You’re scrolling through your social media feed, and something catches your eye. It's not just a static image or your run-of-the-mill social media content. Shapes, text, and colors are moving across your screen, captivating you in between all the content you consume on a typical day.
Are you a graphic design software power user wanting to animate your designs? Linearity Move’s got that.
Our flagship marketing animation platform is uniquely intuitive and powerful. You switch between Design and Animate Modes to create animation sequences from scratch. And you can browse through thousands of free templates to help you get started. Animating your social content has never been more pleasant.
Tips to create better animated content
Animating social media content is all about using your creativity and strategic skills to get the most out of the story you want to tell. Here are some essential tips to enhance your animations:
- Add your brand colors: Consistency is key in branding. Using your brand's color palette (or creating your own unique color palette) in your animations reinforces brand recognition and ensures consistency across all platforms. Your organization’s posts will be instantly recognizable to social media users.
- Use text effectively: While visuals are crucial, don't underestimate the power of typography in your animations. Animated titles and text can add dynamic motion to your message, making it more engaging. Use short, impactful messages that complement the visuals without overwhelming them. Ensure readability, especially on smaller screens. You can also add captions to your videos to make them more accessible.
- Consider adding a voiceover: A well-scripted, professionally recorded voiceover can add a personal touch and convey your message more effectively, especially in storytelling or explainer animations.
- Use the right tools: The quality of your animation heavily depends on the tools you use. Invest in animation software like Linearity Move that offers features for simple motion graphics and complex animations.
Let's get started and create a new animated social media post together.
Create a new file
To begin your animated social media post, you'll first need to create a new file in Linearity Move. Follow these simple steps:
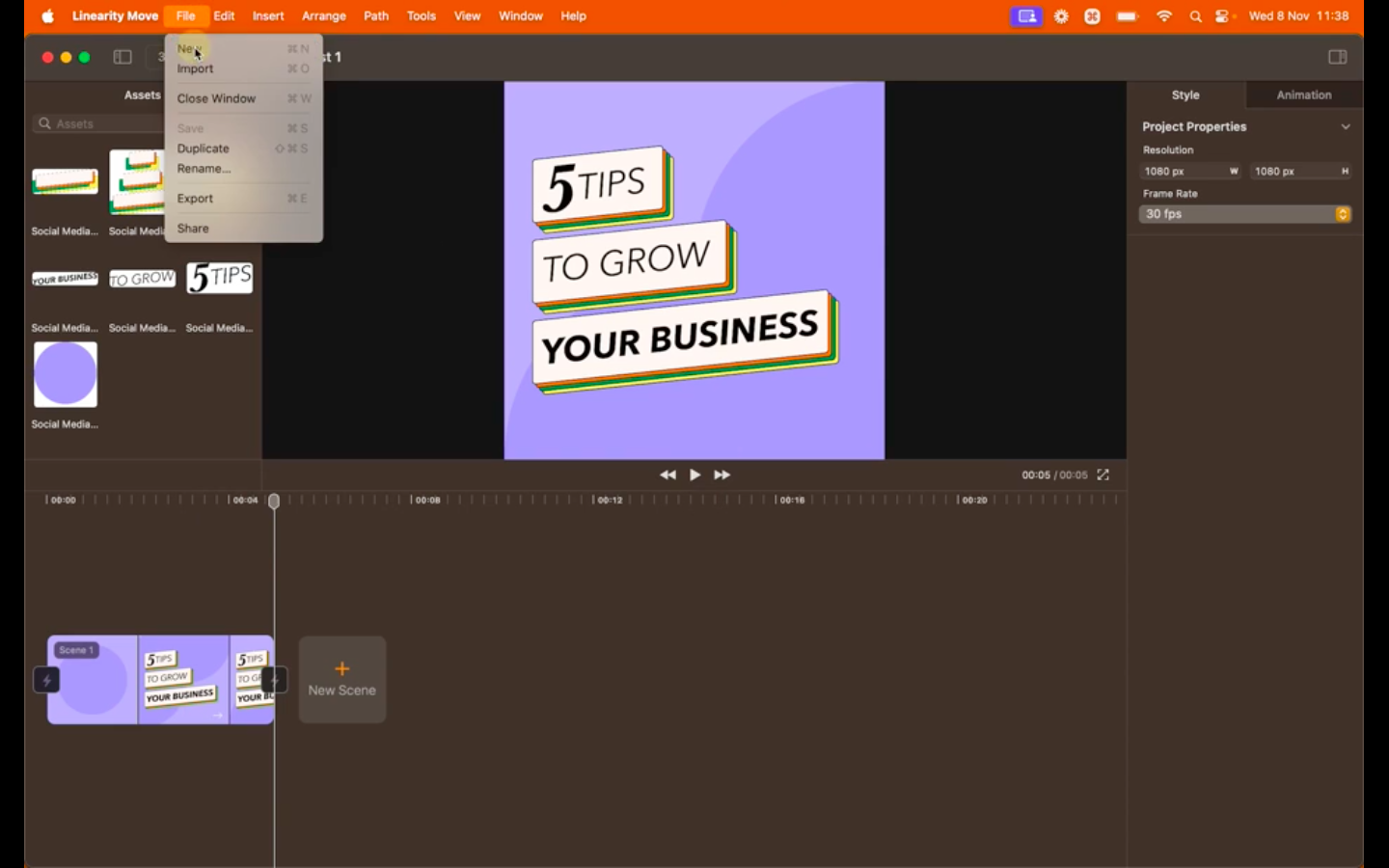
Open the application and navigate to the File menu at the interface's top. Clicking on File will reveal a dropdown menu with various options.
From the dropdown menu, select New. This action will create a new project file. A dialog box will appear, prompting you to configure your new file.

