Whether you’re a designer, a marketer, or creative, there’s one thing you need to be sure of. You must fully understand the difference between the features of raster and vector images and why vectors are better for certain applications.
Your brand’s image depends on it.
This guide lists the major reasons a vector-based logo is the right choice for your brand.
To learn how to create one quickly, check out the video tutorial below.
Why choose vector logo design?
1. A vector logo is scalable
Unlike raster artwork, vector images are created using mathematical paths and points, meaning they aren’t limited by pixel resolution.
A vector’s biggest advantage over its raster graphics rival is its infinite scalability. Vector logos can be scaled infinitely to fit large print design needs or scaled down to fit smaller requirements.
Why is that important? Vectors are a lifesaver when your logo needs to fit a small business card, a large display poster, or a billboard.
Mathematical formulas underly the shapes in a vector. When you resize a vector logo, the software simply recalculates these formulas. Therefore, brand logos can be scaled in either direction (up or down) without seeing any resolution loss. The sharp edges in your original vector logo will remain crisp even when zoomed in or scaled to outrageous dimensions.
Plus, the colors in vector logos are defined using specific color codes. This ensures consistent and accurate color representation regardless of the size. No more blurry or pixelated colors that cheapen the logo’s appearance. All in all, this means that your brand identity remains sharp and professional across all sizes.
In Linearity Curve, you can scale things by activating the “Scale Mode” inside the Selection Tool. Additionally, you can change the Pivot Point position to drive the direction of your scaling.
Jumpstart your ideas with Linearity Curve
Take your designs to the next level.
2. A vector logo is easily editable
To make things even better, vector logo designs are easily editable.
Design iterations can be a painstaking process with multiple ideas popping up, being tried, and then shot down or implemented. Maybe you want to change the color of your logo or rearrange some of its components. It's only natural to make changes simply and straightforwardly during this cycle.
With vector logos, you can update your brand colors easily. Simply adjust the color codes within the design software. There’s no need to re-color individual pixels or recreate the entire logo.

If you need to tweak a specific shape or element in a logo, vector design tools provide precise control over paths and anchor points.
This allows you to refine lines, adjust curves, or even completely reshape elements within the logo for a seamless and professional refresh.
If you find a new font that better reflects your brand, you can easily swap out the existing typeface with a new one while maintaining the look of your design.
This editing flexibility allows you to easily change and experiment with your brand identity, keeping your logo relevant and reflecting any brand evolution.
This ability to make corrections or alter the logo is essential when dealing with clients or operating in a fast-paced, deadline-driven work environment.
3. A vector logo has many export options
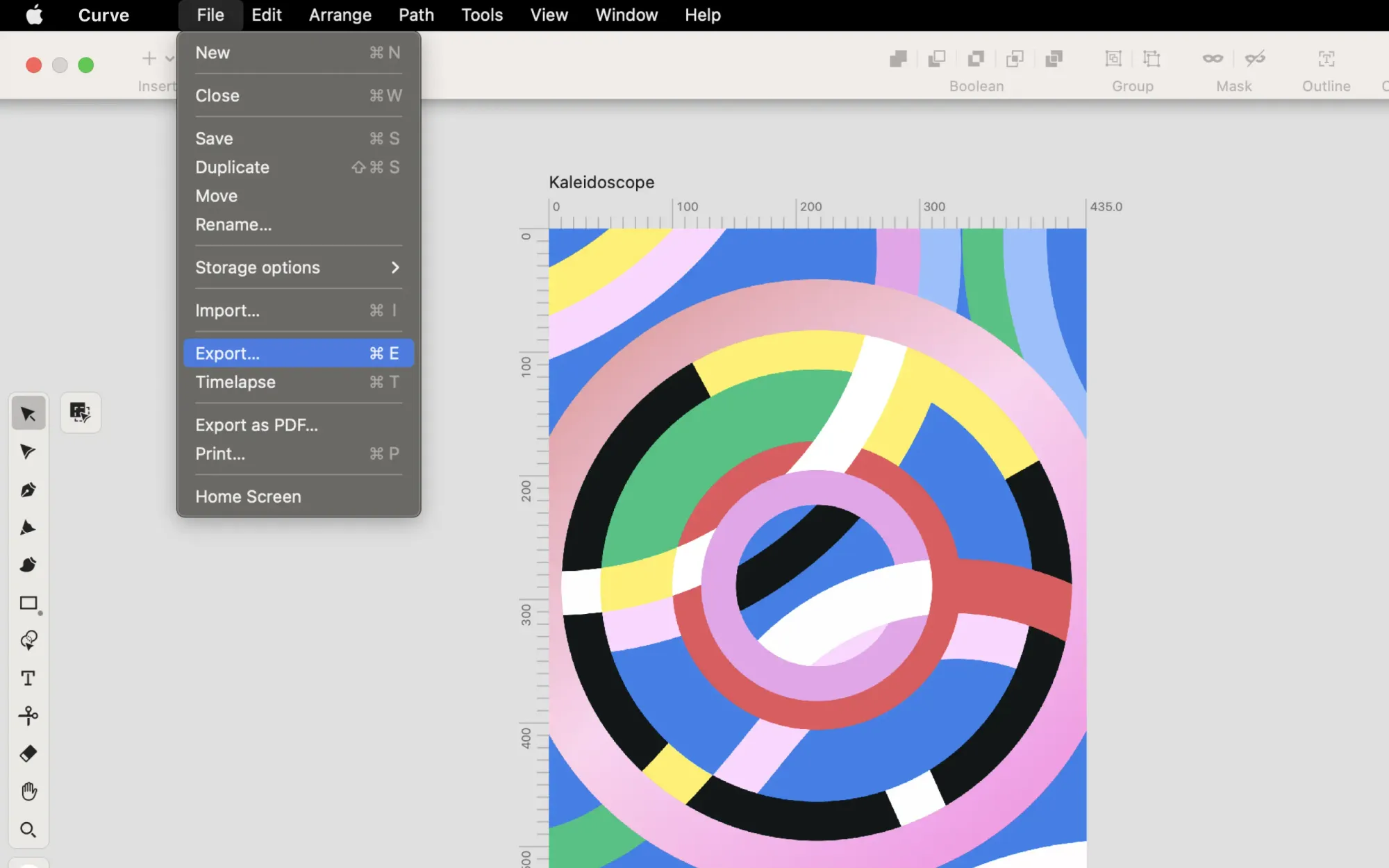
Once you’ve created your perfect vector logo, it’s time to show it to the world. When working in vector-based programs, you can easily export a single vector logo to any vector or raster format as needed.

