For most creatives, the best ideas start on paper; the same goes for animators.
Almost all animation productions begin with a storyboard that helps convey a visual narrative. This visual plan on paper includes rough sketches of key moments and scenes and acts as a guide when animators begin bringing the story to life.
Whether the final frames are created digitally with animation software, painted by hand, or modeled out of clay, this vital first step helps animators and production teams define their creative vision and artistic direction and illustrate complex concepts.
Whether you're a pro animator, storyboard artist, or just getting started, learning how to create a storyboard is essential to the creative process. It will help you stay organized during the complicated and time-consuming animation process.
Once you've defined your script, visual references, animation styles, and character designs, it's time to combine everything in an organized visual representation of your ideas and animation process.
Read on to learn everything you need to know about creating a storyboard in this comprehensive guide, including the critical elements, storyboard software, and why it's important in the storyboarding process.
Jumpstart your ideas with Linearity Curve
Take your designs to the next level.
What’s a storyboard in animation?
A storyboard is a series of drawings and annotations based on a script or story idea. Once it's complete, the storyboard is used as a visual guide during the production of the final animated videos.
Each storytelling drawing acts as a keyframe—an image that defines a transition's start or endpoints. This visual sequence of shots gives the animation team a jumping-off point for how they should bring the ideas to life with movement.
Besides drawings, a storyboard should also include notes on what the viewer will hear and the technical information for each scene. This could include specific camera movements, transitions, or special effects.
A brief history of storyboarding
The storyboard concept was first developed at the legendary Walt Disney studios during the early 1930s.
One of the studio's writers at the time, Webb Smith, was known for drawing sequential scenes on sheets of paper and pinning them up on a bulletin board to tell a full story.
The first complete movie storyboards were created for the 1933 Disney short film Three Little Pigs. By 1938, all animation studios and the animation production process in the United States had begun using storyboards before they started production.
Gone with the Wind (1939), directed by Victor Fleming for Selznick International Pictures, was one of the first classic motion pictures and live-action films to be storyboarded by American animation studios with a story in sequence, and many production companies continued to embrace the process.
The complete storyboard collaborative process helps the creative team and directors see which shots are the most complicated and expensive. This layout of events is vital for the planning stages of any live-action film.
Why is a storyboard so important?
We get it—animation can be time-consuming, but adding a storyboard for animation to your task list is worth adding. Here's why.
It helps you stay organized
When you first come up with a brilliant idea for an animation, it's tempting to jump right in and start making it a reality.
However, it can be easy to get lost and unfocused if you don't have the full picture. A proper plan makes everything easier, and that's where the benefits of storyboarding come in.
It saves you time
Even though creating a storyboarding stage is an extra step that will take some work, it will save you time in the long run.
If you're making an animation for a client, sending them an initial storyboard allows them to request any changes before production begins.
It'll show you if you've missed some necessary details
Another reason why storyboards are so important is that they allow you to identify weak points and holes within a story.
When looking at a storyboard, it's usually pretty clear when a scene isn't quite right or something is missing. During this stage, you can work on filling in the pre-production art gaps until your ideas are fully fleshed out.
Once you have a solid plan, you can feel confident that production can begin.
Types of storyboards
Now that you know what a storyboard is, it's also useful to know the three types you can use when planning your animation storyboard.
Whether you're working alone on a solo project or with a team on a huge production, some types of storyboards are better suited than others.
1. Traditional storyboard
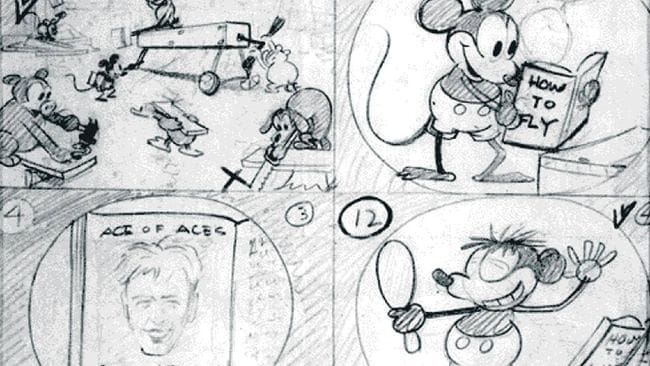
Traditional storyboards typically include a series of pencil sketches paired with written explanations of what's happening in each scene. Comic books or comic strips are examples of this type of storyboard.

