💡 Key insights
- There must be more than Canva out there, right? We've scoured the app stores, shortlisted our top Canva alternatives, gathered user reviews from across the globe, and picked our favourite.
- We know every team needs something different, so we compare each platform's tools, including Adobe Express, Sketch, Figma, and Linearity Move, to show who is bringing the big guns.
- After weighing the pros and cons, we’re here to tell you that not all design platforms are made equal. It also goes to show why Linearity's design tools are fast becoming the designer’s choice.
Finding the right tools can transform your workflow and streamline the concept-to-completion process. This is part of the reason Canva has become so popular: many users view its user-friendly interface as an easy way to fast-track their outputs.
But, as you graduate through the design process (like many Canva users have) you may start recognizing the tell-tale signs of other Canva designs online. Now you’re looking for tools that offer more opportunities for customization and slightly more advanced features. With Linearity Move, for instance, you can create custom animations in seconds.
We've explored alternatives to take the guesswork out of this process. From feature comparisons to user reviews, let’s explore the top Canva alternatives together to help make the decision easier.
Key features of Canva
Canva was founded in 2012 in Perth, Australia, with a vision to simplify the design process and make graphic design more accessible. Since then, Canva has positioned itself as a go-to platform for designers with little to no design experience or teams looking to collaborate on design work.
It has come to offer a range of features that cater to beginners and slightly more experienced designers.
Here are some of Canva's standout features:
- Drag-and-drop interface: Canva's interface requires little design knowledge. Users create their designs by dragging elements from a pre-styled library onto their canvas.
- Extensive template library: With thousands of templates available, Canva provides a simple starting point for various projects, including social media graphics, presentations, flyers, and more.
- Collaboration features: Canva allows teams to collaborate in real-time, making it easy to share, edit, and comment on designs, streamlining the feedback process.
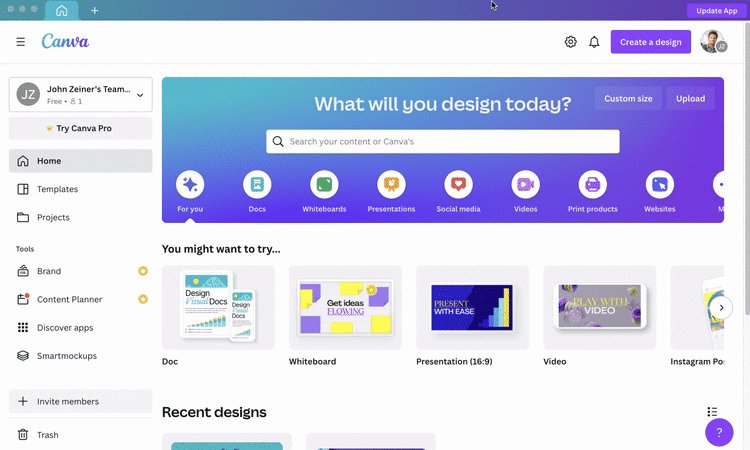
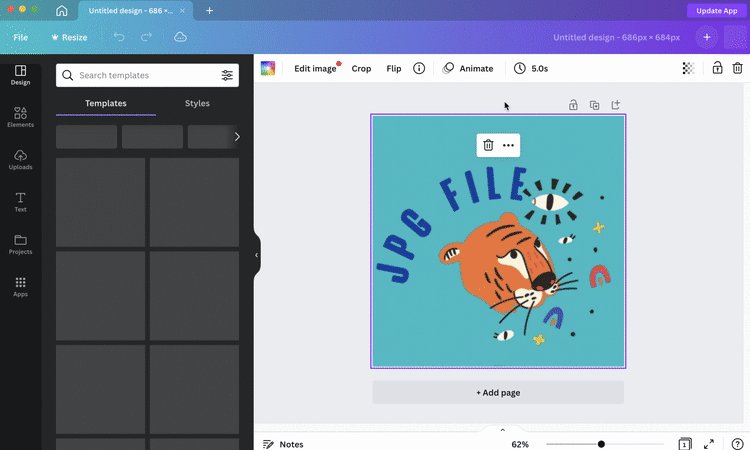
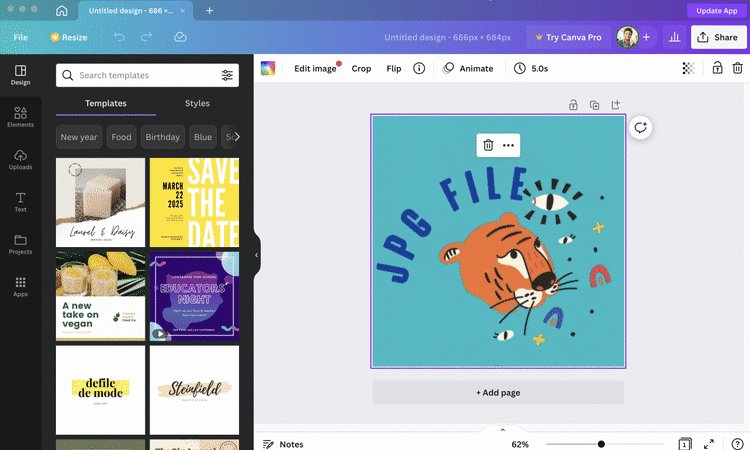
Navigating Canva

Canva's drag-and-drop interface is built to simplify the design process. Users start by selecting a design type (such as a social media post, presentation, or flyer). They’re then guided through the design process with templates and design elements such as fonts, illustrations, photos, and icons. Canva also allows users to upload images and graphics to use in their designs.