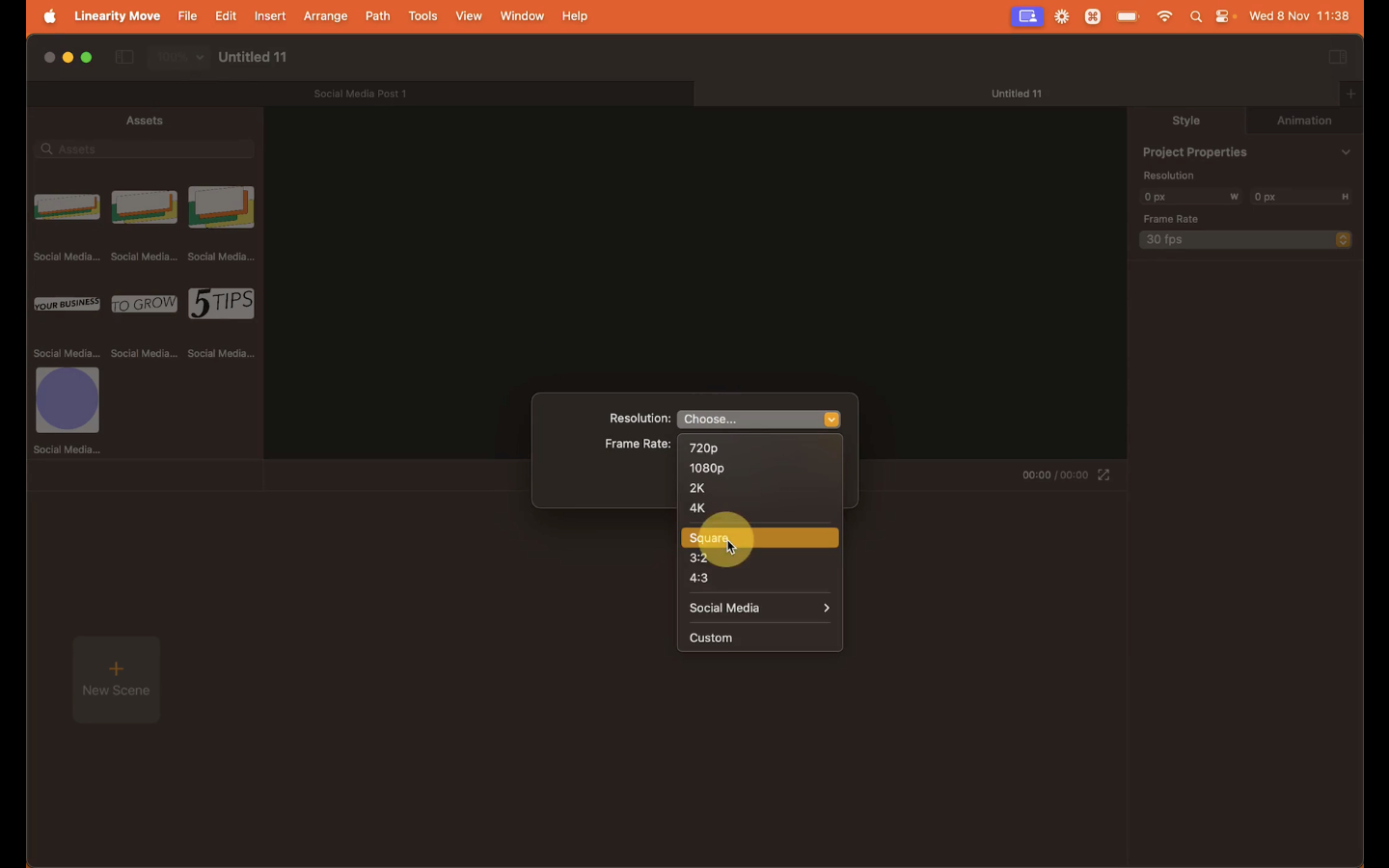
In the dialog box, set the Resolution to Square. This choice is ideal for social media posts, providing a balanced canvas for your animation. Square dimensions are becoming a standard used for various social media platforms.
Ensure the Frame Rate is configured to 30fps (frames per second) by leaving this field as-is in the above menu. This frame rate is commonly used for smooth animations in social media content and provides a standard playback speed.

Finally, click the Confirm button to create your new file. This action will generate a fresh Artboard, ready for you to start working on your animation.