For instance, in Linearity Curve, to export any vector logo to any vector or raster format, you just have to tap the Export button and select the format you prefer to export to. The possibilities are:
- .jpg or .png to export as a raster graphic
- .svg, .pdf, .ai, or .curve to keep exporting a vector-based document.
These formats are ideal for exporting the final draft of your logo and sending a brand package to clients, media, or publishers.
Linearity Curve includes tons of royalty-free vector icons and templates in the Template library.
If you want to send a draft of your vector logo or other design elements, export it in a raster format. Many clients can’t access vector-based software and won’t be able to open native vector files. Linearity Curve, available on iPad, iPhone, and Mac, will allow you to do this easily.
Remember that raster-based images can (and will) lose quality when enlarged. Use them only for web applications where a smaller file size is crucial for faster load times, and slight quality loss is acceptable.
On Mac, you can click on File > Export to >, and within the dropdown menu, you can choose your desired file type.
4. A vector logo is versatile
One of the greatest strengths of vector logos is their versatility. They seamlessly adapt to various applications, ensuring consistency for your brand.
Whether you’re using the logo for a printed flyer or a web banner, the color scheme, fonts, and shapes of vector logos will display accurately, ensuring a unified brand image across all platforms.
The true beauty of vector logos extends beyond static applications. Their clean lines and shapes make them ideal for animation using tools like Linearity Move.
This opens doors for creating engaging logo animations for websites, presentations, and even social media. An animated logo can add a dynamic touch to your brand identity and grab your audience's attention.
Using vector logos streamlines brand management. With a single master file, you eliminate the need to create different logo variations for different mediums. This simplifies the design process and ensures consistency across all marketing materials.
How to create a vector logo
Creating a vector logo isn’t that dissimilar to creating any logo. There are four stages to creating a vector logo, and here’s the breakdown:
Concept development
Brainstorming is where the magic begins. Gather your thoughts and research competitor logos for inspiration. Consider your brand’s values, target audience, and overall message.
Get some ideas on the type of logo you’re interested in, sketch them out, and explore all the different directions.
Once you have a pool of ideas, narrow down your options and refine the most promising ones. Get feedback from your colleagues, stakeholders, or potential customers so that you can be guaranteed that your logo looks great and resonates with your target audience.
Most importantly, keep your logo design simple, memorable, and iconic. Research has proven that these are the logos that stick in consumers' minds.
Find your designer
Websites like Upwork or Fiverr offer a huge selection of freelance graphic designers specializing in logo creation. This can be a cost-effective option, but be careful when screening them. Reviewing their portfolios is key to finding a designer that aligns with your vision—everyone has their style.
You can also partner with a design agency. This offers the benefit of a team approach, enhanced collaboration, and access to multiple experienced professionals at once. Expect higher fees than freelancers but gain access to more creative expertise and project management.
Remember to keep your communication clear and to provide a definite design brief that explains exactly what you’re looking for. Whether you’re working with a freelancer or an agency, you must effectively communicate your brand vision and what you expect the logo to look like.
Sketching and iteration
Now it’s time to put your pen to paper—or at least for your designer to do so. Here’s where you get hands-on.
Sketching allows you to visualize your logo in various contexts. Try incorporating it into mockups of business cards, website headers, or even product packaging. This can help you assess the logo’s functionality, how it interacts with your other design elements, and how it looks in various contexts.
Sketching and iterating help you better understand your logo concept and what you want. As you explore different options, you’ll understand what works and what doesn’t. Don’t be afraid to experiment.
For a creative spark and to accelerate your logo turnaround time, check out some logo templates. Not only are they designed by professionals, but template-based designs can drastically increase your design productivity.