The platform is designed for collaboration, enabling teams to collaborate on designs in real time. Finished designs can then be exported in various formats or shared directly from Canva to social media platforms and other destinations.
For all its benefits, users are increasingly asking for more possibilities from their design platform. We’ve had a look at the reviews and put together the most common pros and cons from Canva’s users.
Pros of Canva
- User-friendly interface: Canva’s biggest strength lies in its simplicity. The drag-and-drop interface makes it easy for non-designers to create professional-looking designs.
- Extensive template library: Canva offers thousands of templates across various design types, making it easy to get started and find inspiration for your projects.
- Versatile design elements: With a vast library of fonts, icons, photos, and illustrations, Canva provides plenty of resources to customize designs.
- Collaboration features: The platform supports real-time collaboration, allowing teams to collaborate efficiently, share feedback, and make revisions on the fly.
- Cross-platform availability: Canva is accessible on the web and mobile (iOS and Android), ensuring users can create and edit designs from anywhere.
- AI-Generated Design: Canva incorporates AI technology to offer users smart design suggestions and auto-generated graphics.
Cons of Canva
- Limited customization for more advanced users: While Canva's simplicity is a major advantage, it can also be a limitation for more professional designers and advanced marketing teams looking for customization and fine-tuning capabilities.
- Generic designs: Due to the widespread use of Canva’s templates, designs, and library of animation presets, they can sometimes look similar or generic to your competitors, making it challenging to stand out.
- Performance issues with complex designs: Some users have reported that the platform can become slow or less responsive when handling complex designs with many elements.
- Limited professional features: Compared to more sophisticated design software, Canva lacks advanced features like CMYK support, which is crucial for print designs. It also lacks most of the more advanced animation and video editing tools.
"Although Canva is ideal for basic design tasks, customers searching for more professional attributes might find it inadequate. Complex editing resources and features are relatively restricted when compared with professional design software programs. Customers taking care of complicated designs can experience capabilities challenges, particularly when dealing with big documents or complex layouts."—Seema C on G2
Canva alternatives at a glance
We know its a lot of information to take in, so let’s quickly look at the big picture.
