Instagram is the global leader in visual storytelling. It's far more than a social network; Instagram is a place to share art, teach and learn, do business, shop, get inspired, and collaborate.
It's a virtual economy that runs on visual communication, so it’s important that the images you upload are formatted correctly because every pixel impacts how you tell your story and engage with users.
Jumpstart your ideas with Linearity Curve
Take your designs to the next level.

| Square Post | 1080 x 1080 pixels | 1:1 |
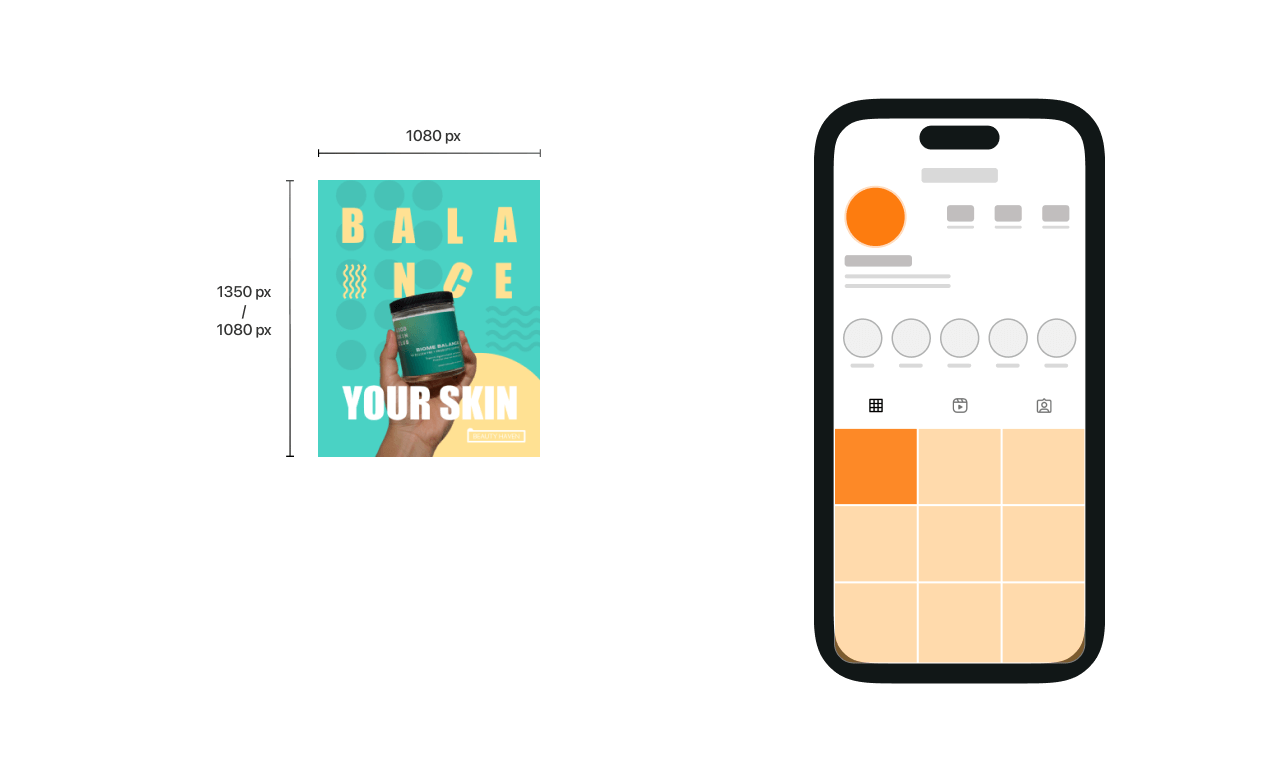
| Vertical Post | 1080 x 1350 pixels | 4:5 |
| Landscape Post | 1080 x 566 pixels | 1:1 |
| Story Pin | 1080 × 1920 | 1.91: 1 |
| Profile Photo | 320 x 320 pixels | 1:1 |
| Stories | 1080 x 1920 pixels | 9:16 |
| Story Highlights Icon | 110 x 110 pixels | 1:1 |
| Reels | 1080 x 1920 pixels | 9:16 |
| Reels Cover | 420 x 654 pixels | 1:1.55 |
| Instagram Guides Cover Image | 1080 x 1350 pixels | 4:5 |
Instagram’s many features have given creators and regular folks the opportunity to share information and inspiration across various visual media, such as photography, portrait videos on mobile devices, and even live streaming events.