The example above shows a traditional storyboard made for an episode of Mickey Mouse. Note how the sketches are pretty loose, but they still capture the movement and emotions of the characters.
The notes below include character dialogue and key details in the comic strip scene.
2. Thumbnail storyboard
Thumbnail storyboards are typically used by solo animators or small teams who already understand how they want to produce their projects.
No text is needed here. The drawings are usually quickly created. The purpose of a thumbnail storyboard is to visualize an action sequence.
Directors with distinct styles may also use thumbnail storyboards when planning large productions. The example above shows the sketched storyboard for the famous shower scene in Alfred Hitchcock's classic live-action film Psycho (1960).
No written direction was needed since the storyboard shows exactly how every shot should look on the screen for the finished film.
3. The digital storyboard
As you probably already guessed, a digital storyboard is made using specialized digital tools.
You could use plenty of free programs if you'd rather skip the paper and pencil phase and use digital storyboarding tools for the entire process.
This storyboard style is particularly helpful for anyone creating videos with pre-made graphics.
You can already use the same graphics shown in the final video, so clients will have a clear idea of visual effects and how the final animation art and sequence of events will look.
Get creative with our ready-to-use templates.
Linearity Curve offers templates for every social media platform and various use case templates for posters, business cards, slides, app store screenshots, and more.
Tips for making your storyboard
Once you've decided on the type of storyboard you want to create, grab a piece of paper or open up your computer. The storyboarding process is simpler than you might think and offers animators many benefits. Here are our tips:
Break down your script
Whether you plan to make an animated short or a feature-length film, it's important to dissect your script or character dialogue into smaller scenes and key shots.
Make sure to number each section to label your storyboard panels. You can refer to this shot list later during the production of the animated sequence.
Define your visual style
This step is particularly important when you're working with an animation client. The visual style of animation can't be communicated through a script alone, so it must come through the storyboard to bring the stories to life.
But if you're still unsure which direction to go, gathering reference images in an inspiring mood board can be helpful before starting your storyboard.
List everything you must draw in your visual layout, like key scenes and the sequence of events according to your script during this stage.
Create a template
Once you've chosen which storyboard type to use, it's time to create an animation storyboard template.
If you're creating a traditional storyboard with more detailed drawings and notes, you can create templates with pencil and paper or digitally.
The process is up to you, but you only need a series of equally sized individual panels with space underneath for your notes.
If you opt for a thumbnail-style storyboard, you can draw out smaller panels and fit more into the grid—no need to leave extra space for notes.
We've already created a template for you to use. You can download our storyboard template for Linearity Curve below:
Start drawing
Now for the fun part.

Establish the location of your scene in the first panel, and then match the sections of your script with the frames you want to create.
Fill in each panel with sketches or illustrations that show the most important parts of the story (like character movements). But remember that your storyboard is not the finished product, so you shouldn't be too detailed here.
Add descriptive notes
Once you have your visuals, you can add more details and visual descriptions with handwritten notes. You could include any character actions, dialogue, or a brief description of what's happening in each scene and the creative direction.
Explain any technical details
Directing animators with specific details or action notes about how you want each shot to look is important. For example, add a zoom, pan, tilt, or specific transition to your storyboard if you want to see a zoom pan, a tilt, or a specific transition.
These details can be communicated with notes or simple arrows pointing to the direction you want the camera to move, ensuring a coherent story flow.
Gather feedback
It goes without saying that gathering feedback is an important step for any creative project.
Once you've created a first draft presentation of your storyboard for animation ideas, you can expect it will be subject to a few changes.
Ask your client, team members, family, or friends for feedback, leave space for comments, and apply any necessary edits. When your team and stakeholders are happy, you can move from pre-production to animation.
Famous examples of movie storyboards
Looking for more inspiration? Here are some examples of compelling storyboards created for iconic animations for live-action film production and film action scenes.
