
Web banners are one of the most popular but also one of the most poorly executed digital marketing approaches out there. The solution is to pay more attention to how you design web banners, and we will show you how to make your banner ads infinitely more clickable.
Being on the net means encountering an endless stream of web banner ads. The problem is that if you ask consumers which ones they remember, the chances are they wouldn’t be able to answer you. This is because most web banners go unnoticed due to poor design.
If you are a designer or a business hoping to improve the click-through rate of your web banners, then you’ve come to the right place. This article will go through all the boxes you need to tick to ensure your web banners get attention and that they are noticed by the right people - the target audience that’s more likely to click through to your website.
We will explain what you need to do if you only have the resources to create basic banner ads, plus what’s required if you are determined to take your banner ads to the next level of creativity and impact.
So, let’s get going!
Jumpstart your ideas with Linearity Curve
Take your designs to the next level.
What is a web banner, and why should you care?
Most people know them as display ads, but web banners are only one of many types of display ads.
In short, they are adverts embedded on web pages that promote a product or a brand. The aim is to get users to click on them so they navigate to the company’s website to take advantage of what is being promoted.
A great banner ad gets many clicks, and the perfect banner does this by grabbing your attention quickly and conveying a compelling message for you to act, even if your eyes only briefly pass over it.

Web banner design is the process of following specific design criteria to enhance its effectiveness. Web banners have become one of the most popular digital marketing strategies because one can tangibly measure their impact. They also don’t cost an arm and a leg.
Web banners standardly consist of an image, your logo, text, and, most importantly, a call-to-action (CTA) button that prompts your audience to click on the ad to make their way to your website.

If you still aren’t convinced of the importance of web banners, consider the following benefits:
- They increase traffic to your website: an effective web banner will get more people to your website while browsing on the internet. And, let’s face it, people spend a lot of time online, so this is a great space to be in.
- They spread your latest news: Whether you’ve introduced a new service, feature, or discount, web banners will spread the info far and wide.
- They enhance sales: If you promote a specific service or product on your web banners, you are likelier to increase your sales. Of course, how much more depends on the quality of your web banners.
- They assist with retargeting users: Most people won’t be convinced to click through to your website or make a purchase the first time they see one of your ads. But if you post them consistently, you can retarget users and gradually convince them to take action.
- They promote brand awareness: As we’ve mentioned, web banners do a great job of getting more eyes on your brand. So, if you are a new company trying to gain traction, web banners should be a crucial part of your marketing strategy.
Clearly, web banners are quite the asset in your marketing campaign, so you’d better get the design up to standard. Your approach should be driven by the campaign's goal, as this will determine the CTA you choose and the design direction you take.
Once you’ve selected a goal, you need to ensure the different key elements of the web banner work together to achieve this end.
If you only have the time and skill to create simple web banners, we’ll start by running you through the basic design elements that must be in place to make your web banners clickable.
The basics of web banner design
The technical requirements
Here are the technicalities you need to consider before looking at the creative side of things. First, you need to know the different sizes for web banners. According to Google Ads, these include:
- 300 ⨉ 250 px (inline rectangle)
- 336 ⨉ 280 px (large rectangle)
- 728 ⨉ 90 px (leaderboard)
- 970 ⨉ 90 px (large leaderboard)
- 468 ⨉ 60 px (banner)
- 300 ⨉ 600 px (half-page)
- 160 ⨉ 600 px (wide skyscraper)
- 250 ⨉ 250 px (square)
- 200 ⨉ 200 px (small square)
- 300 ⨉ 50 px (mobile banner)
And of these banner sizes, the most effective and frequently used sizes that will make for the ideal banner size are:
- 728 ⨉ 90px (leaderboard)
- 300 ⨉ 600px (half page)
- 300 ⨉ 250 px (medium rectangle)
- 336 ⨉ 280 px (large rectangle)
As such, your first consideration will be whether your web banner conforms to the standard banner sizes, making it a high-performing banner.
Next, you must ensure that your banner ads are placed correctly on the relevant webpage. Make sure you buy space on a website where your design is guaranteed to appear above the fold and near the central content on the page. This makes it more likely that users will notice your ad.
Get creative with our ready-to-use templates.
Linearity Curve offers templates for every social media platform and various use case templates for posters, business cards, slides, app store screenshots, and more.
Another technical requirement is to keep your file sizes as small as possible. According to Google Ads specifications, your web banners should be less than 150kb. This ensures that your adverts will load fast so that users see them before they scroll past.