This feature-rich platform supports freedom and creativity in expressing ourselves visually and engaging with others.
However, the thing about all these features is that there isn't one standard image size on Instagram - there are a few different formats and dimensions, and it's a lot to remember!
Although the platform has come a long way since the days of strictly square posts and evolved to be more accommodating of landscape and portrait images, it is still strict about dimensions.
If you’re not precise about fitting the full image into the platform's size specifications, you’re at the mercy of awkwardly cut-off images, which is certainly one way to kill a visual.
Don’t be put off by Instagram’s size requirements, though. Instead, see them as a creative challenge (that we can help you with).
Learning how to master the “rules” of Instagram and optimizing your visuals to fit can be very satisfying. It’s kind of like a creative game!
In this Instagram post size guide, we’ll take you through the optimal sizes for each type of post and offer some pro tips to maximize the creativity and quality of each post. This piece won't focus on video requirements, as that's another ball game.
We'll clarify the various post dimensions so you can get the perfect-sized image.
Whether you’re an influencer, a professional photographer, a graphic designer, a business owner, an artist, or an average Joe or Jane sharing your cat pics, the more you know about the platform, the better your user experience will be.
Discover Our Template Gallery!
Edit and use hundreds of free templates.
Instagram aspect ratios
Okay, let’s talk about aspect ratio for a moment. This one’s a biggie on Instagram. You’ll see it used a lot to communicate whether something is a square post, a horizontal image, or a landscape image.
Before we dive into Instagram post sizes, especially for those of you who might not be graphic designers, photographers, or filmmakers, let’s clarify:
Aspect ratio is the relationship between an image's width and height. An aspect ratio of 1:1 refers to a square because the width and the height are the same measurements (1 unit). An aspect ratio of 4:5 means that the width is one unit lower relative to the height.
The width comes first, and then the height. For example, if we use placeholders x:y, x represents the width, and y represents the height.
You might be used to seeing 9:16 on Instagram - this is the aspect ratio of a standard smartphone screen and refers to a portrait orientation that takes up the entire screen in a vertical space. Instagram is the land of vertical viewing, so it’s best to think about vertical images and videos to get the most out of your visuals for Instagram.
Before we start discussing dimensions and aspect ratio, it might be helpful to know that the maximum file size for a video post or an image post on Instagram is 3.6 GB. For video content, the maximum length is up to 1.5 minutes, or up to 90 seconds.
The minimum resolution for a single image on Instagram is 600 pixels wide x 600 pixels tall. You'll want to maximize image quality, though, in which case you should upload at the maximum resolution, which is what we have advised for each image size below.

Instagram post size
Remember when you could only upload a square photo to Instagram?
And you had to have a special app to make that landscape image fit inside a 1:1 aspect ratio? Or you had to go for that thick white border look to make the vertical photo look good?
Thankfully, we’ve progressed since those limiting times and can now upload a full portrait or landscape photo, which is particularly helpful for professional photography.
Although you can upload your amazing photos and designs in a square, portrait, or landscape format, you'll still need to plan ahead to ensure your Instagram grid looks good.
Ready to create brand assets that pack a punch?
Visit our Academy for free marketing design courses.
Portrait and landscape posts will appear as such in the main Instagram feed for users scrolling through feed posts, but when it comes to your Profile grid, they'll still be displayed in squares. So, you must remember that Instagram will automatically crop them for your grid.
When it comes to a carousel post, you can use square, portrait, or landscape.
Instagram post image size guide
Instagram is all about high-quality photos, so we recommend that you follow the below ideal dimensions for your Insta images:
- Instagram square photo size: 1080 x 1080 px at 1:1 aspect ratio
- Instagram vertical photo size: 1080 × 1350 px at 4:5 aspect ratio
- Instagram landscape photo size: 1080 x 566 px at 16:9 aspect ratio
- Instagram carousel post size: 1080 x 1080 px; 1080 × 1350 px; 1080 x 566 px
Pro tips
- If you’re uploading a landscape photo or a portrait image, make sure to check how it will look when cropped as a square for the grid before posting. Remember that it will still be full-size in the feed.
