Learn two simple ways for how to create a transparent background in Illustrator. In the end, we will also show you how to get the same result with Linearity Curve (formerly Vectornator).
Adobe Illustrator’s default setting saves your work with a white background, which is the white artboard you will work on.
While the white background can be useful at times, helping you to see your work better, there are numerous reasons why you might need to get rid of the white background and have a transparent background.
Making the background transparent, however, is not as easy as it sounds.
In this article, you will learn how to make a background transparent step-by-step. If you are a logo creator, you will also learn how to save transparent background logos in Illustrator.
We will also look at a few reasons why a transparent background might be helpful and how to “transform” the white background into a transparent one using Linearity Curve.
Jumpstart your ideas with Linearity Curve
Take your designs to the next level.
Why do you need a transparent background?
A transparent background may seem like such a basic design element. But, more often than not, these simple design techniques turn out to be some of the most valuable and creative ways to make your design stand out.
There are countless ways you can use a transparent background to your advantage. You can use it to create inspiring designs such as modern logos or utilize it to give your design more depth and focus on some parts you want to emphasize.
Here are some ways and design tips on using a transparent background in graphic design to your advantage.
Shift the focus to a specific area
Using a transparent background might not be the most common way to focus on a specific area you want to emphasize.
Nevertheless, if you use it correctly, a transparent background will help you put any part of your design into the spotlight. You can also use this technique to guide the viewer and give the whole design more perspective.
Increase readability
Readability is one of the essential parts of your design, primarily if you work in marketing or PR. If you need to include the brand’s name and a one-liner, the design you want to use might not be the best to add text on top of it as it can be hard to read the letters.
That’s where a transparent background comes into play. You can use a transparent background whenever you need readability assistance and cannot find a white space or any other space in your design to place text.
A transparent background behind the text, in this particular case, is an easy fix and highly recommended.
Add depths to your design
Want to create a multi-dimensional design? Then adding layers on top of layers will help you with that. Using a transparent background, in this case, is also going to help you add more depth.