The Lion King

The Lion King (1994) is known for its stunning visual and emotional depth. The storyboard artists have significantly shaped the script, particularly for memorable scenes such as the "circle of life" opening and the wildebeest rush.
These animation storyboards were essential for establishing a seamless flow of action and emotion for coordinating complex animation sequences.
Harry Potter

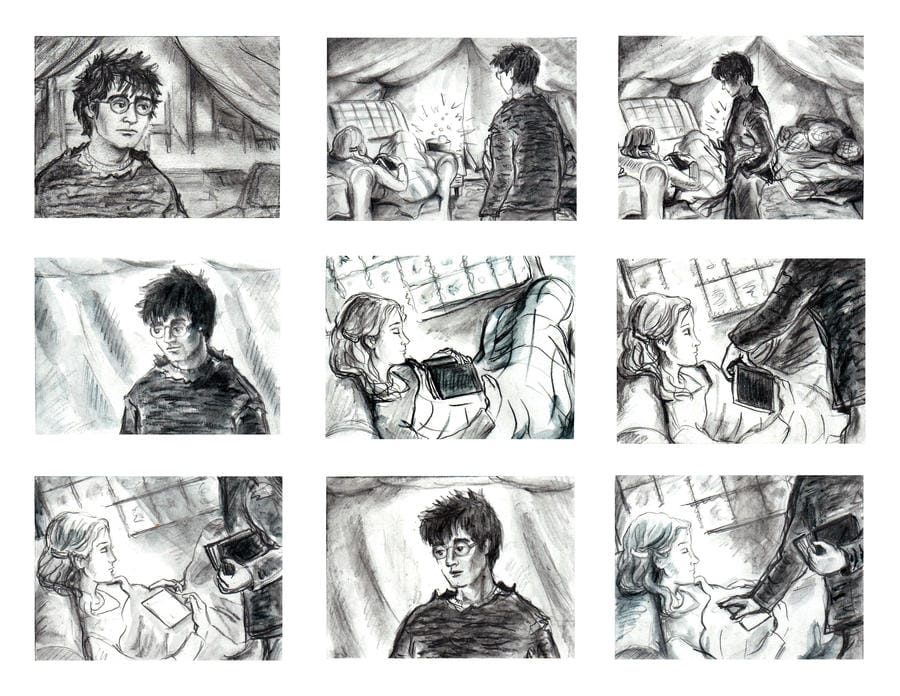
The Harry Potter (2001–2011) movie series, known for bringing author J.K. Rowling's magical world to life, included elaborate storyboards, particularly for complex scenes involving magic, creatures, and Hogwarts' vast, evolving sets.