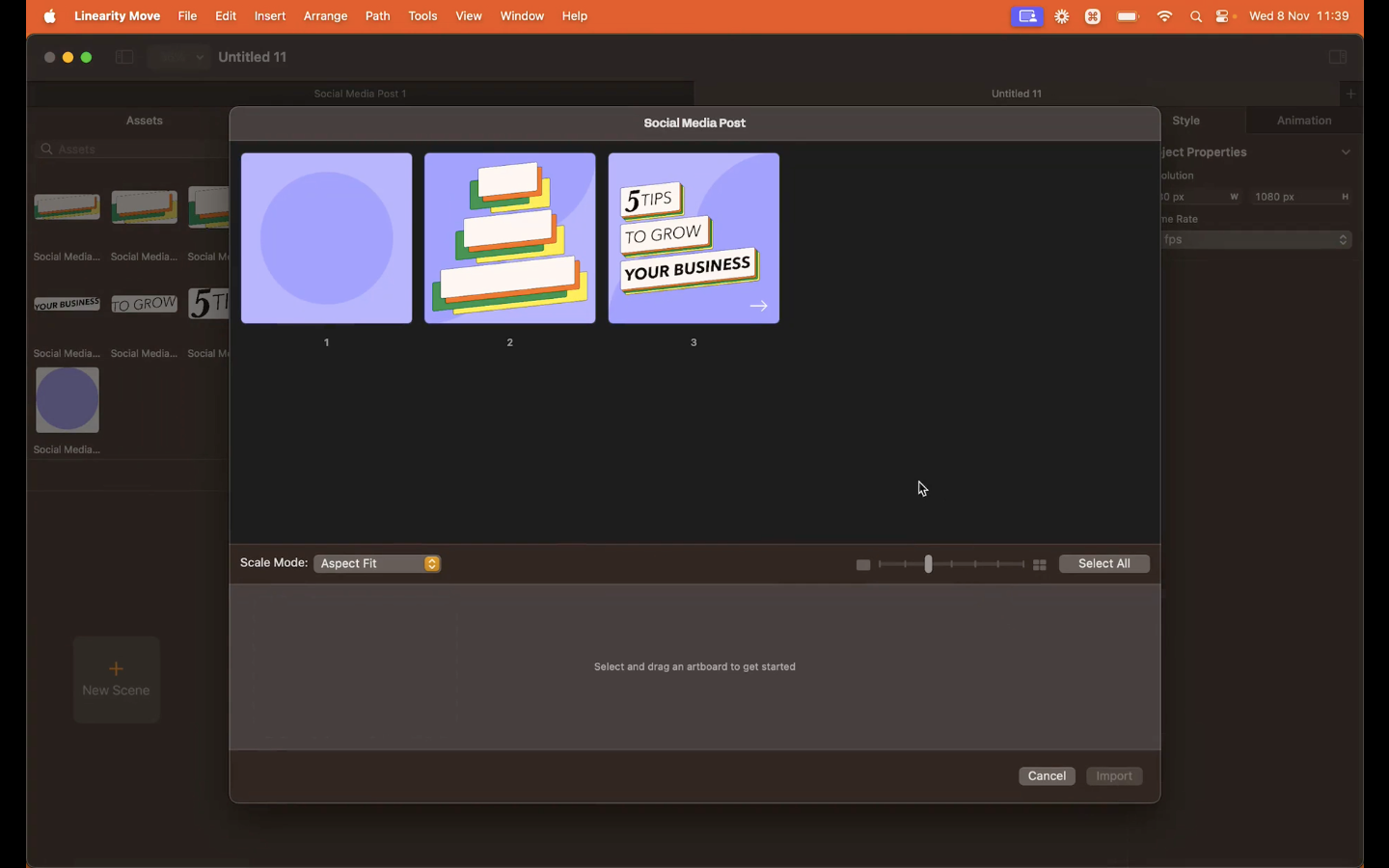
Before moving on to the next step, download the template we’ll be using for this post:
Use Auto Animate
Let’s look at the Auto Animate feature in Linearity Move—the engine of easy transitions for your social media posts.
The animation we're working on contains three Artboards, each with elements in different positions and states. Linearity Move can recognize these states and automatically generate transitions between them, saving you valuable time and effort.

To get a clearer picture of how Auto Animate works, let's take a look at the structure of the .curve template file we’re using for this animation:
- Open your .curve file in Linearity Move.
- Examine the Layer section on the left side of the interface. You'll notice that each element on the canvas has a unique name, and these names are consistent across all artboards. This consistency is crucial for Linearity Move to interpret the changes correctly.
- Pay close attention to the properties that change between artboards. For example, observe how the position of an object may shift or the opacity of text may vary. These changes in properties are what Linearity Move uses to create automatic transitions between these states.
Tweak your animation
Zoom in on your Artboard for a closer view of the elements so you can make more precise adjustments.
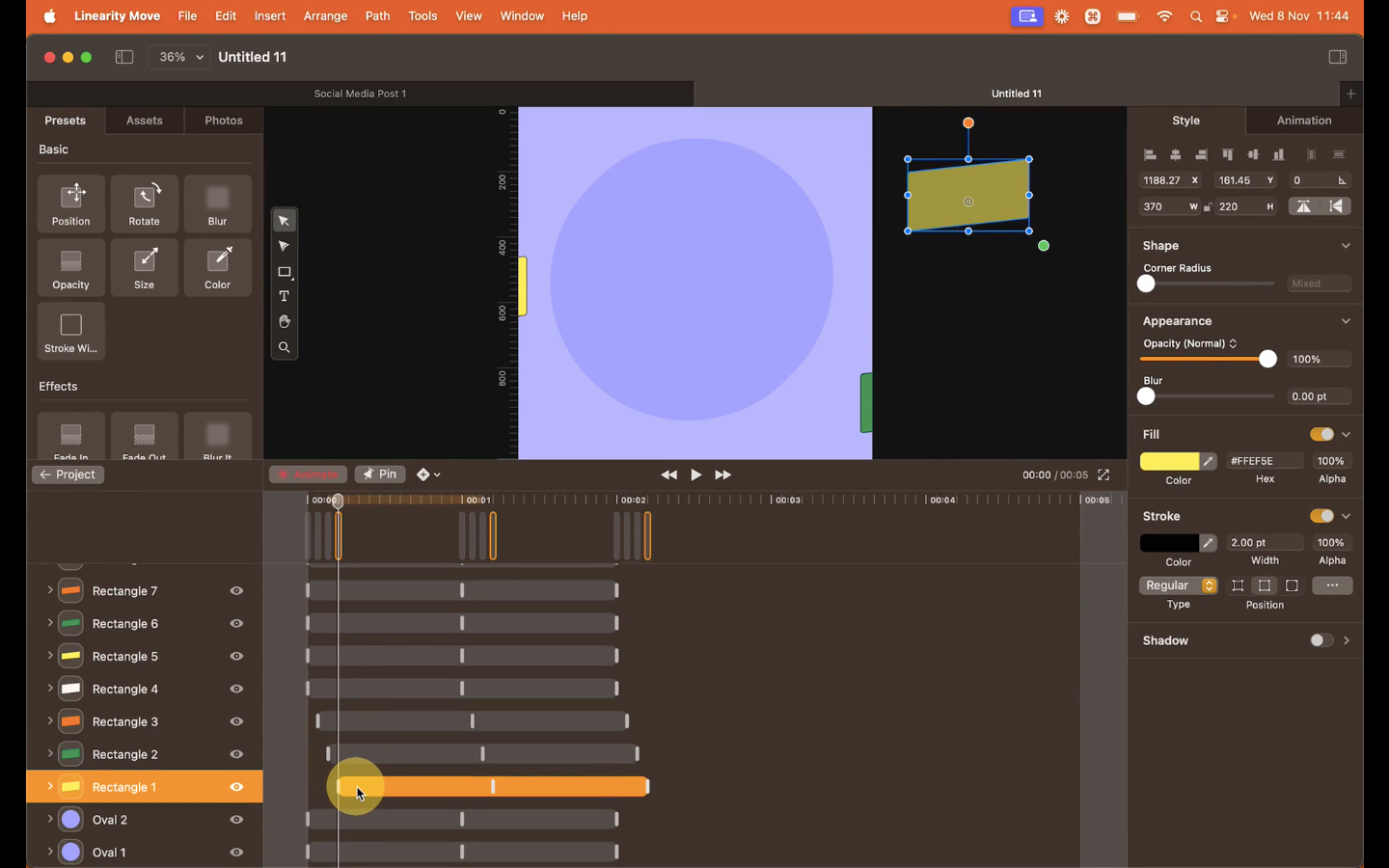
The primary goal here is to create a subtle sliding effect for your rectangles, so begin by positioning the Playhead at the first notch on the Timeline.