This technique is not very often, so we recommend you use it only when you need to and when it makes sense considering the intention of your design.
Create a unique look
To bring a different feel to your design, you can use a transparent background as another layer on top of an image you are using.
If you need to create a cleaner look, your immediate thought might be to remove a few design elements from your design. While this works well most of the time, there is another way to make your design transmit a cleaner look without removing any design elements.
Simply adding a white transparency layer on top of your design can save you many hours and reduce your stress levels. Feel free to experiment with various colored transparencies as well.
Ready to create brand assets that pack a punch?
Visit our Academy for free marketing design courses.
How to make a background transparent in Adobe Illustrator?
There are two use cases that we need to look at in detail. The first one is to start from scratch with a transparent background and then create your artwork on top of it.
The second use case is to transform the white background of a finished design into a transparent background.
Use case #1
Enable a transparent background in Illustrator

Step 1
Open a new file in Illustrator
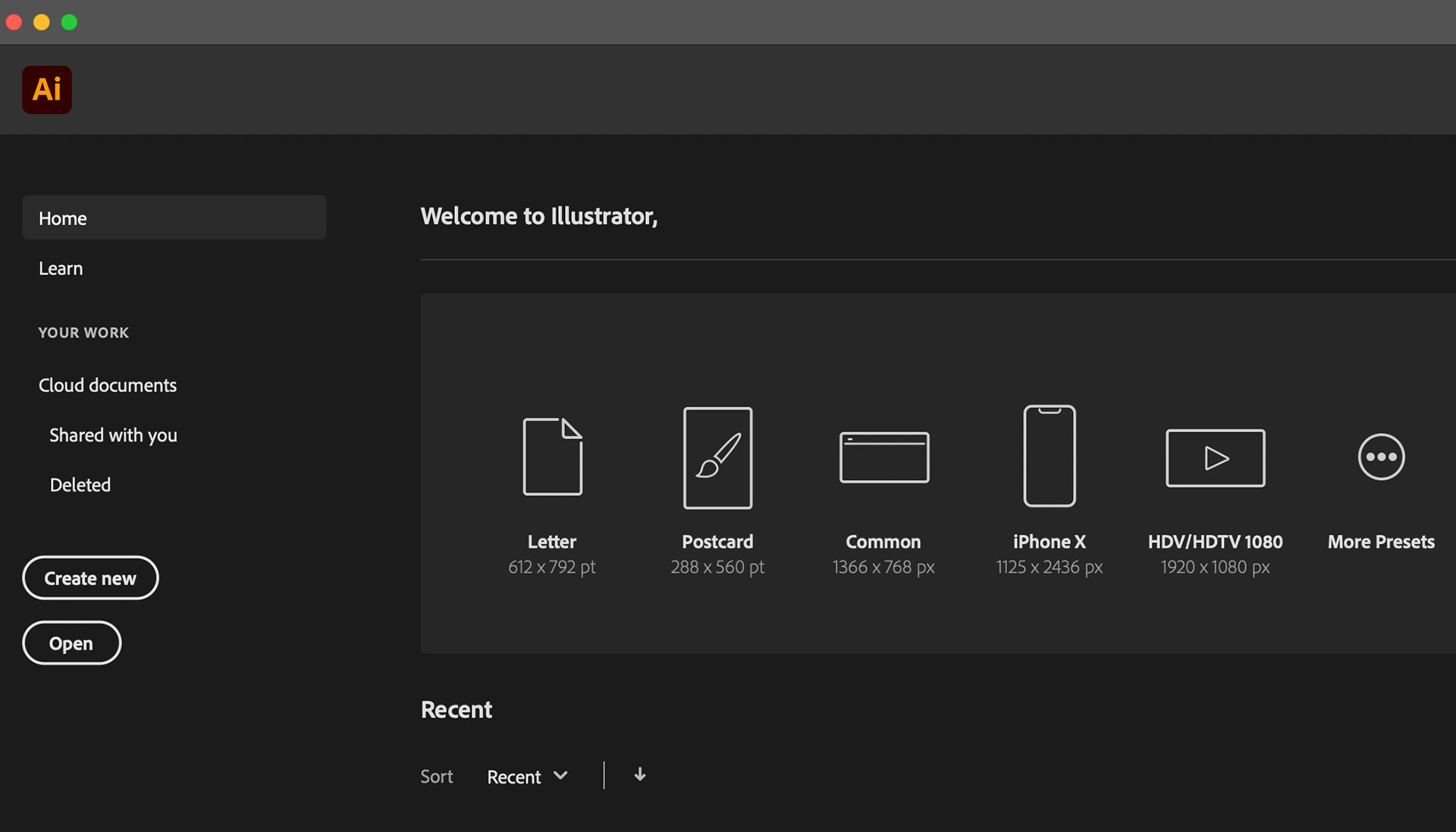