Storyboards were vital for the images of magic battles, Quidditch matches, and intricate details in a wizard's world.
Spirited Away

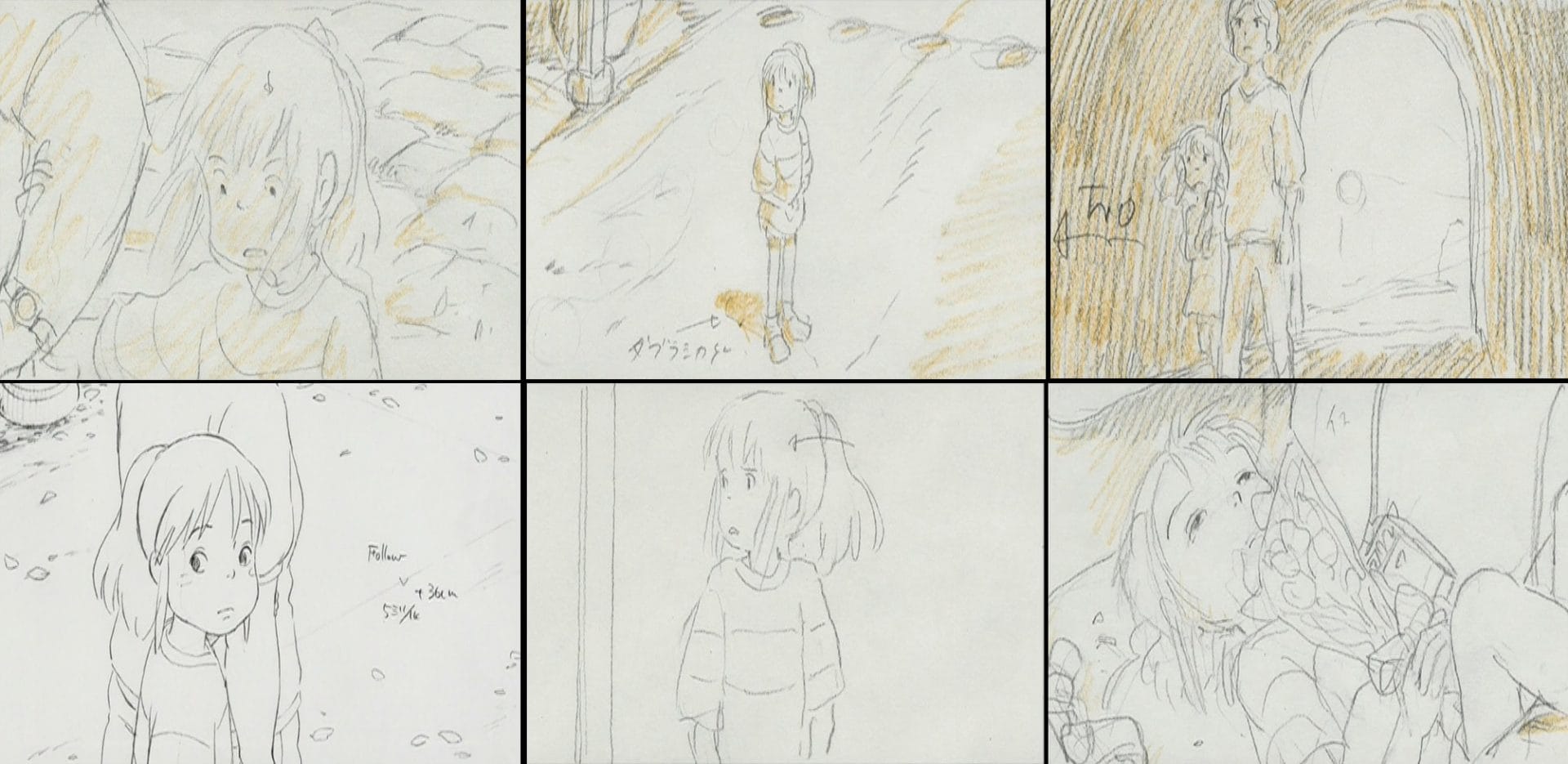
Directed by Hayao Miyazaki, Spirited Away (2001) has been praised for its stunning animation and imaginative storytelling.
Miyazaki's method of storyboarding is unique. He often begins by drawing scenes without a formal script, allowing the story to evolve organically. This approach enables the film narrative and visuals to be developed in a fluid and imaginative way.
Spider-Man 2

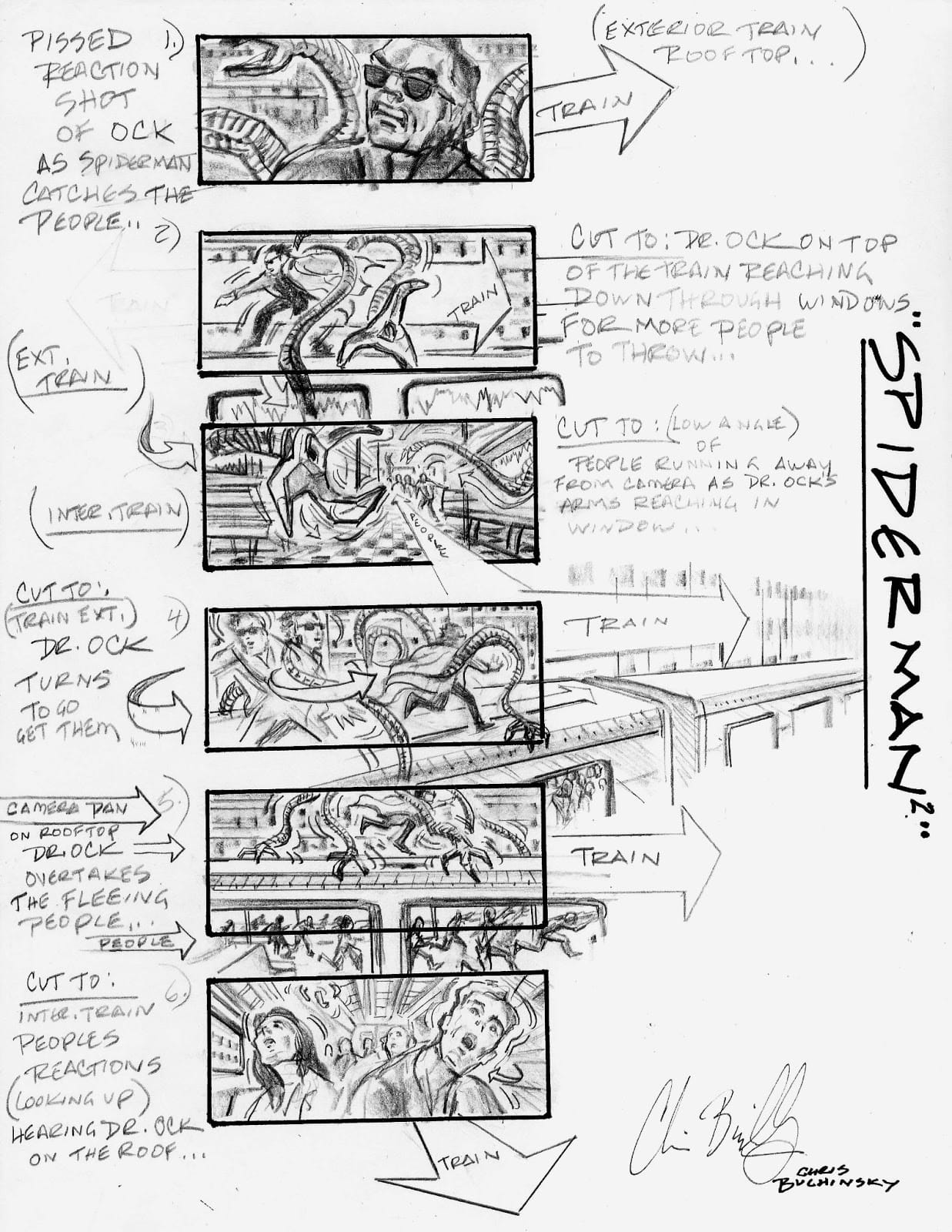