Click on the white rectangle and make a slight adjustment. Next, offset the orange rectangle by one notch, the green by two notches, and the yellow by three notches. Repeat this adjustment process for the other groups as well.

By carefully offsetting the animations of these elements, you'll introduce a dynamic motion to your design.
Play it back by selecting the Preview icon at the center of your interface, and make sure you’re happy with how things are moving.
Animate specific elements
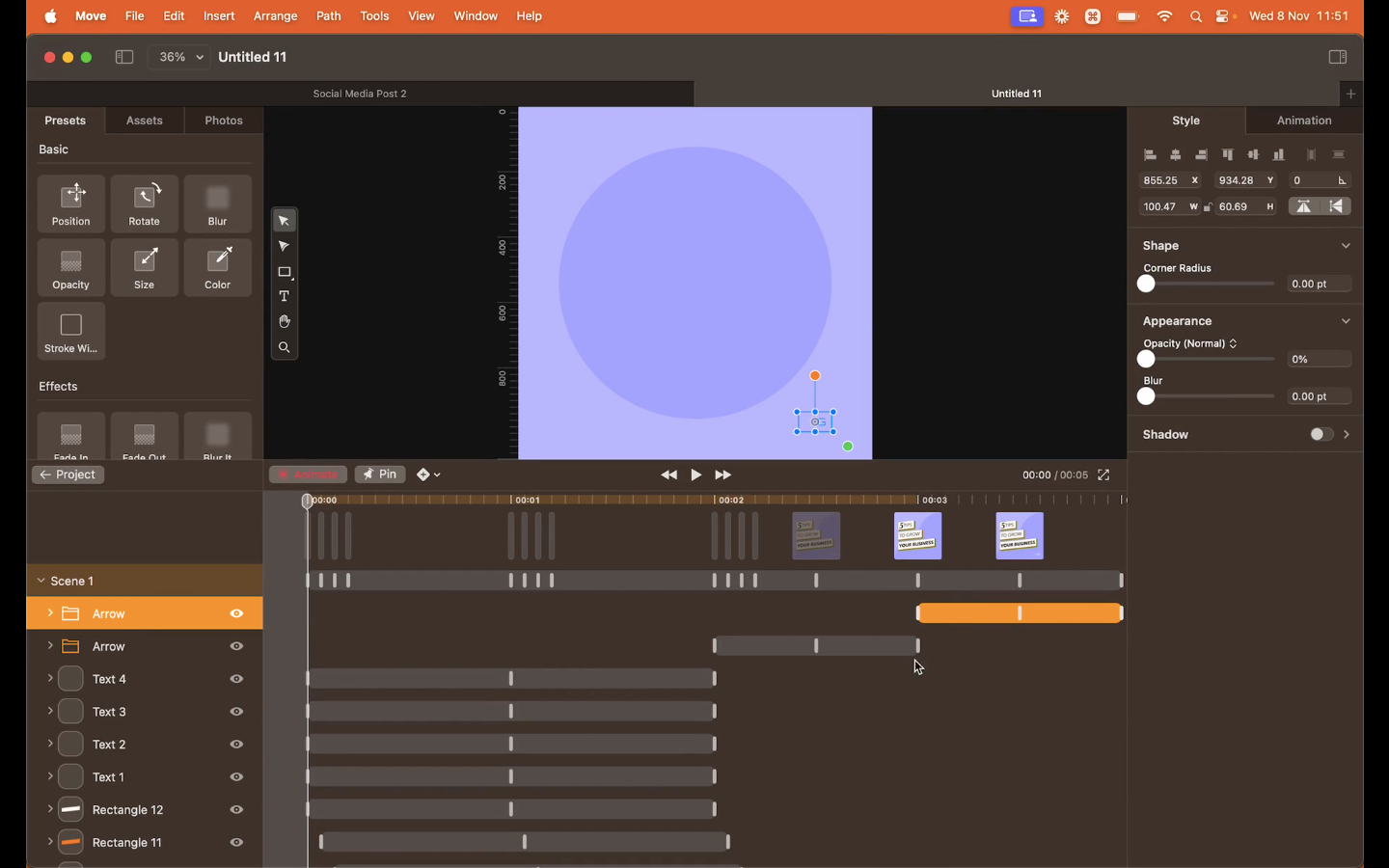
Next we’ll explore animating specific elements, such as the arrow, to make the action even more dynamic in your animation.