- Avoid editing on Instagram. Instagram’s editing tools are great, but your images turn out better quality and more consistent when you use professional editing software beforehand to resize and enhance them before uploading them to the Instagram app. There’s also more opportunity for creating an authentic look inside professional editing apps because you can make your own unique filters and save precise editing styles from being used across all images, resulting in a consistent look.
- For vertical images, crop to the aspect ratio first and then size to 1080 pixels wide x 1350 pixels tall to ensure you don't lose any image quality.


Instagram profile photo size
Ah, the Instagram profile picture: the one that makes everyone look good because it’s teeny tiny, right?
This one can be tricky because of its small size and circular shape; it’s a dot in the main feed and not much bigger on your profile landing page, but a well-positioned headshot and good background can work well.
The dimensions of your profile icon size are different on the mobile app than on a desktop. Seeing as some users might still be browsing on their desktops, it’s good to know both sizes.
Recommended Instagram profile photo dimensions
The ideal photo size for your Instagram Profile pic is still pretty small, so we recommend using the desktop size to ensure a high-quality photo on both mobile and desktop:
- Instagram profile photo size mobile: 110 x 110 px
- Instagram profile photo size desktop: 320 x 320 px
Pro tips
- For a personal profile, you want people to see your face, so choose an image of yourself from the shoulders up. The more users who can see your face, the better they'll be able to connect with you and the more likely they are to engage with and follow your account.
- A clean and simple background with a pop of color brings your profile icon to life. There is a lot of noise to cut through on The Gram, so anything that makes you stand out is worth trying. You can use design software tools like Linearity Curve to change the background color for your profile pic.
- Business profiles: while many businesses use their logo for their Profile pic, you could consider using a picture of your product for the profile icon, especially if the text in the logo can't be read on the main feed or search bar.

Instagram stories size
The Instagram Story feature is your opportunity to take over the screen. These posts are the largest piece of real estate on Instagram, so it’s important that you maximize the use of this sweet, sweet 9:16 screen space!
There are tons of features giving you the chance to get creative with an Instagram Story: from uploading videos to using stickers, adding text, running polls, asking your followers questions, and many more interactive elements.
Because you’re encouraged to add text and other assets to your Stories, Instagram allows you to resize images and videos to make space for added elements when you're uploading them.
While Instagram's resizing feature is super helpful, remember that to maximize the quality and impact of any image or video, it’s good to use the original size recommendations.
The standard size for Story posts on Instagram is an aspect ratio of 9:16. You have a few options to work with regarding pixel dimensions.
You could work with 720 pixels wide x 1280 pixels tall (standard 720p video format), 900 pixels wide x 1600 pixels tall, or 1080 pixels wide x 1920 pixels tall (HD 1080p video format), which all fall into the 9:16 aspect ratio, but remember you want maximum size for maximum quality.
Discover Our Template Gallery!
Edit and use hundreds of free templates for Instagram Story.
Recommended Instagram stories dimensions
Sticking to the optimal video sizes for Instagram Stories will ensure that you consistently share great content and boost engagement on your posts:
- Instagram Story dimensions: 720 x 1280 px (standard); 900 x 1600 px; 1080 x 1920 px (HD) at 9:16 aspect ratio
- Instagram Story maximum file size: 3.6 GB
- Maximum Story video length: up to 60 seconds
Pro tips
- You can make static photos more engaging on Instagram Stories by turning live photos into Boomerangs. To do this, simply tap and hold down your live photo, and Instagram will automatically turn it into a Boomerang.
- Did you know that if you tap and hold any text colors in the given palette, it pops up with an entire gradient? So, you can make your text on Stories in ANY color you choose!
- You can create a collage of multiple images on one Story frame by selecting a blank background and then choosing the Sticker tool, which allows you to select multiple images from the camera roll on your phone. You can size these images however you want to.