Digitize the design
While creating a logo can be done with basic design tools, professional vector design software, like Linearity Curve or Adobe Illustrator, offers multiple benefits.
These vector logo makers provide an enticing set of features like path editing tools, precise color controls, and the ability to create multiple design elements to streamline the process.
Start by defining the background for your logo. Using the appropriate path tools, begin recreating the shapes from your sketch. This might involve using basic shapes like rectangles and circles for some elements and the pen tool for more intricate details.
As you build each shape, use the anchor points to fine-tune curves and ensure the digital version perfectly reflects (or looks better than) your sketch. Once the shapes are defined, add colors to each element. Finally, the design software’s alignment tools position elements and balance the composition.
Tips for creating a great vector logo
A well-designed vector logo is a powerful tool for building brand recognition and establishing your brand identity. However, not every vector logo is as effective as the next. Here are our three top tips for crafting your own:
- Start with a strong concept: A good logo starts with a clear and memorable idea showing your brand's identity. This concept should visually communicate what your brand stands for and resonate with your target audience. Brainstorming, sketching, and exploring different design directions are important steps in developing a strong foundation for your logo.
- Keep it simple, stupid (K.I.S.S): Simplicity is key in effective logo design. Avoid cluttering your logo with too many elements, intricate details, or overwhelming color combinations. Instead, focus on clean lines, recognizable shapes, and a tailored color palette. A simple, clear design will be easier to remember and reproduce across various mediums.
- Consider your target audience: A logo should emotionally connect to your target audience. Think about the demographics, values, and interests of your ideal customers. What kind of imagery and colors would they like? Understanding your target audience will help you create a logo that effectively conveys your brand message.
Let’s recap
Vector logos are powerful tools for businesses and organizations looking for a versatile, future-proof solution. Their ability to scale flawlessly, adapt across mediums, and offer editing flexibility allows you to create a consistent and impactful brand image.
Clean, scalable logos, eye-catching graphics, and captivating animations—vector design makes it all possible. Check out the standout design trends for this year, all made achievable when using powerful design tools.
Ready to try easy-to-use yet powerful vector design and animation software? Get started with Linearity for free below, or check out our Pro and Org pricing plans for teams.
Jumpstart your ideas with Linearity Curve
Take your designs to the next level.
Frequently asked questions
How big must my vector logo be?
There is no single "perfect" size for creating your vector logo. A good rule of thumb is to start with a size that feels comfortable within your design software, like 500 x 500px or 800 x 800px.
When exporting your vector logo for specific uses, you'll need to consider the pixel dimensions for that application. Here are some common examples:
- Website favicon: 16 x 16px or 32 x 32px
- Social media profile pictures:
- Facebook and X (Twitter): 400 x 400px (can be cropped to a circle)
- Instagram: 1080 x 1080px (recommended)
- Email signature: Around 200–300px wide
- Print (business cards and brochures): 300dpi at desired print size (contact printer for print format sizes)
How much detail can I include in my vector logo?
Logos with too much detail can become cluttered and lose impact, especially when scaled down. Aim for simplicity and focus on conveying the brand's essence.
However, since vector logos are based on paths and not pixels, they can be resized infinitely without losing quality and detail.
What vector formats should I use for a logo?
The most common vector formats for logos are .ai, .eps, and .svg. .ai and .eps are native formats for Adobe Illustrator, while .svg is an open-source format ideal for web use. But .curve is the ideal format for working with our software, Linearity Curve and Linearity Move.


Share this!
Benjamin Barnhart
Ben is the Principal Copywriter for Linearity, living in Berlin. His hobbies include board games, cooking, reading, and writing.


:quality(75))
:quality(75))



:quality(75))

:quality(75))
:quality(75))



:quality(75))
:quality(75))