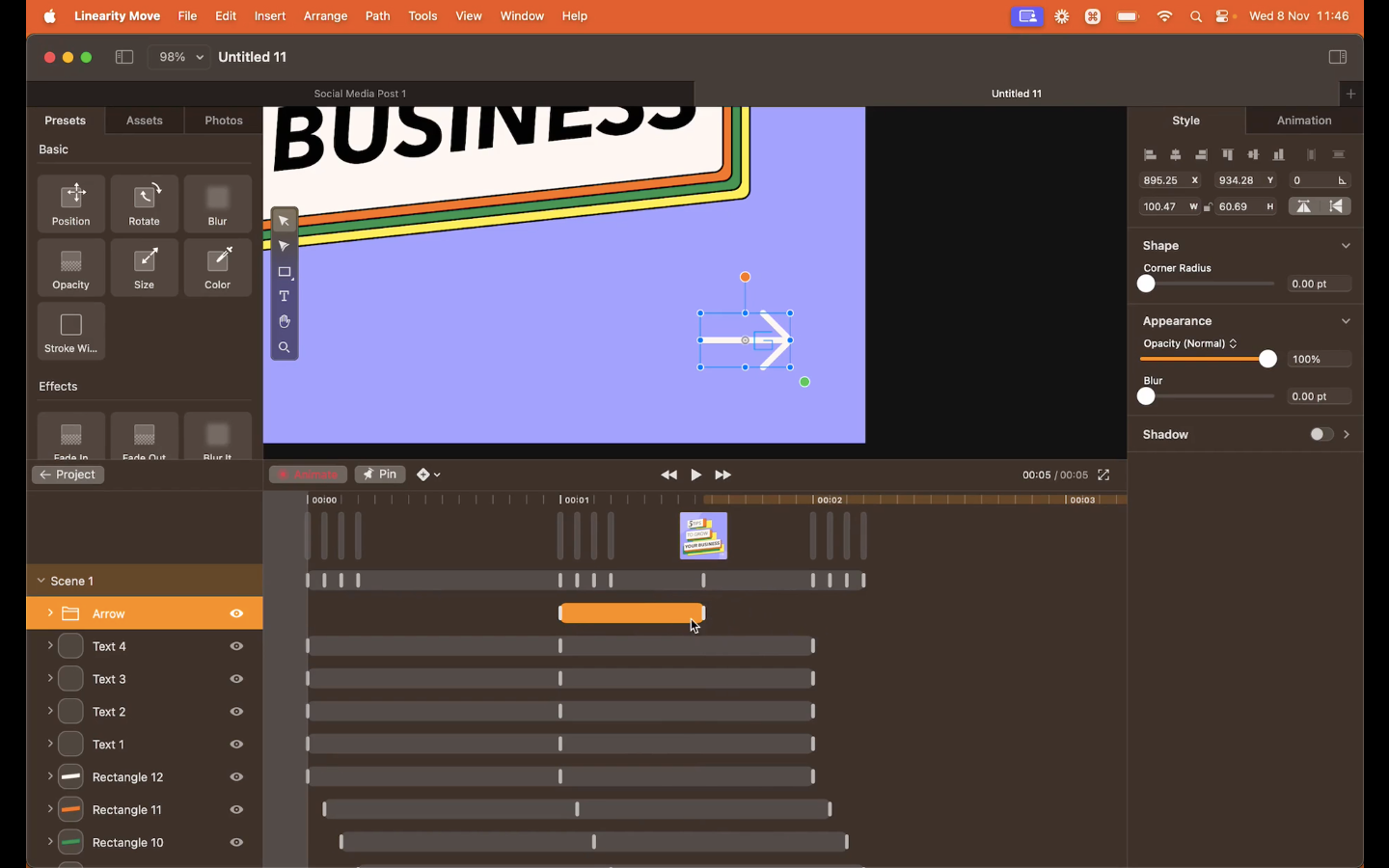
First, zoom in again on your Artboard to closely examine the arrow. Locate the arrow in your Layer panel. We’re aiming for a quick animation of the arrow, so trim its duration to roughly half a second to get quick transitions.

Position the Playhead at the starting point of the animation. Ensure the arrow is visible at this point. Move the Playhead to the ending point of the animation, which is at the end of the Timeline. Make sure the arrow has moved off the canvas, making it invisible.
The effect will result in the arrow appearing and exiting quickly—an eye-catcher.