| Feature | Canva | Linearity Move | Adobe Express | Sketch | Figma |
|---|---|---|---|---|---|
| Pricing | Free tier available. Pro and Enterprise plans for advanced features starting at $12.95/month. | Free version available. Pro plan (including Linearity Curve) starting at $7.99/month (annual) | Free starter plan. Premium features available on a subscription basis. Pro Business plan starting at US$67,85/month. | Free version available. Paid plans for more professional use. License fee starts at $99 with a 30-day free trial. | Freemium model. Paid plans for additional features and collaboration tools. Professional plan starts at $12/month per editor. |
| Key features | Drag-and-drop interface, template library, design elements, basic animation and video editing. | Advanced animation tools, Auto Animation, timeline layers, keyframing, animated templates, user-friendly interface for designers of all levels. | Wide range of templates, design assets, basic video and animation tools, Adobe Stock integration. | Vector-based design, extensive plugin ecosystem, collaboration features for teams. | Real-time collaboration, vector design tools, prototyping, and UI/UX focus. |
| Design specialization | General graphic design, social media, presentations, basic animations. | Customized animation and motion design, vector art. Best for digital ads, social media, and announcements. | General graphic design, social media content, simple animations. | UI/UX design, web design, interface prototyping. | UI/UX design, prototyping, web design, collaborative projects. |
| Collaboration capabilities | Real-time collaboration for editing and feedback, template sharing. | Collaboration features for teams, feedback loops, and project sharing (coming soon). | Limited collaboration features; integration with Adobe Creative Suite for shared assets. | Real-time collaboration, comment features, shared libraries for teams. | Extensive collaboration features including real-time editing, commenting, and prototyping. |
| Platform availability | Web, iOS, Android. | MacOS (native) | Web, iOS, Android. | macOS (native), Windows (via third-party tools). | Web, macOS, Windows. |
| Experience level | Low; designed for ease of use and accessibility. | Low; intuitive for users with some design experience. Animate in a few clicks. | Moderate to high; straightforward for users familiar with Adobe products. | Moderate; | Moderate; intuitive interface but with depth for advanced users. |
After Canva: 4 tools to consider (pros and cons)
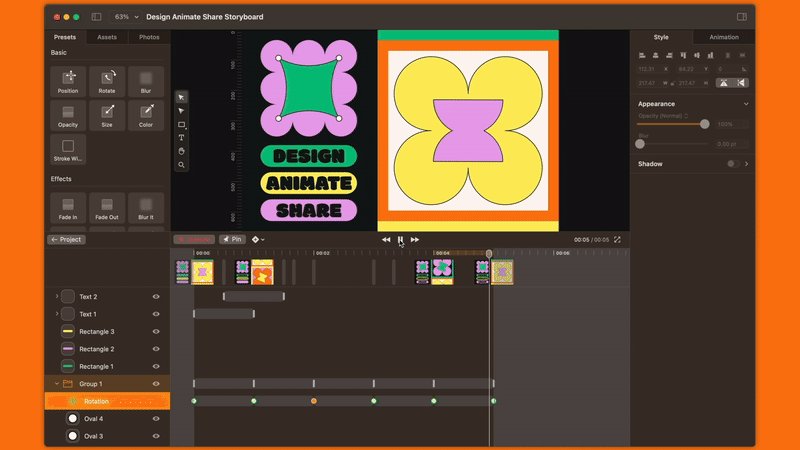
1. Linearity Move
