Whether you’re a beginner or a pro, it’s no secret that learning vector tools take time. But we’re here to show you a powerful hack that will speed up your design process.
Have you heard of Auto Trace? Consider this clever Linearity Curve tool your best friend when designing with a deadline.
Jumpstart your ideas with Linearity Curve
Take your designs to the next level.
Auto Trace can turn any raster image into vectors in split seconds. That means you no longer need to spend countless hours tracing over lines with the Pen Tool. All you need to do is import your image, hit Auto Trace, and let Linearity Curve's technology do the hard work for you. Then, you can spend your valuable time refining the freely editable results with other tools.
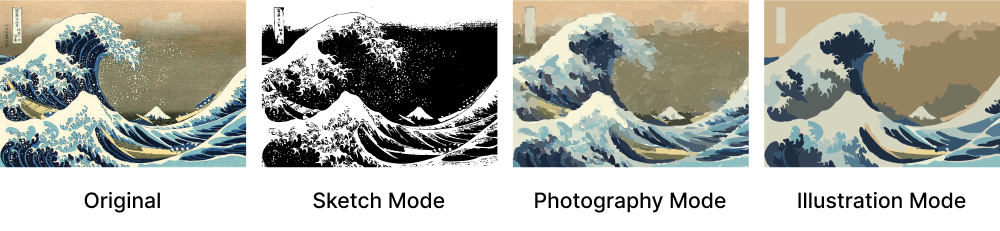
Auto Trace has three modes developed for different use cases: Sketch, Photography, and Illustration. Below, we explain the difference between them.

Sketch Mode
Sketch Mode scans your imported drawings on paper and turns your pen and pencil lines into editable vector paths. This mode works particularly well with hand-drawn lettering and logos.
You can also scan any image into Linearity Curve using your device's camera. Simply tap on the + button at the top right corner of the Gallery and then select Import. Once you're in the Import Tab, select Camera.
Photography Mode
Photography Mode will auto-select all the tiny pixels in a raster image and transform them into vector shapes that you can edit and scale to any size.
Illustration Mode
Illustration Mode turns raster artworks into full-color vector illustrations that can be edited to your heart’s content.
Still not sure which mode to choose? One of the coolest things about Auto Trace is that it can select the best mode for you. Using a CoreML Machine Learning model, Auto Trace will analyze your images and automatically select Sketch, Photography, or Illustration mode for you. If you don’t like the results, you can always experiment with the other modes.
Now that you know the ins and outs of Auto Trace, let’s take a look at some specific design projects that benefit from the tool.
Our talented design team created fun tutorials for each idea, so why not follow along?
Discover 7 ways you can use Auto Trace in Linearity Curve
Turn hand lettering into a logo
Hand lettering is definitely on trend right now, but it can be a frustrating experience to endlessly search for the perfect, natural-looking font. So, why not make your own?
In this tutorial, our talented in-house design lead Berenika takes you through turning a handwritten font into a vectorized typography logo using Auto Trace. She then uses her simple motifs to create a cute jam jar label.
Effortlessly Convert Images with Auto Trace
Learn to transform images into vector graphics seamlessly with Linearity Curve’s auto-trace feature. Our tutorial simplifies this process for designers of all skill levels.
Berenika uses Sketch Mode to quickly transform her imported raster images into editable vector shapes. By enabling the Ignore White option, the vector results are like cut-out motifs that can easily be positioned anywhere on the design. And even though the traced elements first appear as black, they can easily be changed to any color you like!
Design a character
Have you ever created a raster illustration in an app like Procreate, but wanted to see how it looks in a different color palette? With Auto Trace Illustration Mode, you can turn any artwork into vectors and endlessly play around with hues and shades.
In this tutorial, our very own Auto Trace guru Berenika puts her own spin on a vibrant character illustration by Kelly Llanos. She uses Illustration Mode to transform the bright hues into monochromatic tones. The end result is reminiscent of a beautiful, vintage sepia photo.
Create vectorized texture from a sketch
Many people think that vector tools lack a certain textural quality that raster brushes have. However, with Auto Trace, you can actually achieve a beautiful vector texture that would otherwise take hours to draw with the Pen Tool.
In this beautiful snake illustration tutorial, our in-house illustrator Aysel shows you show it’s done. This same technique can be applied to many different images to achieve a wide range of textures! The only limit is your imagination.
Turn a painting into a stylized illustration
Do you have a favorite famous painting? Or maybe you paint canvases yourself. You can use Auto Trace to quickly turn it into a simplified vector illustration.
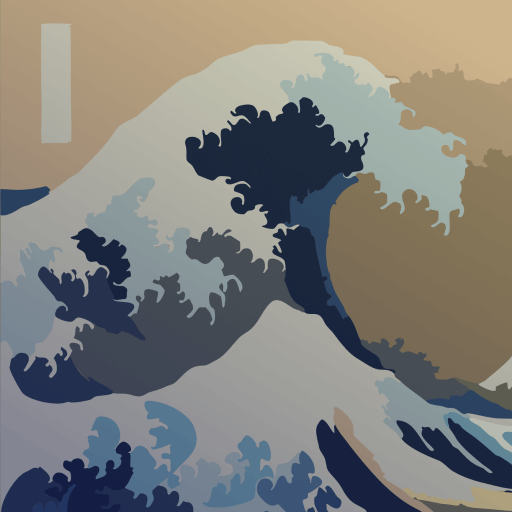
In this tutorial, Aysel demonstrates the different between Auto Trace’s three modes: Sketch, Photography, and Illustration. She imported an image of the iconic Japanese woodblock print, The Great Wave off Kanagawa by Hokusai, and modernized it in Linearity Curve.
Ready to create brand assets that pack a punch?
Explore our Academy for insightful courses on creative ways to utilize auto trace in your designs.
With incredible accuracy, Auto Trace picked up all the important details and delivered a beautiful line drawing of the famous wave. Then, Aysel spent her time playing around with color to create an eye-catching graphic.
Turn photos into vector greeting card motifs
So far, we’ve shown how you can turn sketches and existing artworks into vectors, but did you know you can also vectorize photos?
In this tutorial, Berenika creates a beautiful Thank-You card in minutes using photos found on Unsplash.
Design a branding pack
Designing for a brand is a massive project, but you can save tons of time with Auto Trace.
In this two-part miniseries, Berenika creates a logo and a business card from a photo. Within seconds, she turns a photo of a crab into an eye-catching graphic. She then pairs it with carefully chosen typography and voila!
The best thing about vectors is that they can be used repeatedly, in any size, without losing resolution. That means you can print your brand design on almost anything, from business cards to tote bags and even a billboard.
Turn your sketches into finished vector illustrations
Do you have sketchbooks full of drawings but don’t know what to do with them? We have an idea. You probably guessed it—use Auto Trace to trace them in Linearity Curve!
In this quick tutorial, artist Jake Summerour shows you how. It really is as easy as importing your sketch, hitting Auto Trace, and refining the results. Check it out.
We hope these examples have inspired you to give Auto Trace a try. Don’t forget to experiment with the three different modes—Sketch, Photography, and Illustration—to get the best results. And remember, you might need to update the app to unlock all three modes.
Find all of our Auto Trace tutorials on Linearity Academy, and learn more about using this amazing tool in our Learning Hub.
Jumpstart your ideas with Linearity Curve
Take your designs to the next level.


Share this!
Emma Taggart
Emma is a Content Writer for Linearity in Berlin. Her hobbies include making ceramics, roller skating, drawing, and 2D animation.


:quality(75))
:quality(75))



:quality(75))