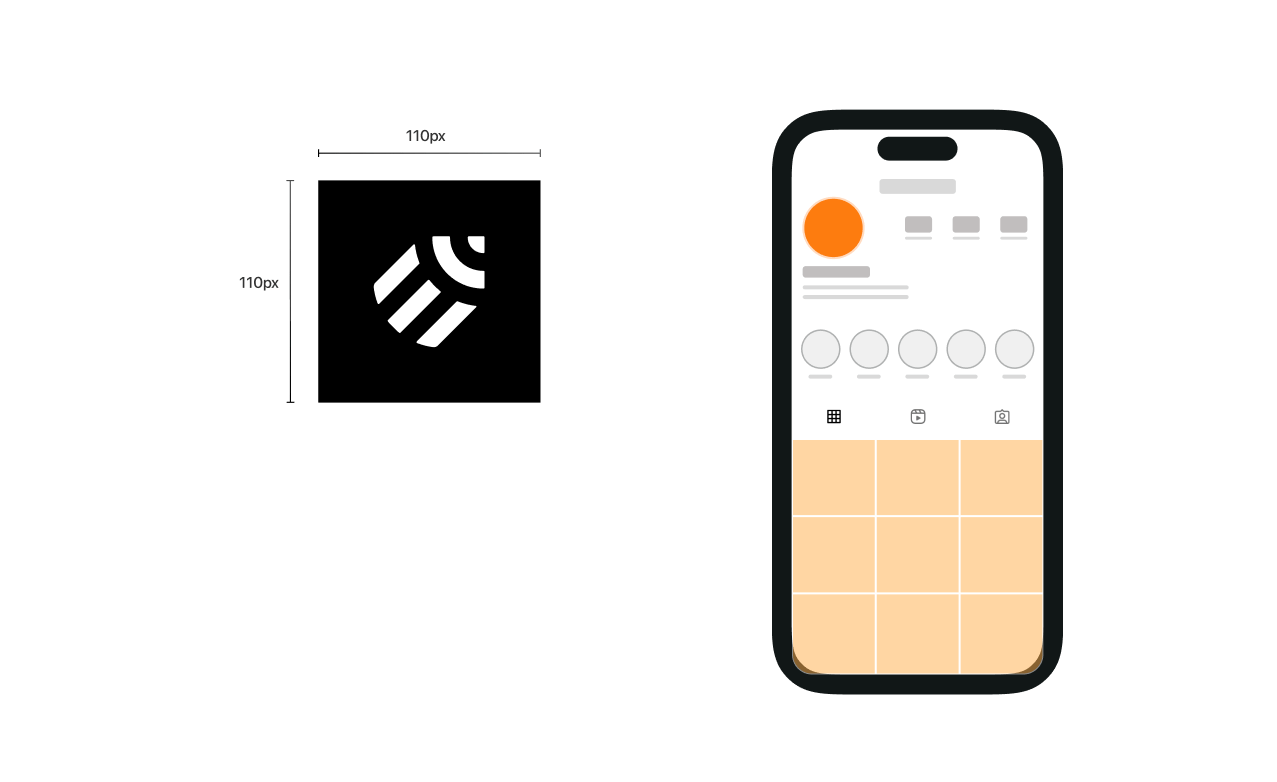
Instagram story highlight icon size
Instagram Highlights is an excellent feature that enables you to save your Stories to your profile so the good ones don’t disappear after 24 hours!
Story highlight icons can look fantastic on your profile page and offer another opportunity to tell an engaging visual story about your life or business.
The round highlights cover icon is tiny, so you must be innovative and keep it minimal. Never let size affect quality, though. There’s no getting away with low-quality images on Instagram!
When initially designing, you can create the icon in a square that will then be cropped into a circle by Instagram when you upload it. But remember never to be fooled by the idea that you can get away with low quality just because it’s small.
Keep your design to the center of the square to ensure it looks good on your profile and nothing gets cut off when cropped to a circle.
Recommended Instagram story highlight icon dimensions
- Instagram Story highlights cover size: 110 x 110 px
Pro tips
- Instagram Highlights icons are perfect for creating brand consistency or a cohesive aesthetic on your page. Using backgrounds with similar shades or textures or simply a range of colors that match well will look good on your Profile page.
- Create a square image in a software design program like Linearity Curve first, and then put a circular image mask on top to guide you.
- Don't want to make Story Highlights icons yourself? You can buy them online! Online marketplaces like Etsy sell beautiful Highlights icons packages. Otherwise, support a graphic designer you know and pay a professional to make some for you.