Also, use the correct file formats and use high-quality images. These include GIF, JPG, PNG, or HTML5 source files. If your designer uses Photoshop or Adobe Illustrator, they will create web banners with image files that are file formats PNG, JPG, or GIF, but if they use Adobe Animate or Google Web Designer, the source file will be in HTML5. Keep in mind that Flash ads are no longer in use.
Finally, become acquainted with online platforms that have banner creators. If you don’t have a skilled web banner designer on staff, you must make do with a banner template library. Create branded banners (or business banners) from scratch and simplify the digital marketing banner design process by using illustrations from banner design stock imagery.
With these platforms, you can create a banner in minutes as you can access a wide range of free templates for banner designs, including a square banner template, vector web banner, animated web banner, vertical banner, a simple banner sale template, and more.
You can even experiment with social media banner design. Learn more about how you can reduce your turnaround times with a banner maker under ‘Tools For Crafting Captivating Web Banners’.
With these technical requirements in place, it’s time to move on to the creative requirements.
The creative considerations
Digital marketing banner design is crucial as many factors can drastically affect the success of your ads. From a holistic perspective, you must ensure that your banner design achieves the correct balance between the different elements.
As we’ve mentioned, the relevant components of a web banner include the logo, an image, text, and the CTA button.
Your brand’s logo should be prominent so that users immediately know which company the message is coming from. This is especially effective if your brand is well-known.
However, the logo should not be as visually dominant as your CTA or value proposition, as this element should do most of the work. The value proposition can consist of a line of text that presents what the consumer has to gain, such as a business promotion.
This can either be a new service or perhaps the latest feature of your product. Keep this as short and punchy as possible since web banners are not that big, and you want to ensure your audience gets the message by scanning the advert.
The most dominant element is the CTA button, which motivates people to click through to your website, where they can access the value you have to offer. Again, concision and impact are the order of the day. Examples include “Learn more”, “Get it now”, “Discover how”, etc.

Change the copy sizes of your headline and body copy to make your text more readable, and make sure the copy includes no more than four lines.
In terms of the design of the copy, avoid a thin font weight and cursive fonts or scripts. We also recommend staying away from making the copy upper case. Ideally, your font size shouldn’t be smaller than 10 pt. The only exception is if it’s a copyright notice or a disclaimer.
Each element should adhere to the principle of simplicity. Remember, your audience will likely only scan the web banner as they consume other content. The more streamlined the web banner, the more likely they will get the message and know what to do.
The placement of your CTA button is particularly important as these will get that click-through rate up. Insert the button after the copy and place it on the lower left or right side, making sure to draw attention to it using a color that contrasts with the background hues. This placement should be consistent across your various ads to make it easier for users to see.

A mistake that is frequently made is the visibility of the frame. Since people’s eyes automatically go to the subject of a frame, it’s crucial to have a frame that stands out, so make sure the graphics extend to the box’s edges. For example, if you have a white web banner, it’s common to include a gray border that’s one pixel around the advert.
While static web banners are an option, animated web banner ads often perform much better. Don’t worry. There’s no reason to go crazy - simple animations of 15 seconds will do the trick. Make sure your animated banners only loop three times and place the CTA in the last frame.
It should also come as no surprise that your color selections will play a significant role in the effectiveness of the ad. The general guideline is to create a web banner with color combinations that complements the website's colors but not to the point where it fails to stand out. Try to evoke some urgency by integrating a color palette with contrasting colors - the more vibrant and dynamic, the more your audience will sit up and take notice.
Last but not least are the images. The images you select must make sense in the context of your message. And if you don’t have access to a professional photographer or designer, you can always use stock photos or banner design stock illustrations.