The first step you need to take is to create a new file in Illustrator. To do so, click on the “Create new” button on the main panel menu.
You can also open an existing file from the file menu and follow the steps to edit the image file in transparent background.
There are two ways you can do that:
- Go to File > Open menu to add the file to your workspace.
- Drag and drop the file onto your workspace.
Step 2
Enable a transparent background

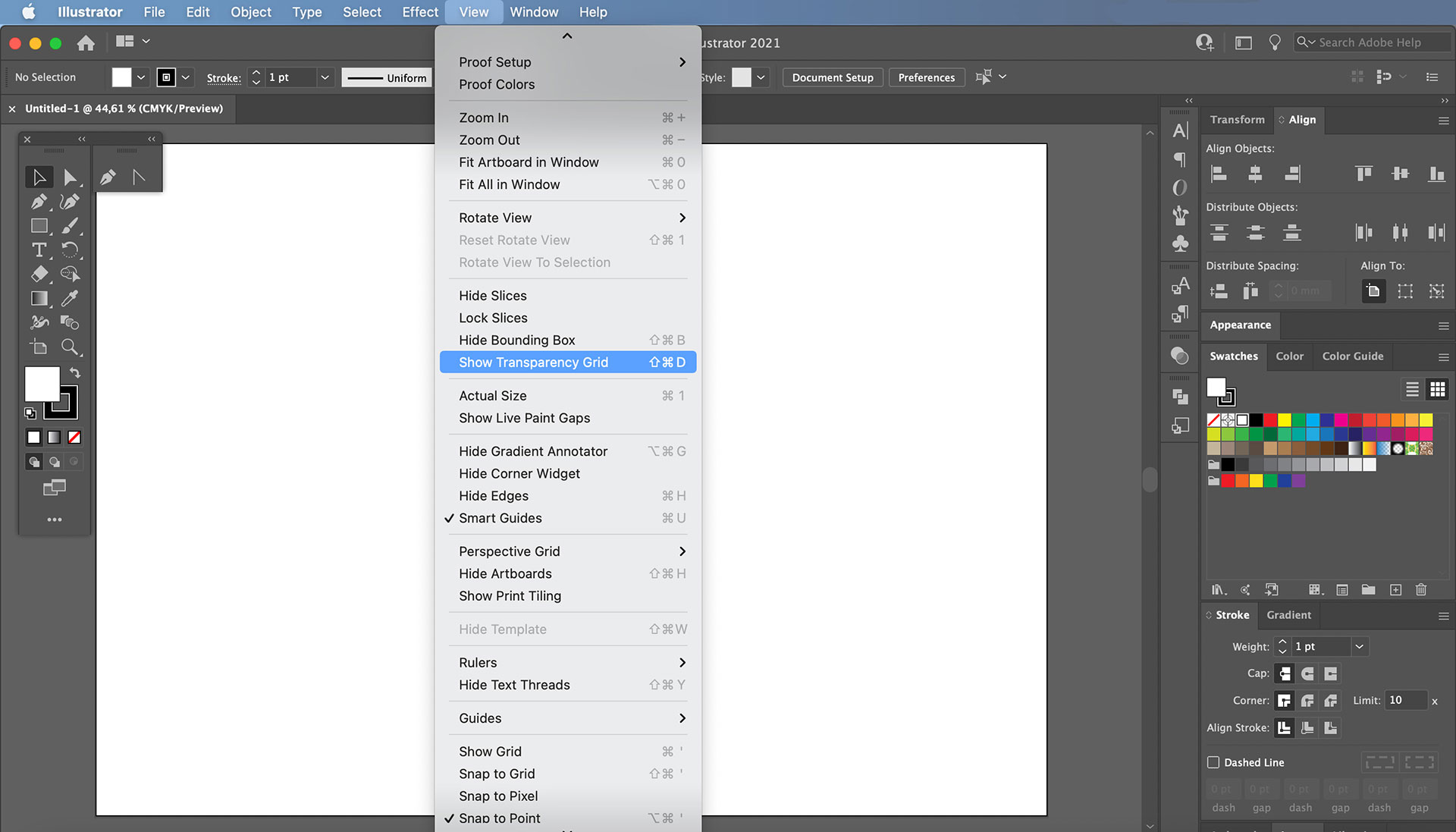
To enable the Adobe Illustrator Transparency Grid and remove the white artboard background that is saved as a default, go to the “View” tab at the top menu, scroll down and select “Show Transparency Grid.”
The moment the white background “transforms” into a white and gray grid, it means the background is not transparent.
Step 3
Create an image

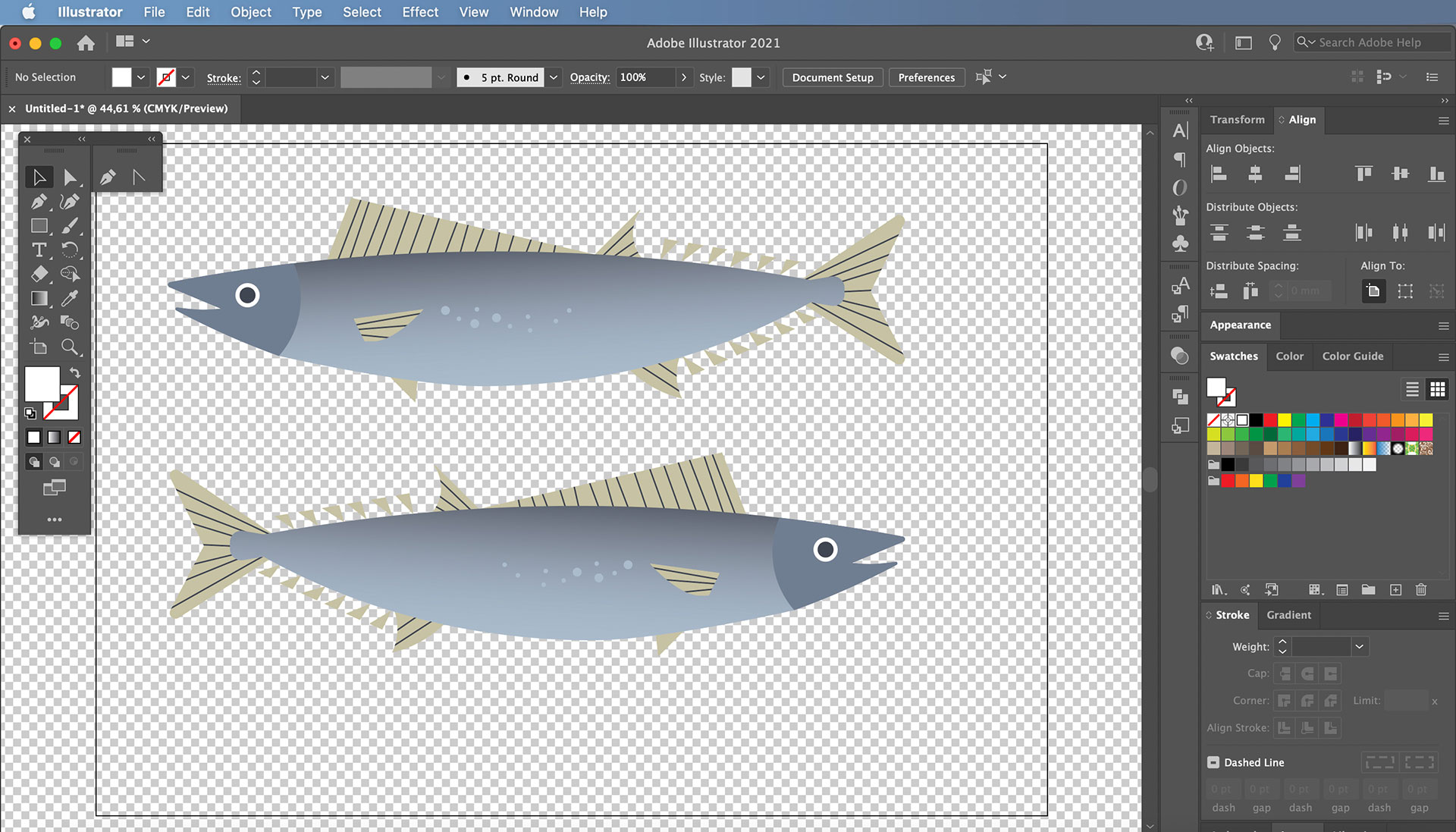
Now that the white background is gone, you can create a new design into the transparent background.
Step 4
Save the file

Whenever you save the final work, the file will also be saved with a transparent background.
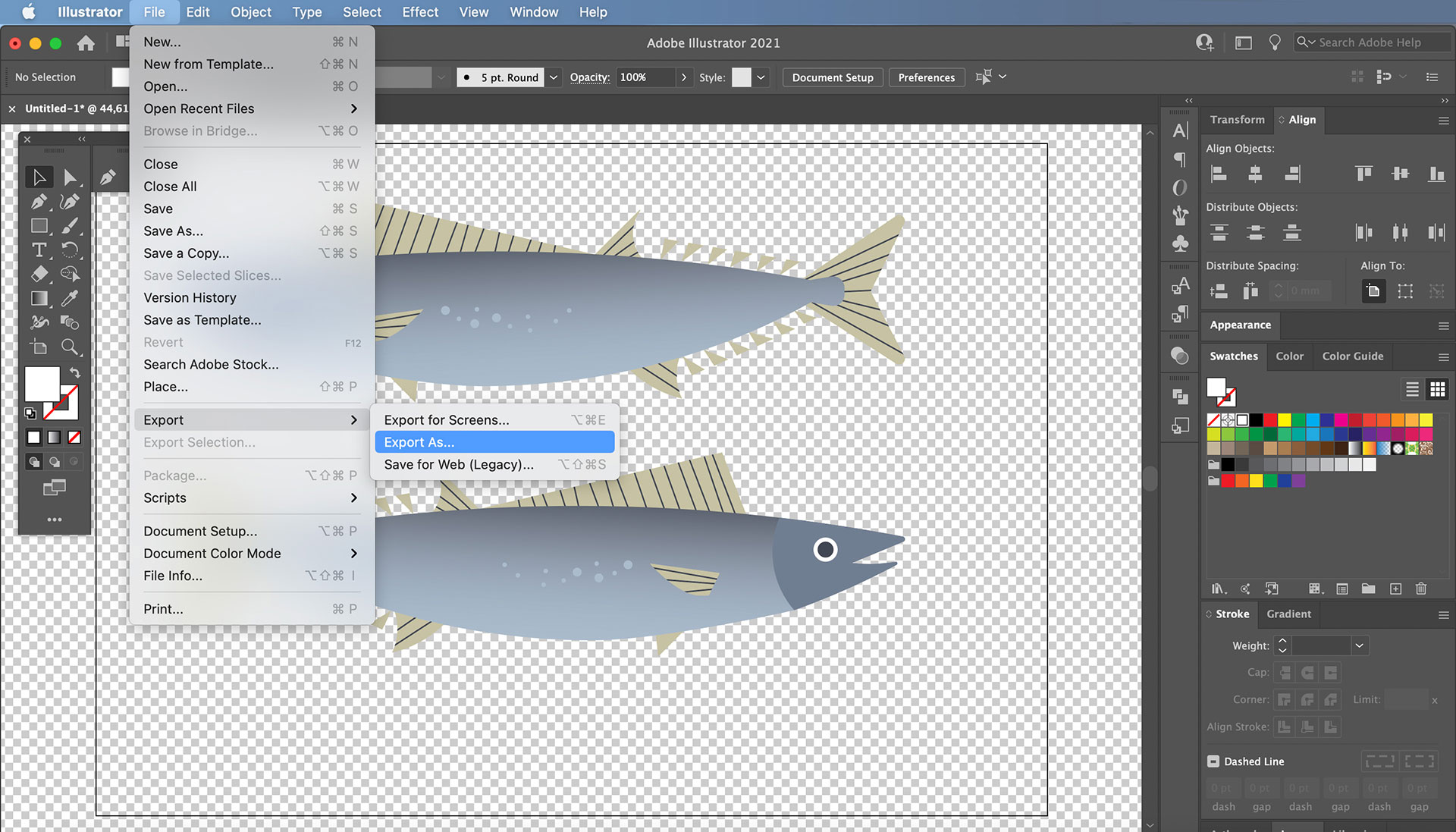
To save the file, go to “File,” then scroll down, select “Export,” and then “Export As.”
You will have several options for how you can save your file. PNG, SVG, and TIFF are just some of the most essential file types.
Use case #2
Make an image's background transparent in Adobe Illustrator.
How often have you downloaded an image, thinking it has a transparent background and you notice it has a white background? It can be annoying, but there is an easy fix.
You won’t need to search tirelessly for another version of the same image with a transparent background. You can still use the same image and remove the unwanted background in Illustrator.
In the following, we will show you how to remove the white background with Image Trace.
What is the image trace tool?

You can use Image Trace for a variety of functions. For instance, Image Trace can convert raster images (such as JPEG, PNG, PSD file format) to vector images.
You can also use Image Trace from the Trace Window to convert any drawing you have created (such as a pencil sketch) on paper into a vector form.
Here’s how to use the Image Trace function to turn the white background into a transparent background after turning your artwork into vector format.
Step 1
Open the image of your choice with Adobe Illustrator.
Step 2
To check whether the image has a transparent background or not, you will need to take a look at the transparency grid. To do so, press Ctrl + Shift + D (or Command + Shift + D on Mac).

If the image does not have a transparent background, feel free to continue with the next steps.
Step 3
Use the Selection Tool to select the image on the artboard. Press “V” on your keyboard to activate this tool.