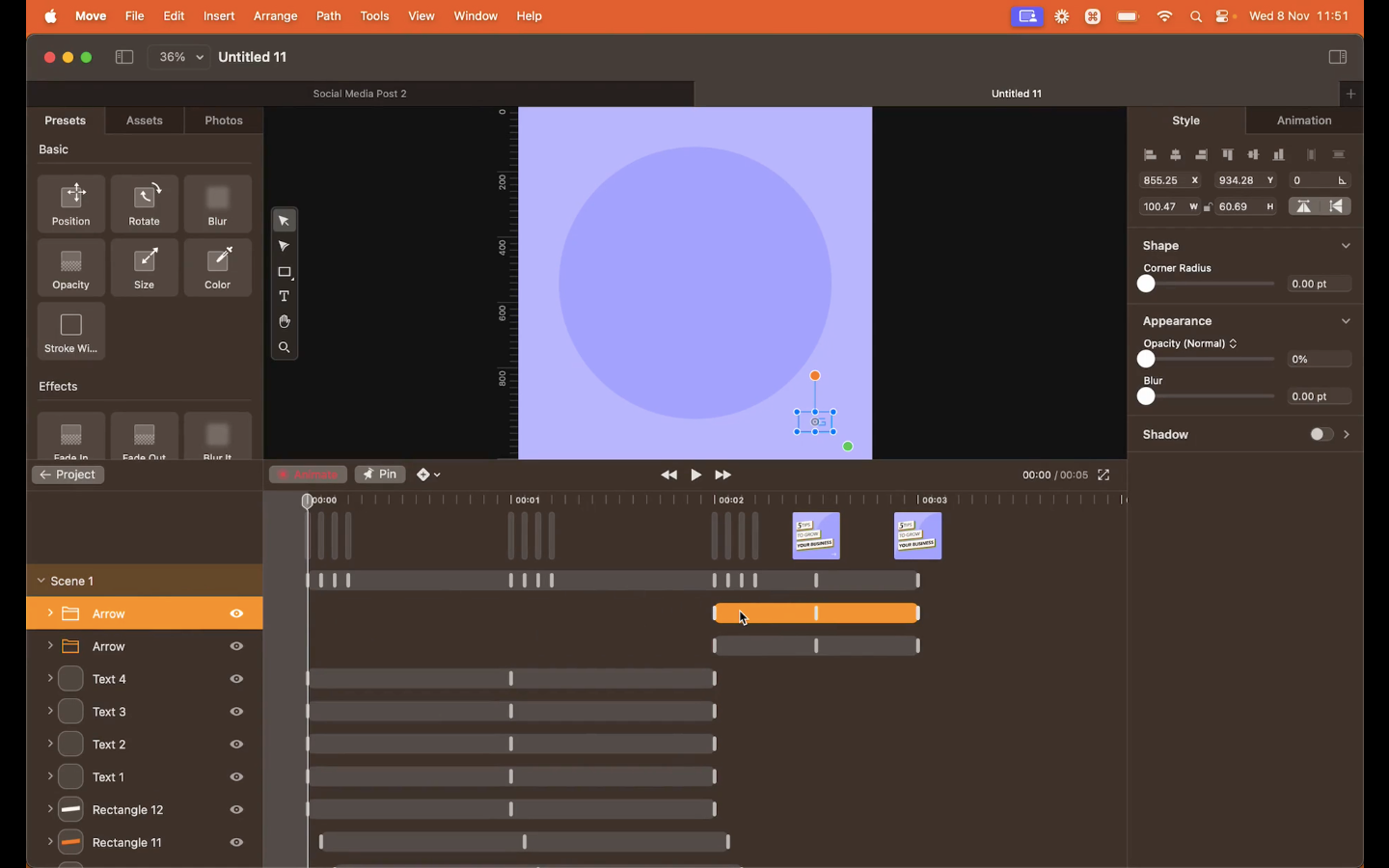
Animate Background
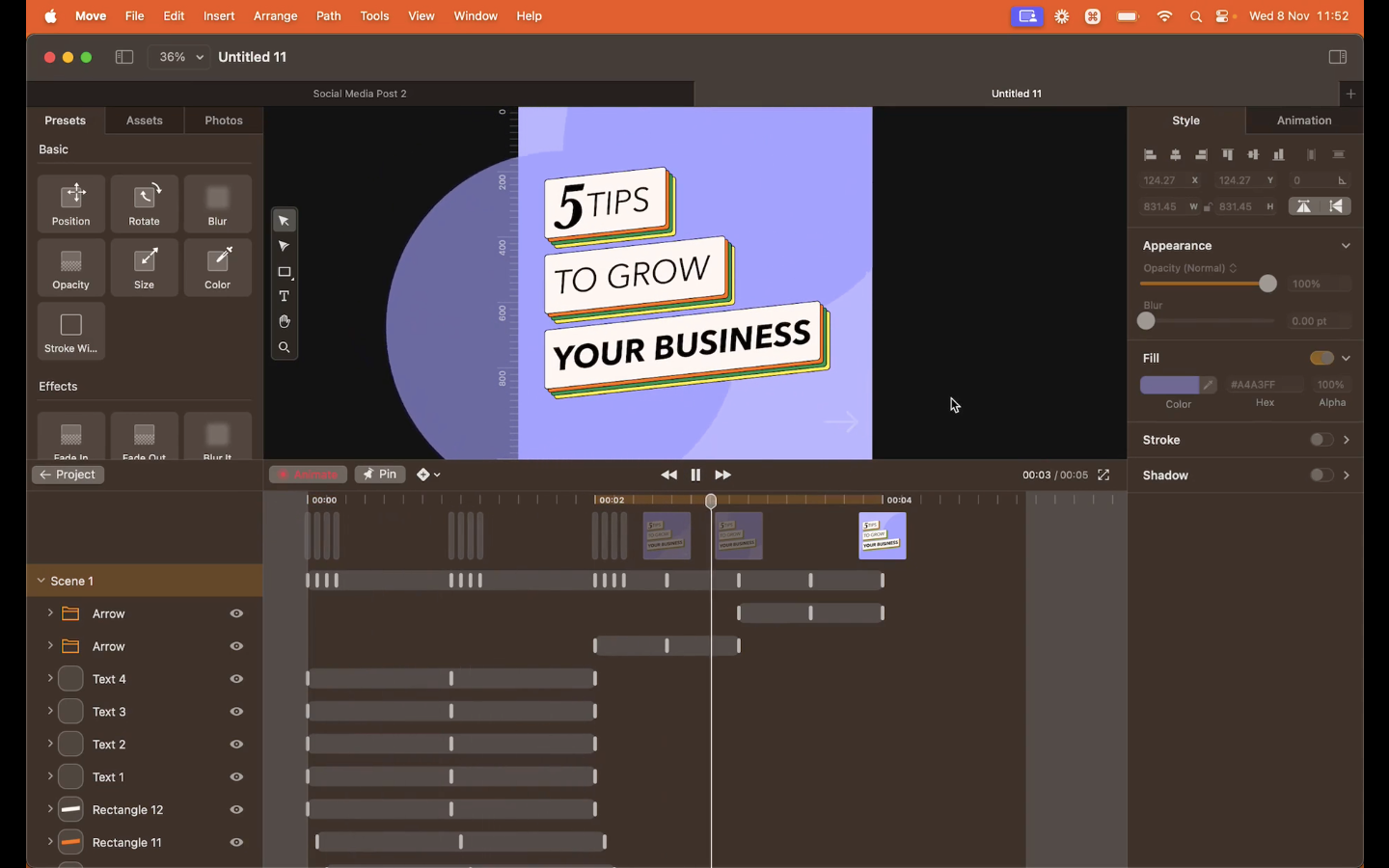
A well-animated background can set the base of your whole animation, so you shouldn’t overlook it.