Of course, there’s no beating the creativity and quality of original graphics and illustrations. So, if your brand is more artistically inclined, try to avoid marketing banner design stock imagery.
What may come as a surprise is that images are not always necessary. Depending on the brand and message, you can accomplish much with compelling copy accompanied by appealing typography. Don’t limit yourself to what other brands are doing. Think carefully about what you want to communicate and how best to do this.
Finally, consistency is key. Your web banners must predictably reflect your brand's nature, meaning the advert must fit with your branding and the landing page it directs people to.
Going above and beyond with your web banner design
Once you’ve mastered the basics of web banner design, it’s time to enter the big leagues by upping your creativity for even more impressive results. Here is some banner inspiration to design premium quality banners that perform better.
Imaginative imagery
Perhaps an image is worth a thousand words, but this certainly doesn’t go for all images. So, if you’ve decided to include an image in your web banner, you’d better consider how to make this image do some heavy lifting.
The most effective artistic principle is “show, don’t tell.” And in this regard, the right image can do much of the talking for you. Start by considering what you are trying to achieve. If you promote a new menu at your restaurant, a creative, high-resolution photo of the food will reach your audience much quicker than stating that you are offering novel dishes.
Of course, it goes without saying that original images rather than banner design stock illustrations should be the goal.
The more captivating the image, the less work you need to do with your text. And this makes the web banner easy to consume. What’s even better is that you have the option of altering your images, whether it’s photos or an illustration.
You can customize, manipulate, or enhance the image with photo effects to create a distinctive look and feel that creatively communicates your brand. Why not play around with making the image sharper, brighter, or even more or less focused? Bring it to life using distortions, filters, and the glitch effect.
Another strategy is to create a photo collage rather than settling on one image. Naturally, this also depends on whether the size you’re going for allows this, but for lifestyle brands, this is a powerful way to evoke memories and emotions.
Also, don’t be hemmed in by standard imagery. Experiment with more abstract graphics to create abstract web banners that draw the eye thanks to artistic shapes or abstract banner backgrounds. If you first want to see what this might look like, use an abstract design banner template.
Sometimes, we get so used to seeing images of products and scenes that we might forget how powerful a personal connection with a brand can be. To this end, why not create effective banner ads that display the face of your business or brand?
Sure, the image still needs to match the messaging, but this is an excellent way of getting users to make contact with the personality behind the operation, which is likely to be more memorable.
Talking about the text
There are also fascinating ideas you can try regarding the text. First, consider experimenting with overlaid text blocks. This enhances the readability of the text, especially if you’ve opted for a busier image in the background. Another option is to blur the image so that the text stands out more.
Remember, the imagery must ultimately support the text, especially the CTA button.
You can also make the text more engaging by utilizing impactful fonts. Try something a little different to give your banner more personality. And, just as with imagery, you can add some artistic flair to the text with text effects. There are several platforms out there that offer this service.
And as long as we're breaking with convention, why not opt for a more creative type of design? For example, you can layer a small type over a larger type or place the text design over background images. This works particularly well for sports and entertainment brands.
Finally, consider adding an interesting quote that captures the message you want to convey. You can make it more visually appealing by using an unusual font or combining it with a powerful image.
Getting creative with design
While simplicity is your rule of thumb for designing web banners, this certainly doesn’t mean you have to be boring. Here are some ideas for how you can shake things up.
Whether you are working with a square web banner, a geometric banner with triangles, or a vector illustration banner design, consider layering the various components creatively. Just because you have distinctive elements doesn’t mean you can’t integrate them in unconventional ways.
Ready to create brand assets that pack a punch?
Visit our Academy for free creative with design courses.
Another effective strategy is to go minimalist all the way. Sometimes stripping the banner ad design down to its bare essentials can have the most significant impact, so don’t be scared to do away with components you don’t have a use for.
For example, in a realtor website design, you may decide that you don’t need any copy other than the CTA, or you may realize that one simple abstract image is more powerful than a busier one.
Either way, your only true task master when creating a banner for advertising is whether it communicates the core message, so don’t include unnecessary clutter just for the sake of it.
Also, consider icons over images. What’s great about icons is that they save you a lot of time regarding the design and work well to create consistency across your marketing material. You can also customize them and integrate flat-color icons into your social or background images.
Finally, don’t underestimate the power of a simple branded web banner, especially if your goal is brand awareness. There’s nothing wrong with an advert that purely communicates the brand and what it stands for.
Play around with company images of events and leverage some of the creative techniques listed above to tell the company story more unconventionally.
3 web banner examples discussed
Let’s take you through some examples to see how other brands have applied the above principles.
Example 1
In this example, we see that the logo is prominently displayed and is, in fact, bigger than the CTA, which is quite unusual. This indicates that one of the primary goals of this brand is to raise awareness.
The copy is short and punchy, clearly conveying the overarching message that their sports shoes make you a better player by giving you more control.
The image is another dominant factor that works well because it displays their brand ambassador - the basketball player Steve Curry - wearing the shoes. This gives the brand and product much more legitimacy.
And at the bottom, we have the CTA button, which even includes their web address because it’s so short. While this is a more traditional web banner, it effectively balances all the elements.
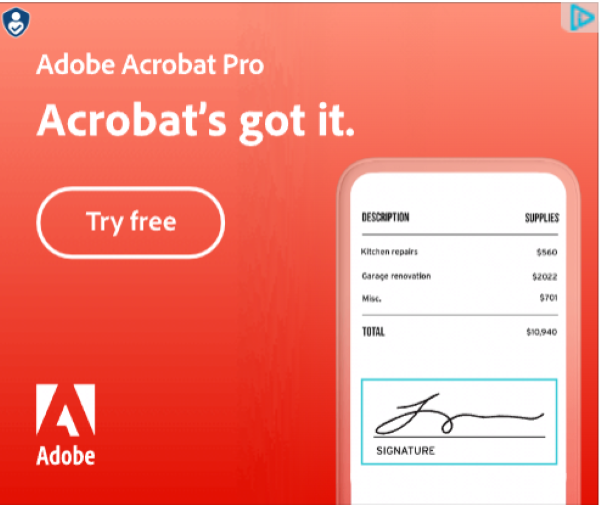
Example 2