The storyboards for the web-slinging Spider-Man and the dynamic movements of his opponent, Dr. Octavius, were essential for choreographing action scenes in Spider-Man 2 (2004).
The storyboard artists had to meticulously plan each frame to ensure realistic and exciting action sequences.
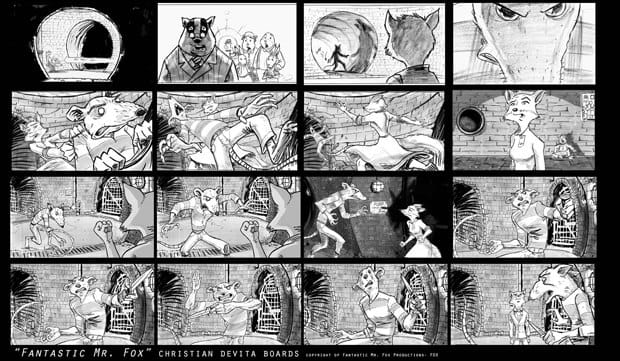
Fantastic Mr. Fox

The film is notable for its unusual use of short animation sequences, which require careful planning and storyboarding.
To visualize how the characters and scenes would be transformed by frame, mainly because of the detail and intensity of filming a stop motion film, storyboards for Fantastic Mr. Fox (2009) were essential.