Linearity is fast becoming one of the leaders among designers and marketing teams who have outgrown Canva’s limits. Known for its innovative vector design and animation software—packed full of time-saving features like Background Removal, Auto Trace and, more recently, Auto Animate—and it’s affordable pricing, it’s no wonder that Linearity is growing into such a powerful platform and popular choice.
With Linearity’s flagship products, Linearity Move and Curve, it offers a suite of tools that cater to a broad spectrum of design needs, from intricate vector illustrations to dynamic animations. If you haven’t tried out Linearity Move yet, here's a look into the pros and cons.

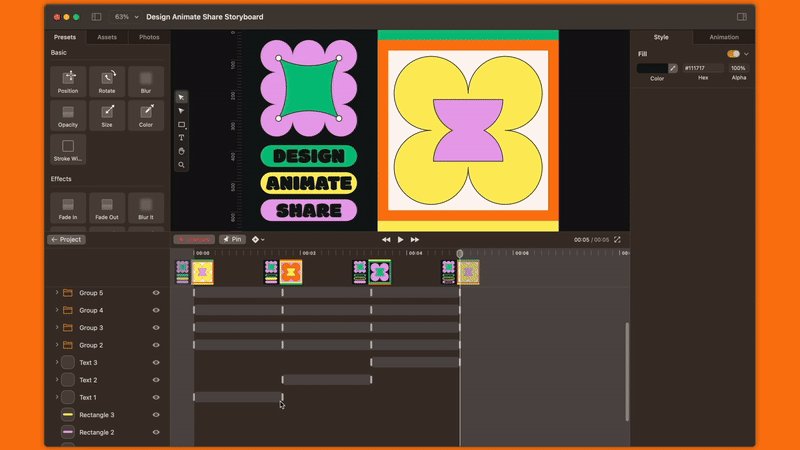
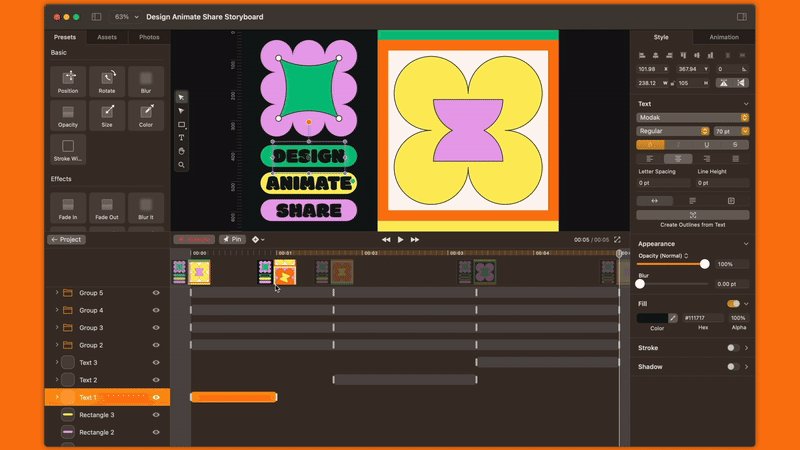
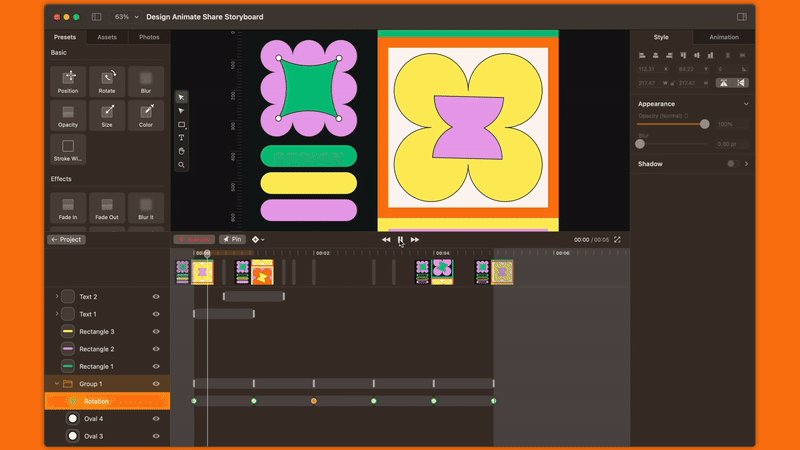
Pros of Linearity Move
- Intuitive interface: Linearity Move's user-friendly interface makes complex animation design accessible to beginners while offering the depth professionals require.
- High-quality animation tools: Linearity Move provides an array of precision animation tools, like it’s keyframing and timelines, that allow for intricate animation work in Linearity Move, making it ideal for artists and designers looking to move into digital animation.
- Seamless animation features: With Linearity Move, users can effortlessly animate their vector designs using Auto Animate, a feature that sets it apart from many other design platforms. If planned correctly, Linearity's unique Auto Animate function allows you to turn these designs into animations with a single click.
- Performance and efficiency: Users often praise Linearity for its smooth performance and ability to handle complex designs without the buggyness of its competitors, which can hamper creativity and productivity.
- Subscription model: Linearity's approach to pricing, with its subscription model, is a breath of fresh air for users who would like to avoid the burden of an expensive once-off payment.
- Extensive template library: Linearity's Templates library features over 3,000 professionally designed templates, offering static and animated design options for every design application.
- Integration with other software: Users working within ecosystems of design tools can easily integrate designs from your other design software in a single click using the Import function, which quickly imports your designs from Linearity Curve, Figma, Sketch, and other vector tools.
- Stock library: A Linearity subscription includes access to the platform’s Iconator library, with over 80,000 royalty-free icons inside and millions of images in the integrated Unsplash library.
Get creative with our ready-to-use templates.
Linearity offers templates for every social media platform and various use cases like ads, announcements, posters, business cards, slides, and more.
Cons of Linearity Move
- Less known than some competitors, but rapidly gaining ground.
- Online forum communities are still developing.