Position the Playhead at the 2-second mark on the timeline. This will be the starting point of our background animation. Move the middle Keyframes of each background element to this point in time (2 seconds). Ensure they align properly and don't overlap.

Next, move the Playhead to the 4-second mark, which will be the ending point of our background animation. Now, shift all the Keyframes to this final point on the timeline, ensuring they’re evenly spaced.

Set the Scene Duration
Let’s adjust the duration of your animation’s Scene to match your desired timing.
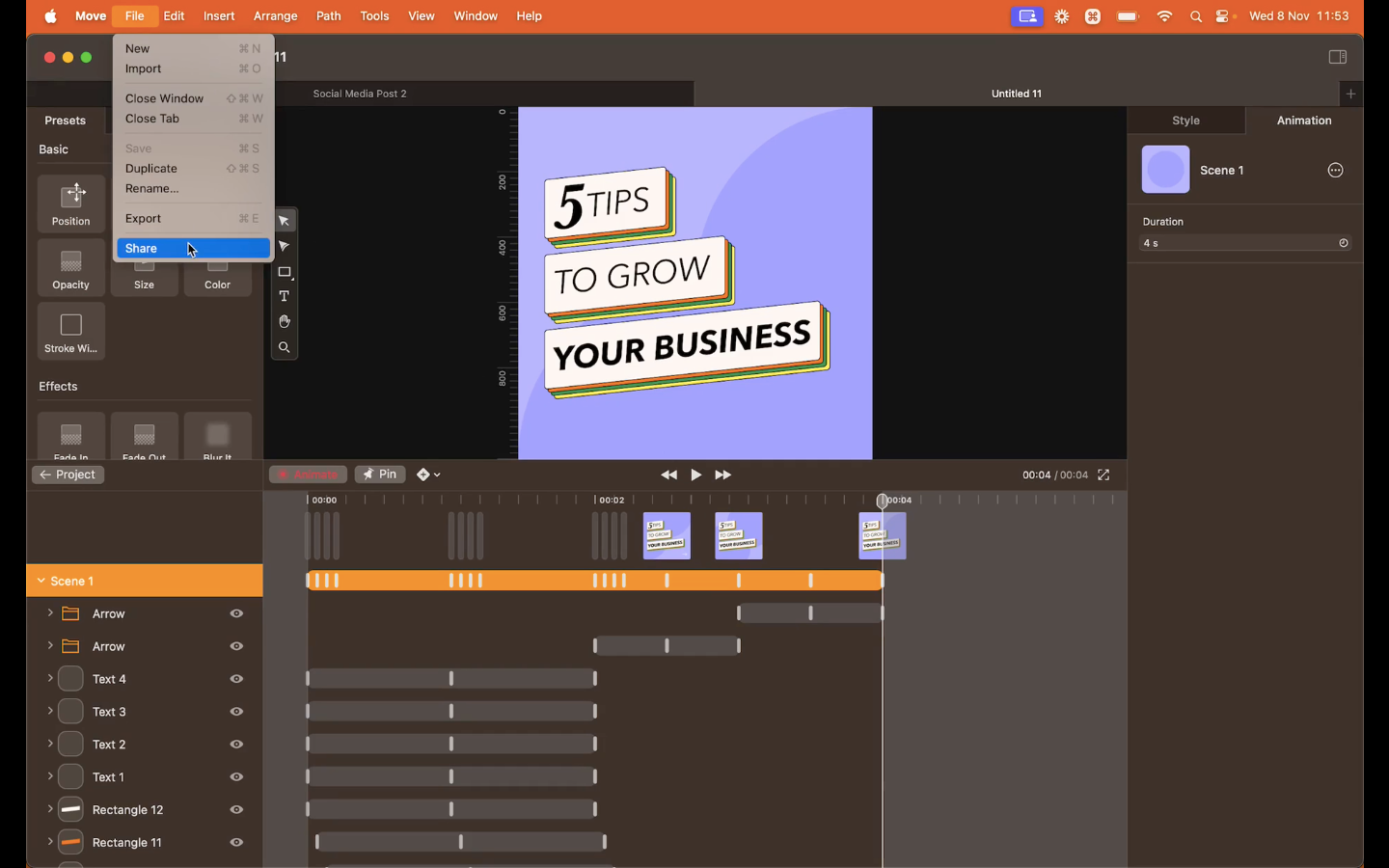
Click on Scene 1 in the right panel to select your animation scene. Next, navigate to the Animation section in the Style Tab, where you'll find the Duration setting. Adjust the duration to your preferred length by clicking the arrows.

We recommend removing 1 second from the 4-second animation for optimal timing.

With the duration set, your animation is ready for its final preview and export.