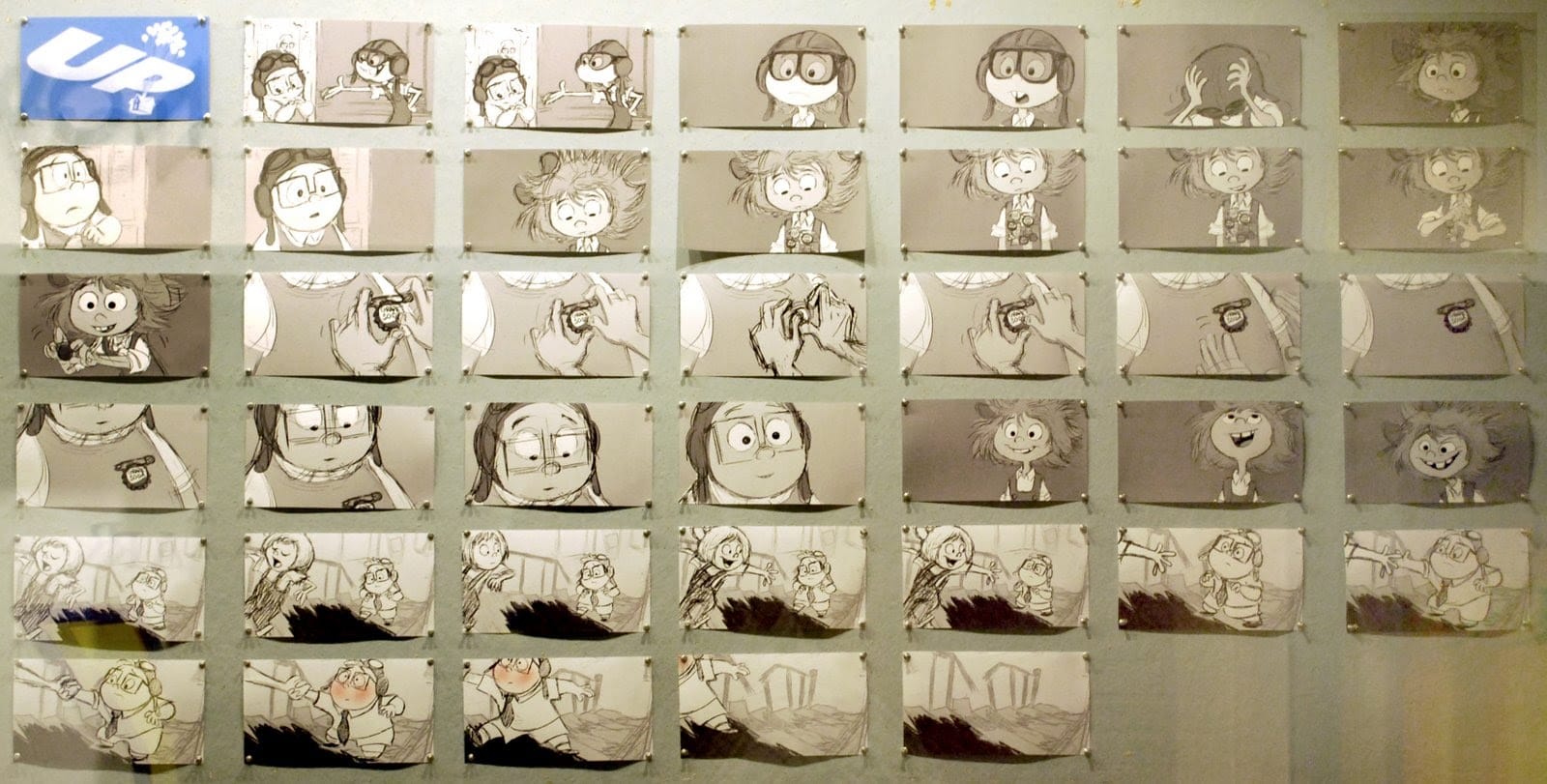
Up

Pixar's Up (2009) has been praised for its emotional storytelling and vivid visual effects. In creating its memorable opening sequence, which tells a story with minimal dialogue, the storyboard process for the movie was essential. This sequence is often considered one of modern animation's most compelling narrative moments.