"Super easy to use! I love the templates - they mean any marketing team member can easily get started with creating animated assets for social channels, announcements, and even performance marketing assets. It makes marketing a ton more productive and efficient. Great quality output at a much faster pace."—Rory W on G2
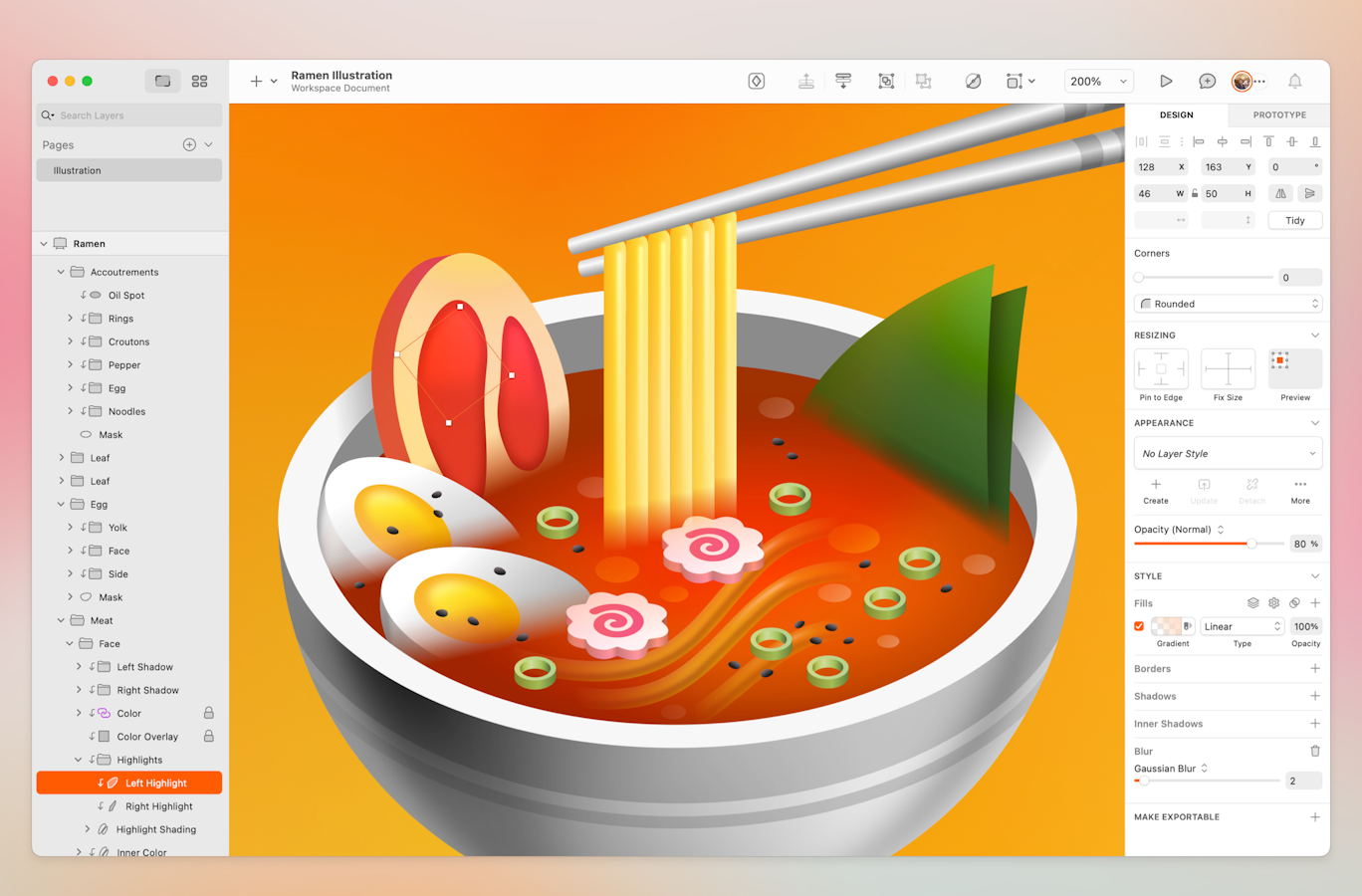
2. Sketch

Sketch, a vector graphics editor for macOS, has been a mainstay in the User Interface/User Experience (UI/UX) design world since its launch. Known for its intuitive interface and powerful design features, it caters primarily to web and app design professionals.
Pros of Sketch
- Focused on UI/UX design: Sketch is highly optimized for UI/UX design tasks, offering tools and features specifically tailored for creating interfaces and user experiences. This makes it popular among professionals in these fields.
- Vector-based editing: It offers robust vector editing capabilities, enabling precise control over design elements.
- Symbols and reusable elements: Sketch is praised for its use of symbols, which allow designers to reuse elements efficiently across different projects.
- Plugin ecosystem: The platform boasts an ecosystem of plugins and integrations, which extend its functionality and allow users to customize their workflow to match their needs precisely.
- Collaboration features: Recent updates have improved collaboration capabilities, making it easier for teams to share, comment, and iterate designs.
Cons of Sketch
- High experience level: While Sketch is designed to be intuitive, new users, especially those unfamiliar with UI/UX vector design principles, may face a steep learning curve.
