moving in a new direction.
Frequently asked questions
What formats support transparent video backgrounds?
When exporting, choose a video format that supports alpha channels (transparency), such as .mp4 on Linearity Move.
How can transparent videos enhance AR experiences?
Transparent videos can seamlessly integrate with AR environments, allowing for more immersive and interactive experiences. They can overlay information, animations, or characters without obscuring the real-world view.
What are some best practices for creating transparent background videos?
To achieve the best results, you can:
- Use high-quality images or animations.
- Maintain a clean edge around your subject.
- Carefully manage the video's contrast and colors to ensure it blends well with various backgrounds.
Where can I find more resources on using Linearity Move for video editing?
For more in-depth tutorials, tips, and resources on using Linearity Move to edit videos, visit our Blog and Academy. Our community forum is also great for sharing insights and learning from fellow designers and marketers.


Share this!
Garreth van Niekerk
One of GQ's 'Young Creatives To Watch' and described as a "Creative Force" by the Sunday Times, author, designer and marketer Garreth van Niekerk is a contributor for Linearity in Johannesburg.


:quality(75))
:quality(75))



:quality(75))




:quality(75))