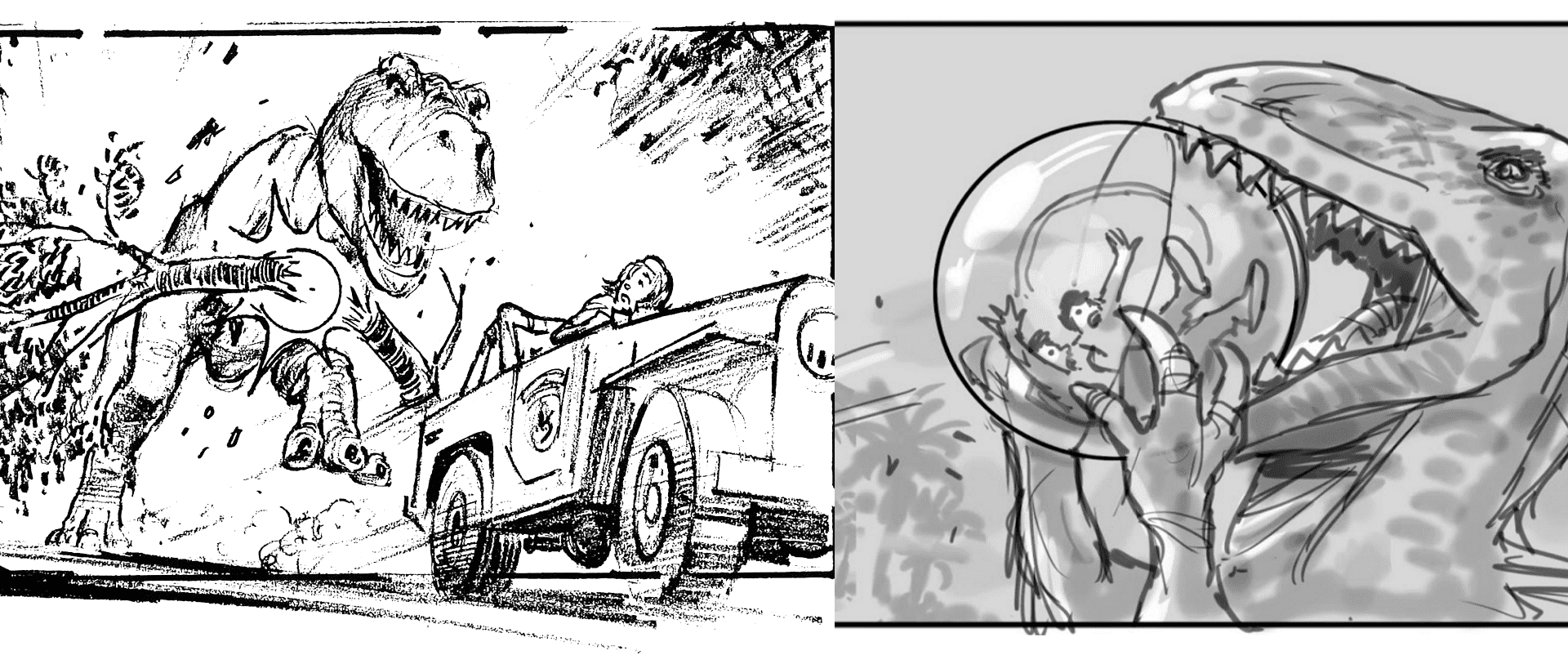
Jurassic Park

Jurassic Park (1993) was the first film to use CGI and practical effects. Storyboarding was critical in planning the complex dinosaur sequences, blending CGI with live-action.
This previsualization was essential for scenes such as the T-Rex attack to ensure that CGI dinosaurs and human actors had convincing interactions.