- Performance with large files: Some users report that Sketch can become slow when handling complex projects or large files, which could impact workflow efficiency.
- Limited prototyping features: While Sketch offers basic prototyping capabilities, it may not be as comprehensive as some dedicated prototyping tools, requiring integration with other software for advanced interactions.
"While the app is relatively easy to use, its advanced features and design tools may be intricate for beginners. Sketch files can only be opened and edited in Sketch, which can be limiting for teams that work with multiple design tools."—Hayley G on G2
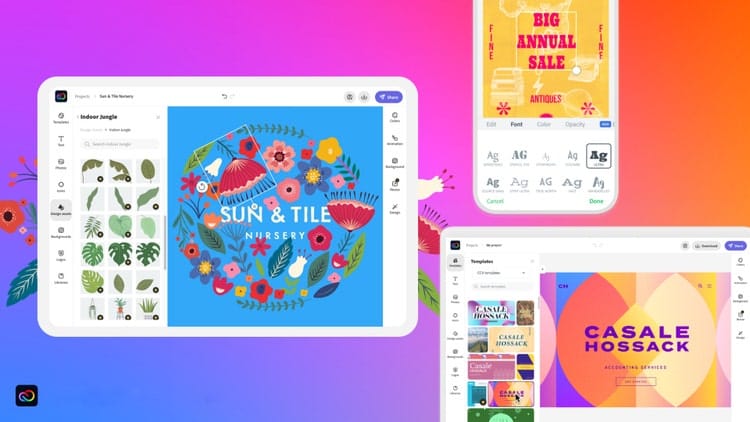
3. Adobe Express

Adobe Express is Adobe's answer to the growing demand for quick, accessible design tools that cater to non-professionals and professionals alike. It aims to simplify graphic creation, web page design, and video storytelling by offering an intuitive interface and additional resources.
Based on design community feedback and reviews, here's a breakdown of Adobe Express's pros and cons.
Pros of Adobe Express
- Integration with Adobe Stock: Users benefit from the seamless integration with Adobe Stock, which offers access to a plethora of high-quality images, graphics, and videos to enrich their designs. This is only accessible with a premium subscription.
- Cross-platform functionality: Available on the web and mobile (iOS and Android), Adobe Express ensures users can work on their projects anytime, with cloud syncing for easy transitions between devices.
- Robust free version: The platform offers a free tier with a wide range of features, making it an attractive option for individuals and small businesses on a budget.
Cons of Adobe Express
- Limited advanced features: While perfect for quick designs and social media content, Adobe Express may not offer the depth of features or customization that professional designers need for more complex projects.
- Subscription for premium features: Access to certain premium features and assets, such as Adobe Stock images and advanced design tools, requires a subscription, which can add up for users needing these regularly, especially considering that Linearity offers these as part of the lowest-tier subscription.
- Occasional performance issues: Some users report experiencing slow performance or glitches, particularly when working on more intensive projects or using less powerful devices.
- Learning resources: While generally user-friendly, new users looking for advanced tutorials or specific design techniques may find the platform's learning resources limited compared to more professional Adobe offerings.
- Brand consistency challenges: For businesses, maintaining brand consistency across designs can be challenging without the ability to save and apply brand kits in the free version, a feature reserved for premium subscribers.