Step 4
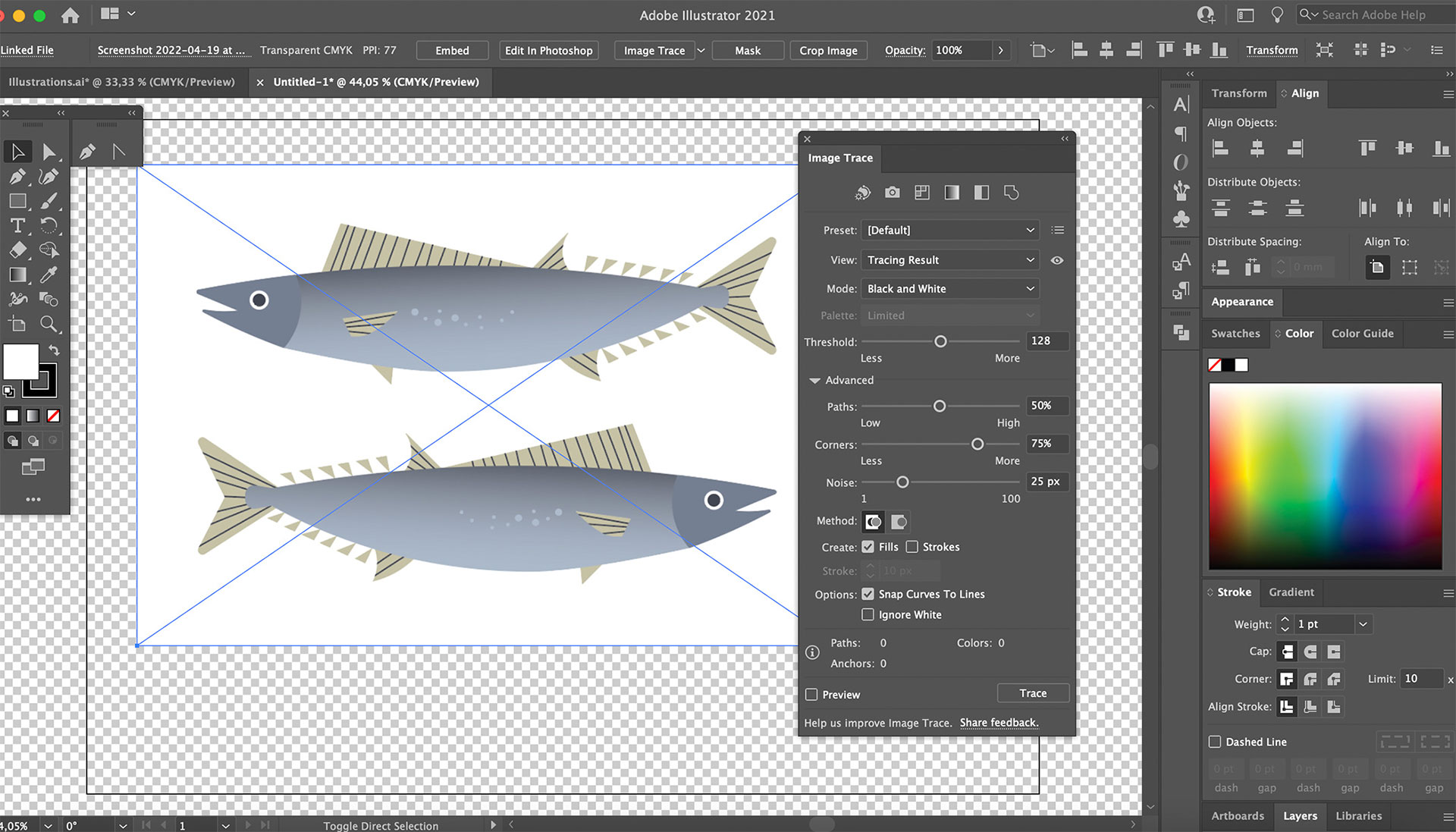
Activate Image Trace. To find “Image Trace,” go to the menu bar on the top and click on Window. Once a dropdown menu pops up, select Image Trace.
Step 5
Once the “Image Trace” menu appears, change “Mode” from “Black and White” to “Colored.”
Step 6
Then, open the advanced settings by clicking on the triangle right next to it. Once the options appear, check the “Ignore White” box.
Step 7
The last step is to click on the “Trace” button at the bottom right corner in the same window.
Once you follow all these steps, “Image Trace” will be activated and turn your images to vectors. At the same time, it will remove the white color in the background, making it transparent.
Exporting and saving the file
Once you have the final version of the file or have reached the stage where you need to export the file and share it, it is crucial to keep in mind that you will need to select the correct file type when you export it.
Furthermore, if you need to save a logo or any other graphic that needs to be scalable, you will have to use vector images.
As mentioned earlier, PNG, SVG, and TIFF are the most common export files. PNG is a common file type so let’s look at how you can export vector images as PNG images with a transparent background.