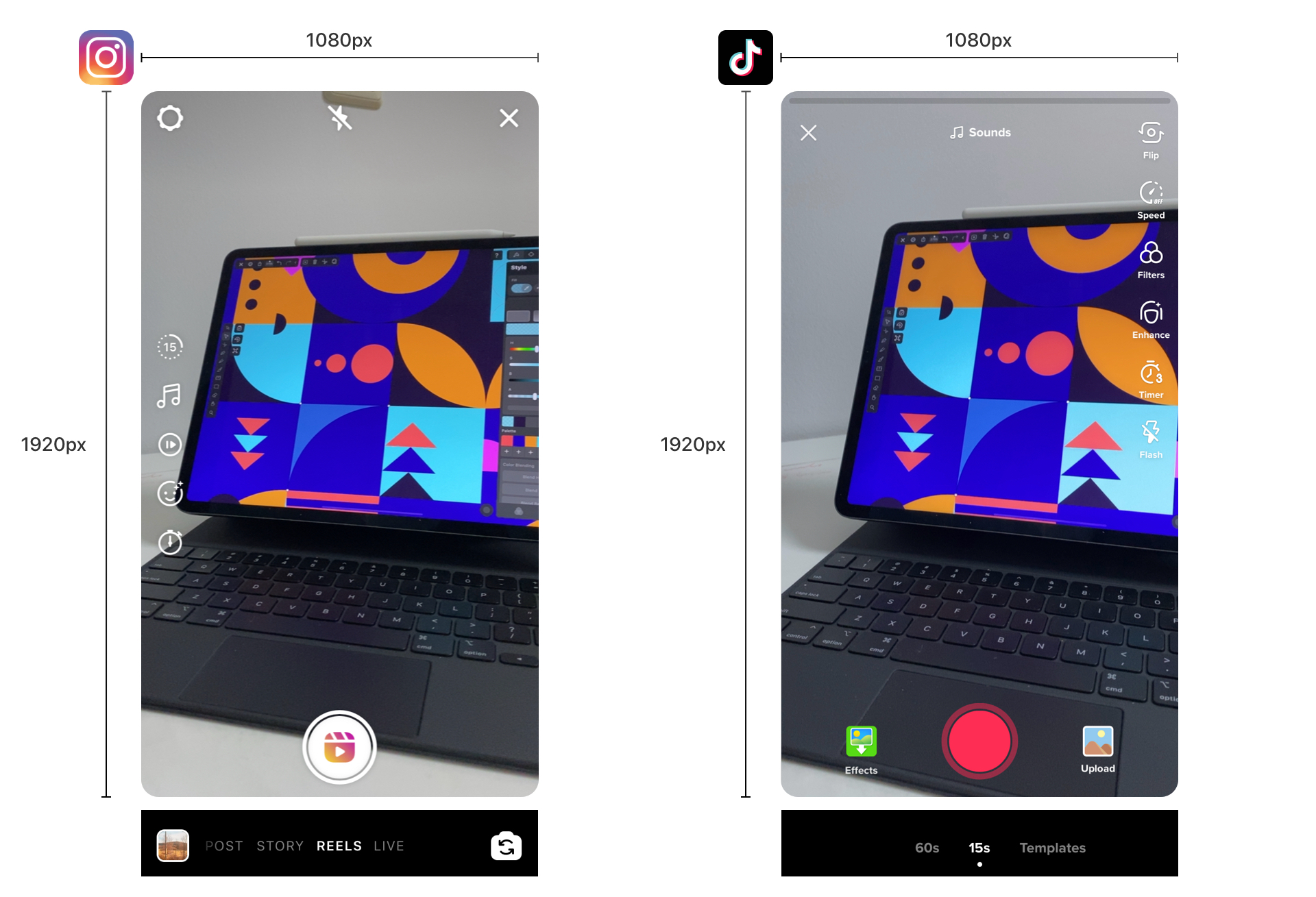
Instagram Reels size
When Instagram was like, “Hey TikTok, we see you.”
Instagram always responds to other social media platforms, and when they launch new features, they go all out - and Instagram Reels really took off.
Instagram Reels is an excellent feature you can get creative with and share directly from TikTok or create videos from within the Instagram app. You can also upload pre-recorded videos from your gallery.
Reels are short video clips of up to 90 seconds of footage. They’re watched vertically full screen in the standard 9:16 aspect ratio, but when pushed to the main feed, they get cropped to a 4:5 aspect ratio.
Recommended dimensions for Instagram Reels
When you start using Reels, you'll see a dedicated tab for them on your profile page.