"Price may be high for freelancers or corporates. Powerful computers may be required to use current features. This sometimes creates a problem. Also, since it is a large ecosystem, I think the maintenance burden, such as updating, etc, is high."—Duygu on G2
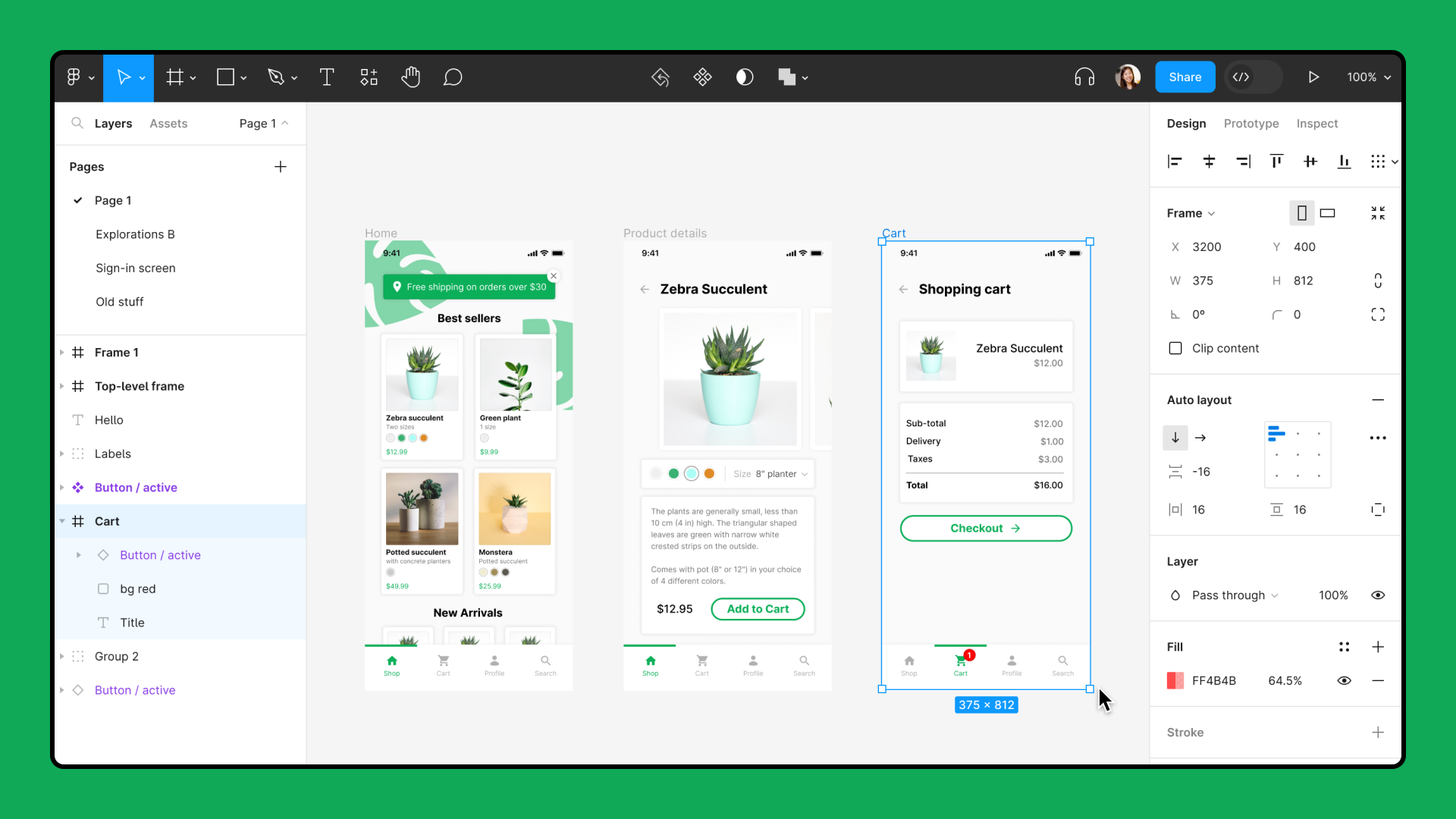
4. Figma

Figma has revolutionized the design world as a cloud-based UI/UX design tool emphasizing collaboration, allowing teams to work together in real-time from anywhere. Its extensive functionality have made it a popular choice for designers across various disciplines. Drawing on common themes from user reviews, here's a breakdown of the pros and cons for Figma.
Pros of Figma
- Real-time collaboration: Figma's standout feature is its real-time collaboration capability, enabling multiple team members to work on a design simultaneously, see each other's changes instantly, and communicate via comments directly in the tool.
- User-friendly interface: Figma offers a clean, intuitive interface that is easy to navigate for both beginners and experienced designers, lowering the barrier to entry for high-quality design work.
- Comprehensive prototyping and testing: It includes robust prototyping features within the same environment, eliminating the need to switch between design and prototyping tools. This integration streamlines the workflow and facilitates user testing directly within the platform.
- Extensive plugin ecosystem: The platform supports a wide range of plugins, enhancing its functionality and allowing users to customize their experience to suit their specific needs.
- Cross-platform accessibility: Being browser-based, Figma is accessible on any operating system with internet access, ensuring teams can collaborate regardless of their hardware preferences.
Cons of Figma
- Internet dependence: Since Figma operates in the cloud, a stable internet connection is crucial for uninterrupted work. This can be a limitation in areas with poor connectivity or for those who frequently work offline.
- Performance with large files: While generally efficient, some users have reported that Figma can become sluggish when dealing with very large files or complex projects, potentially slowing down the design process.