What makes this web banner so impactful is its minimalism. Rather than overcomplicating matters, they opted for a simple, witty message that gets straight to the point: "Acrobat's got it."
The message is accompanied by a simplified representation of what the software can do: e-signatures on your mobile phone.
You get to see which brand it is right away, because they inserted their logo in the bottom-left corner. It’s prominent enough to be noticed because there’s a striking contrast in color between the red and white.
The central message is there to draw our attention to the CTA button, which carries the value proposition - that you can try the software for free.
This shows that you don’t need complex layouts and and that your design decisions must always be motivated by the core message you are communicating.
Example 3
This brand has taken a completely different approach by using a playful and whimsical illustration to display its product. The core message is showcased in large text, making it instantly visible. It also contrasts nicely with the soft pink background, which makes it stand out even more.
The brand logo features the product in the center of the frame, guaranteeing that we will see it. At the bottom, we have the CTA, which stands out thanks to the white text and red background, creating an impactful contrast.
What’s great about this ad is the creativity they used in crafting an illustration that captures the brand's tone.
Tools for crafting captivating web banners
Online banner generators
The tools you need will depend on whether:
- you aim to create a web banner that meets all the basic requirements above or
- you want to go the extra mile to produce something truly impactful.
If your answer is the former, consider opting for online banner makers that enable you to build web banners quickly and easily via hundreds of banner templates. Examples of online banner makers include Visme, Vista, and Adobe Express.
With these tools, you can select from a wide variety of predesigned templates, including:
- a vertical banner stand template
- an abstract design banner template
- a geometric banner with triangles
- a banner template vector
- square web banners for social media apps
- social media post banners
- and so much more.
Using these banner templates, you can expand on the range of web banners you display, as it is a fast, easy way of developing your web banner ad design skills.
Consider experimenting with a sale banner template design or abstract web banners that integrate an abstract banner background. Or play around with vector illustrations for your banner design, and create personalized banners using unique banner graphics.
These banner generators allow you to insert imagery and text with ease. You can look up the banner design stock illustrations of your choice and insert them in the type of banner you want to design. You can customize your banner design by changing the colors or animating it.
Create beautiful banners that integrate gradient colors, bold colors, or flat color icons. And, best of all, do this with quick turnaround times.
Social media platforms also come equipped with online banner generator functions. Now you can access banner templates in the dashboards of social media channels to create branded banners and other effective banner ads for free.
A sophisticated banner design tool
However, as with any template, you’ll find limitations that prevent you from crafting a truly captivating web banner that gets the clicks you’re looking for.
If you’re ready to transform your web banners into works of art that pull people in, then it’s time to opt for sophisticated design software such as Linearity Curve (formerly Vectornator).
When creating evocative illustrations, you will have every tool imaginable at your disposal. Design complex digital art using precise vector tools and the Pen Tool for crafting elaborate paths that render spectacular visuals for vector illustration banner design.
With Linearity Curve, you also have the flexibility of using a digital pencil, your keyboard and mouse, a drawing tablet, or a touchscreen to create.
Craft stunning lettering with a streamlined and intuitive tool that gives you the power to execute calligraphy, hand lettering, and typography. It’s everything you need to produce the creative, premium-quality banners we’ve been talking about.
Try it for free and experience the joy of true artistic freedom.
Jumpstart your ideas with Linearity Curve
Take your designs to the next level.
Share this!
Ben Barnhart
Ben is a Content Lead for Linearity living in Berlin. His hobbies include board games, cooking, reading, and writing.


:quality(75))
:quality(75))



:quality(75))

:quality(75))
:quality(75))