- Instagram Reels size (full size): 1920 × 1080 px at 9:16 aspect ratio
- Instagram Reels size (for feed): 1080 × 1350 px at 4:5 aspect ratio
- Instagram Reels maximum video file size: 3.6 GB
- Maximum Reels video length: up to 90 seconds
Pro tips
- Use text. Most Reels are scrolled through with the sound off, so to create the best experience for viewers, add text and subtitles so that they can experience the video without sound.
- If you don’t want a Reel posted to your main grid but want it to show up in the main timeline, toggle “Also Share to Feed” option off when posting. If you’d like to remove a Reel you already posted from your profile grid, open the post in Reels, tap the More Options menu (three dots) at the bottom right-hand side of it and select “Manage” (iOS only) and then “Remove from profile grid.” This will not delete the Reel, you’ll still maximize the views, but it won’t mess up the look of your Instagram grid.
- Make sure the text you use is within the safe zone of 1080 × 1350 px for the feed cropping so nothing is awkwardly cut off when users see your Reel in the timeline.
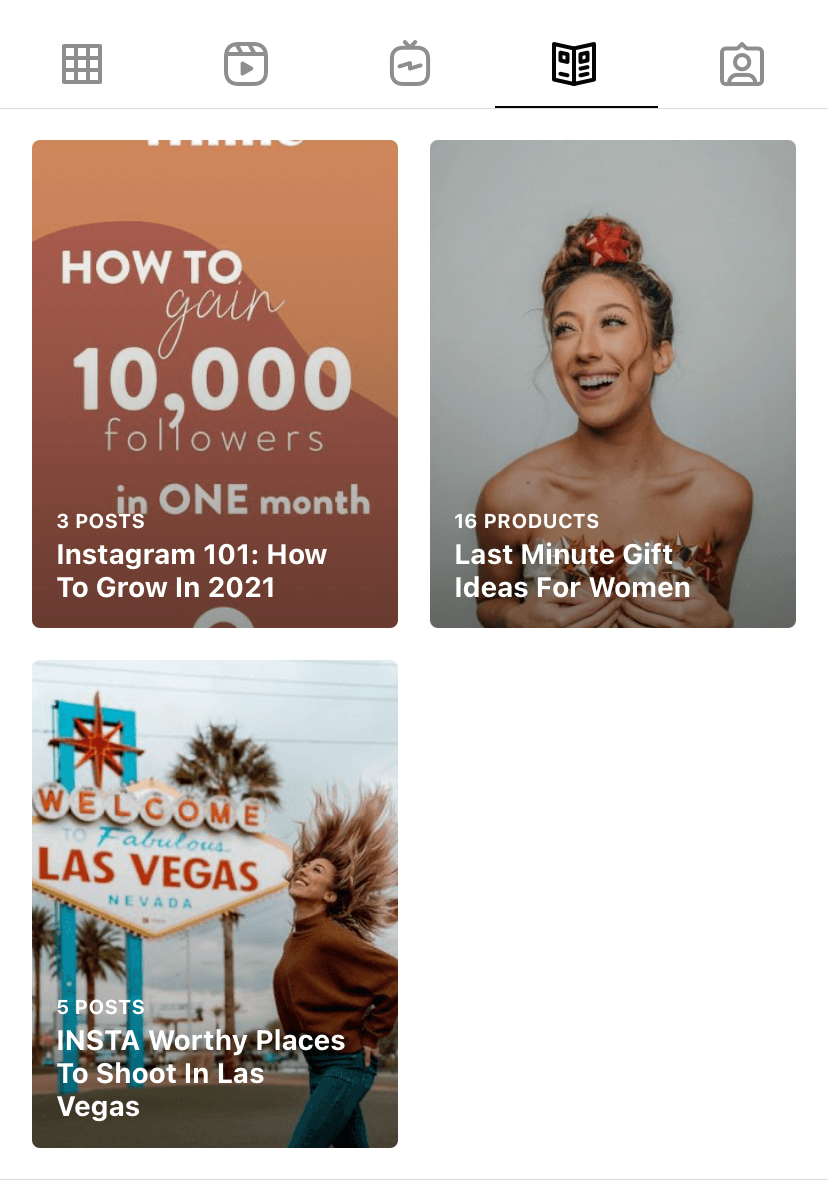
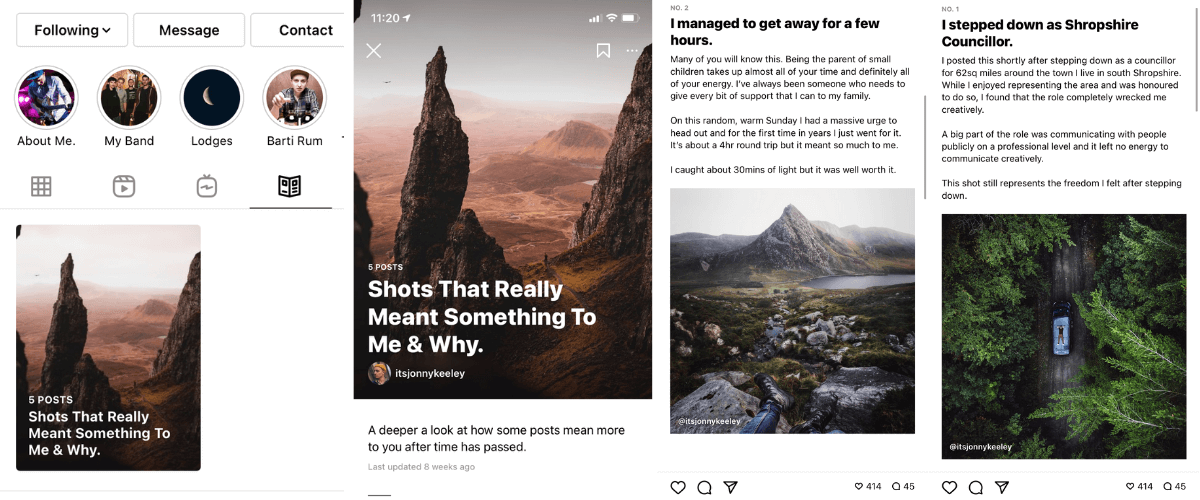
Instagram Guides
Instagram Guides were launched in 2020 to curate your best Instagram content into separate themes and offer users an opportunity to get educated about a specific topic.
Guides are a compilation of image content and text. They can also provide your audience with useful information or step-by-step tips. Think of Guides as your very own Instagram blog.
Each Guide needs a cover image that will appear in your Guides grid. You can use an image of any size for an Instagram Guide's cover, but portrait images work best.
Once you enter the Guide, this image appears as a banner at the top. However, when you start scrolling through the Guide, images appear in a square format. Square posts work nicely inside text-heavy Guides.
Recommended dimensions for Instagram Guides
- Instagram Guides cover size: 1080 × 1350 pixels at 4:5 aspect ratio