- High experience level for advanced features: Although Figma is praised for its ease of use, mastering its more advanced features and functionalities can take time, especially for users new to UI/UX design.
- Limited offline functionality: The offline mode exists but is limited compared to the full online functionality. This can be a hindrance during travel or in situations without internet access.
- Cost for professional teams: While Figma offers a free tier, larger teams or those needing advanced features may find the cost of premium plans a consideration, especially for small businesses or freelancers on tight budgets.
'When dealing with complex and intricate design files, performance can take a hit, which can be frustrating. The cost of paid plans, while reasonable for many, might be a bit on the higher side for larger teams or agencies.'—Julius K on G2
Why Linearity Move stands out
Moving beyond the essential features that most graphic design platforms offer, Linearity is making it possible for designers of all levels, across the globe, to create advanced vector design and animation capabilities.
Here's a deeper dive into why Linearity, with its innovative tools like Linearity Move and Curve, stands out in a crowded field of design software.
Unmatched precision and control

Linearity's suite is designed from the ground up to provide unparalleled precision and control in vector design and animation. Unlike platforms catering to a broader, more generalized audience, Linearity zeroes in on the needs of professionals and marketing teams who demand the utmost quality and detail.
Its vector and animation tools are abundant and finely tuned, offering a level of control that rivals and often surpasses that of industry standards.
Streamlined animation for designers

Linearity truly shines in its seamless integration of animation features. Linearity Move introduces an approachable yet powerful way to bring static designs to life, democratizing animation in a way that hasn't been seen before. It bridges the gap between traditional graphic design and motion graphics, allowing designers to animate without the need to learn complex new software.
This integration means that designs can easily evolve from static images to animated pieces within the same ecosystem, simplifying your workflow and making motion design possible for any graphic work.
Pricing that empowers creativity
Linearity's commitment to accessibility is evident in its pricing structure. Eschewing the subscription model that can be a barrier for many, Linearity opts for a more straightforward subscription approach, offering powerful features at a price point that's accessible to individuals and small teams alike. It means that high-quality design tools are within reach for everyone, from freelancers to startups to educational institutions.
In a landscape filled with design tools that cater to general needs, Linearity stands out by offering a specialized suite that not only meets the advanced needs of today's designers and animators but does so with an eye toward accessibility, efficiency, and collaboration.
Frequently asked questions
What makes Linearity Move a strong alternative to Canva?
Linearity stands out for its advanced vector design and animation capabilities beyond Canva's basic design functionalities. It offers professional-grade tools in an intuitive interface, making it suitable for both beginners and seasoned designers looking to elevate their creative projects with more precision and flexibility.
Can Linearity be used by beginners or non-designers?
Absolutely. Despite its professional capabilities, Linearity is designed with an intuitive interface that allows beginners and non-designers to quickly get up to speed. The platform also provides educational resources to help users make the most of its features.
How does Linearity's pricing compare to Canva?
Linearity’s pricing, that provides full access to Linearity Curve and Linearity Move, as well as the associated image and vector libraries, is priced from $7.99/month, whereas Canva priced at almost $13/month for a single platform.
Are there any collaboration features in Linearity similar to Canva?
Linearity is launching shared workspace functionality in 2024, incorporating collaboration features that allow teams to work together efficiently on projects. While it focuses on providing advanced design tools, it also recognizes the importance of team collaboration and feedback in the creative process.
Does Linearity offer templates like Canva?
Linearity not only focuses on providing powerful design tools and features, but it also offers thousands of templates to help users get started on their projects. These templates are designed to be flexible and customizable, catering to a wide range of design needs.
What types of projects is Linearity Move best suited for?
Linearity is particularly well-suited for vector design and animation projects, offering advanced tools that cater to professional designers and marketing teams. Its intuitive interface also makes it accessible for creating a wide range of visual content, including branding materials, social media graphics, and more.
Can I switch from Canva to Linearity easily?
Transitioning to Linearity from Canva is straightforward, thanks to Linearity's user-friendly interface. Users familiar with basic design principles will find the transition smooth, with additional resources available to help adapt to Linearity's advanced features.


Share this!
Garreth van Niekerk
One of GQ's 'Young Creatives To Watch' and described as a "Creative Force" by the Sunday Times, author, designer and marketer Garreth van Niekerk is a contributor for Linearity in Johannesburg.


:quality(75))
:quality(75))



:quality(75))