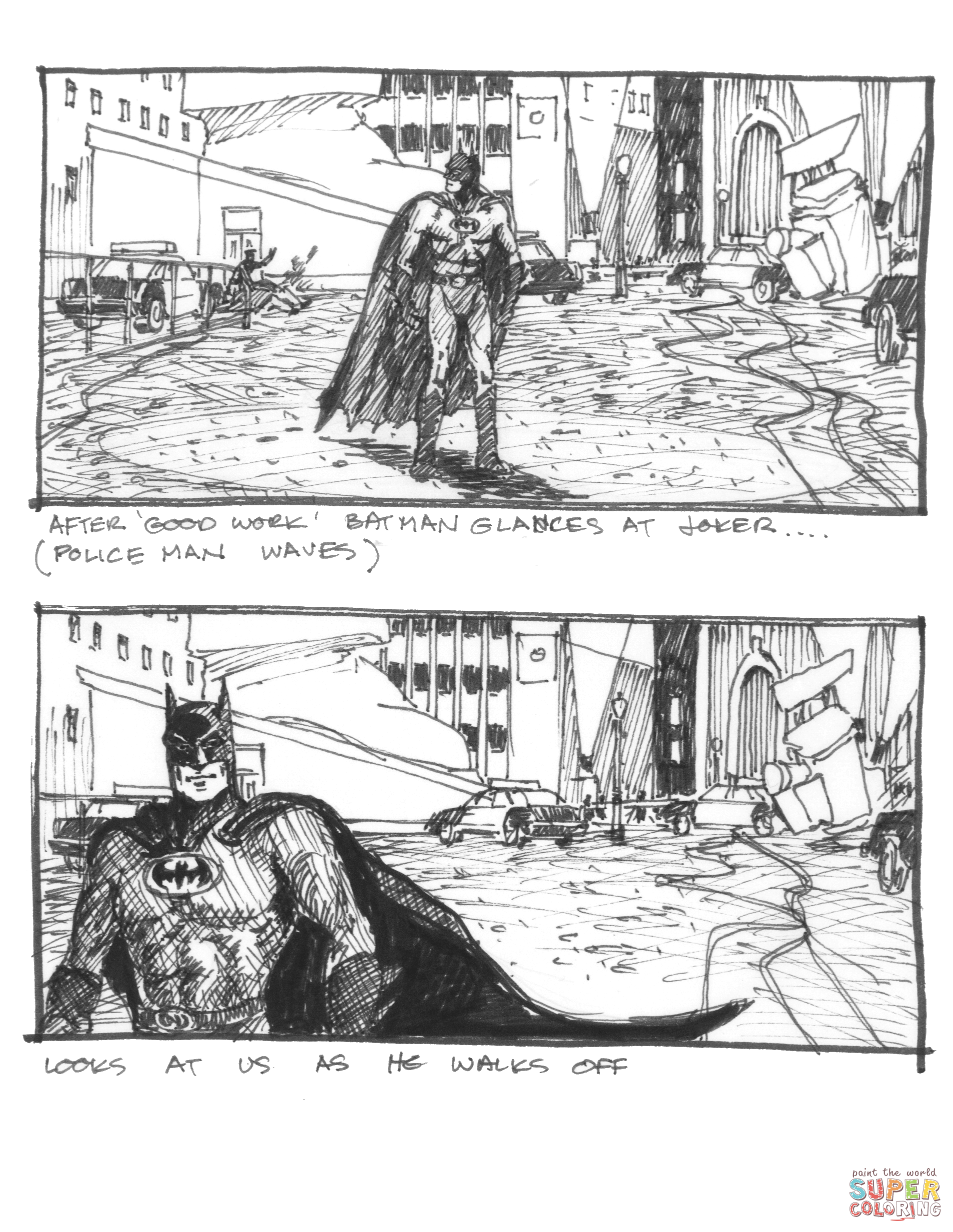
Batman

Tim Burton's Batman (1989) is known for its gothic aesthetic and visually rich scenes. Storyboarding has played an essential role in imagining Gotham City's dark, atmospheric world and the dynamic action sequences involving Batman and The Joker.
What's next?
Many animators choose to create an animatic. This is an animated storyboard that combines storyboard images with sound effects, key shots, or music.
A rough depiction of movement can then be further refined again and again by adding more frames, dramatic shots, and dynamic movements.
Whether you create an animatic or dive right into animating an entire scene from your storyboard, knowing the classic tips and tricks will help you create the illusion of movement.
And if you need to hone your motion graphics skills, here's our roundup of the best animation courses you can take online.
Have you tried out Linearity Move? Our powerful animation platform works seamlessly with Linearity Curve’s vector design files. Or simply switch to Design Mode in Move to create new design elements in your timeline.
Imagine the future: creating eye-punching static designs and immediately animating them with a few clicks. That’s Linearity Move. The future is now.


Share this!
Emma Taggart
Emma is a Content Writer for Linearity in Berlin. Her hobbies include making ceramics, roller skating, drawing, and 2D animation.


:quality(75))
:quality(75))



:quality(75))

:quality(75))