Pro tips
- Create collections with a clear theme to educate a user. “Most Insta Worthy Locations In New York” or “Best Restaurants In London” are themes that make good Guides. Product collections also work well in Guides (@beatsbydre is utilizing this feature for its products well).
- Use your text well. This might be the feature where we see text used perfectly on Instagram. Think of a Guide as a blog post or magazine.
- Use a vertical image for the cover. Instagram will, of course, crop a square image to be vertical for the cover. Instead, optimize the visual appeal and create the vertical, or portrait, image in the correct dimensions beforehand to avoid having Instagram do it for you.


Getting started with an Instagram design template
As you can see, Instagram is a wormhole of visual content features, and it’s easy to feel a bit lost in the many, many specific size requirements at times.
But just know that this tech company has some of the best people in the world working on creating the most pleasing, user-friendly interface possible in terms of consumption and creation, so every requirement is carefully designed to enable the best experience possible.
While your 1080 × 1080 px square and 1920 × 1350 px vertical images are the most common on Instagram, it helps to have guidelines to refer to. Most importantly, you need the right tools to maximize the quality and impact of your images!
Many awesome graphic design software tools are available to help you design Instagram images in the right dimensions.
Linearity Curve has ready-to-use templates for all your Instagram assets to help you quickly bring your visuals to life and make the design process more enjoyable.
Jumpstart your ideas with Linearity Curve
Take your designs to the next level.
Share this!
Benjamin Barnhart
Ben is the Principal Copywriter for Linearity, living in Berlin. His hobbies include board games, cooking, reading, and writing.


:quality(75))
:quality(75))



:quality(75))

:quality(75))
:quality(75))