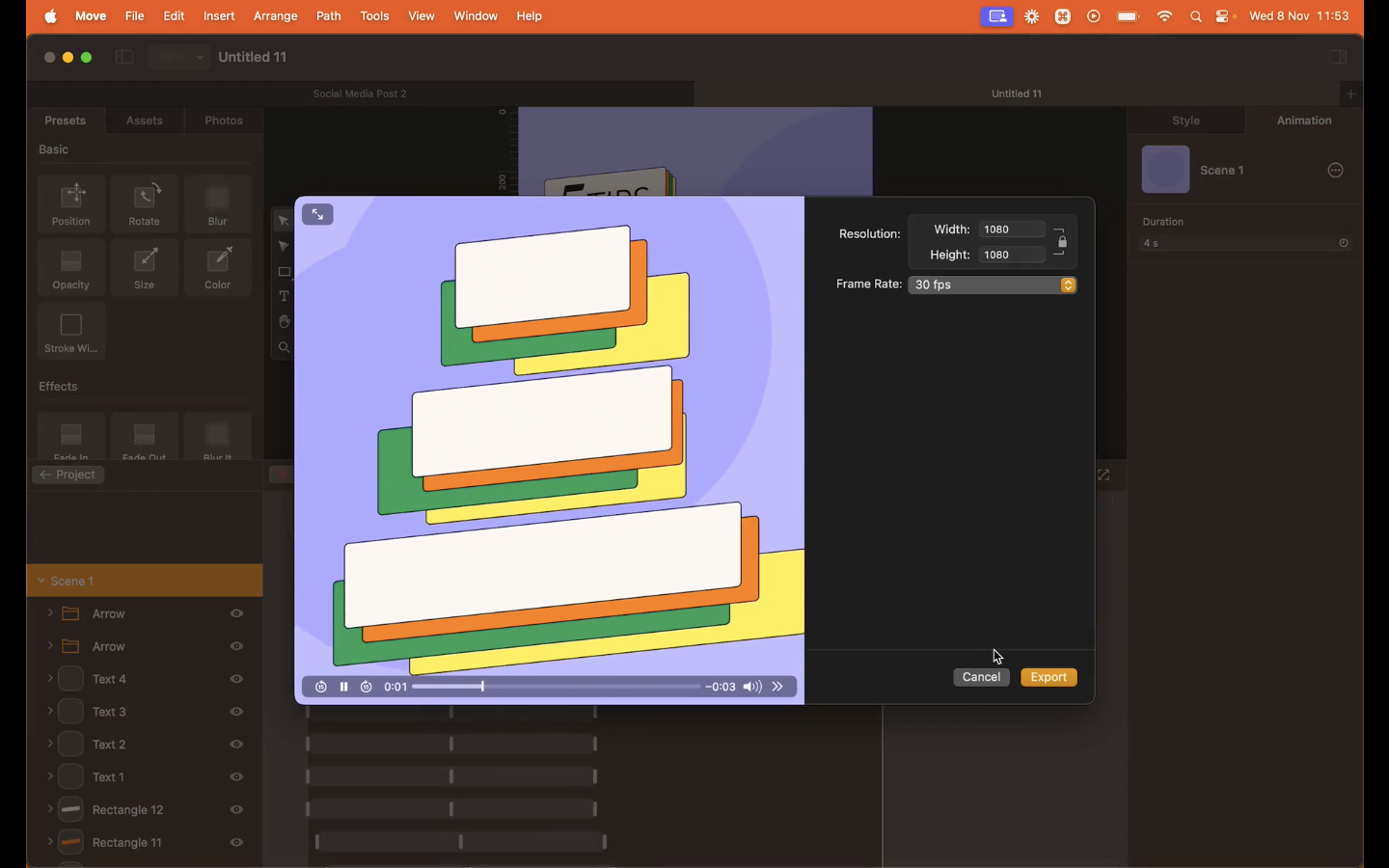
Final preview and export
It’s time to do the final preview of your animation and move on to exporting it for sharing on social media platforms.
With the Duration set, Preview your animation again and see how your animated social media post will appear to your audience.
If you're satisfied with the Preview, it's time to export your animation. Click on the Export button. Check your Export options. Choose the format and settings that best suit your needs.

Once you've configured your Export settings, click the Export button to generate your final animated social media post. And boom, you've successfully created an animated social media post using Linearity Move.
You’re on the move
Incorporating animated design elements is a trend that’s here to stay. It's a way to engage and connect with your audience. We hope this guide has inspired your creativity and provided valuable insights into the future of design.
Using animated graphics aims to intrigue viewers, create a lasting impression, and strengthen your brand identity. And that’s exactly what Linearity Move offers.
Excited to experiment with Linearity Move? Learn more about our new pricing and how you can benefit from an early adopter discount.
Frequently asked questions
How important is storytelling in animated social media posts?
Storytelling is vital. A good story can captivate your readers, making your post more memorable and engaging. It helps to convey your message more effectively and can lead to higher user engagement.
Can animated social posts be interactive?
Yes. Interactive elements (clickable links, quizzes, or polls) can be included on platforms like Instagram using features like Stories and Reels.
How do I create animated posts that stand out in crowded social media feeds?
Focus on originality, high-quality visuals, and engaging stories. Tailoring content to your target readers and staying current with trends can also make your posts more noticeable.
How to pick the right image to animate?
Choose an image relevant to your message, high-quality, and simple in composition. It should align with your brand’s visual identity and evoke the desired emotion. Consider the type of animation you plan to use and ensure the image allows creative freedom for animation elements.


Share this!
Garreth van Niekerk
One of GQ's 'Young Creatives To Watch' and described as a "Creative Force" by the Sunday Times, author, designer and marketer Garreth van Niekerk is a contributor for Linearity in Johannesburg.


:quality(75))
:quality(75))



:quality(75))




:quality(75))