If you follow the steps above, you will have a vector image with transparent background ready to be saved. And, of course, you want to preserve that transparent background when you save it.
All you need to do to make sure you export a vector image as a PNG with a transparent background is to check the settings right before you export it or save it as a PNG File.
Step 1
Go to the menu bar on the top and select “File.”
Step 2
Once you get to the “File” menu, hover on “Export” and select “Export As.”
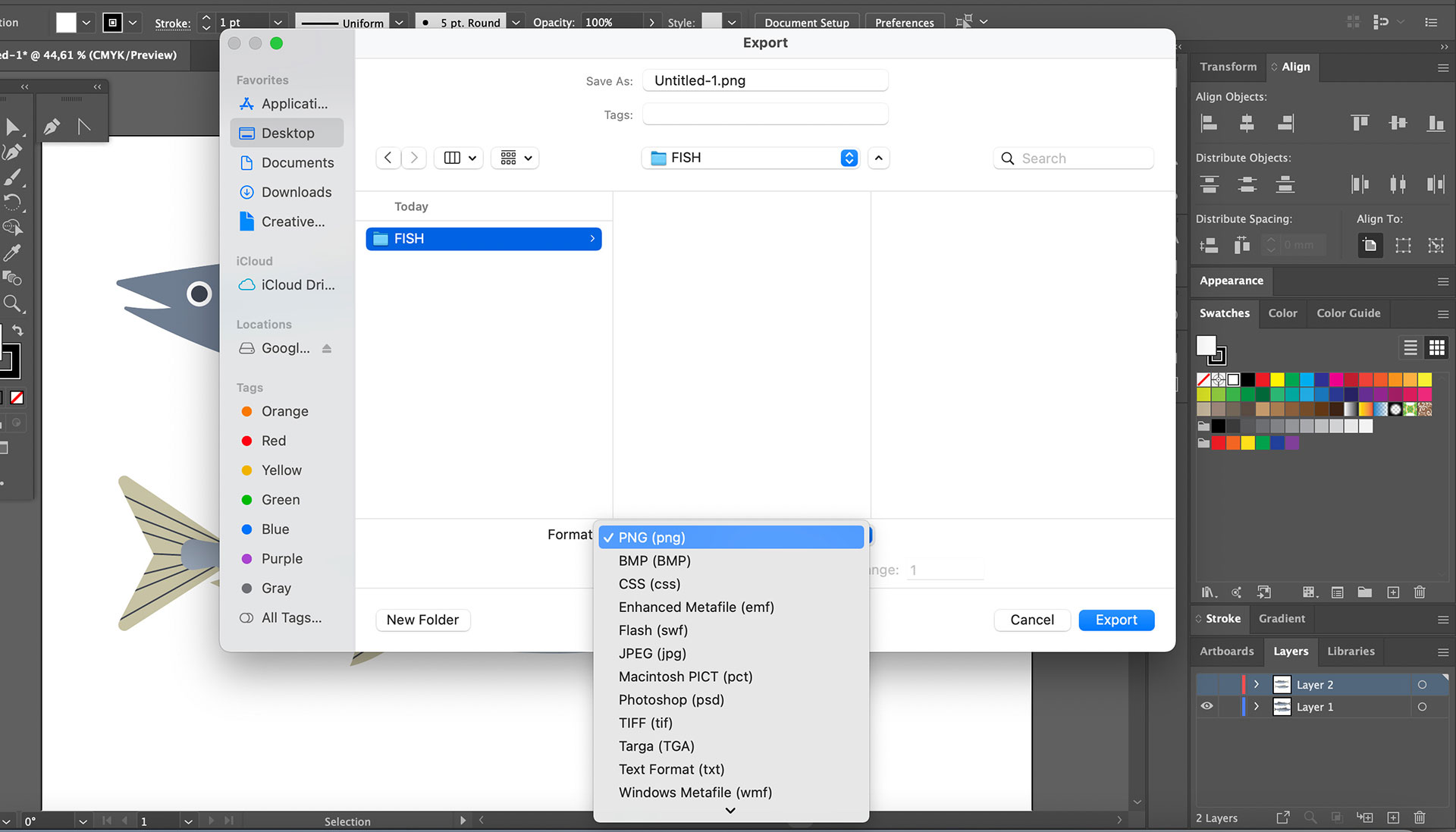
Step 3
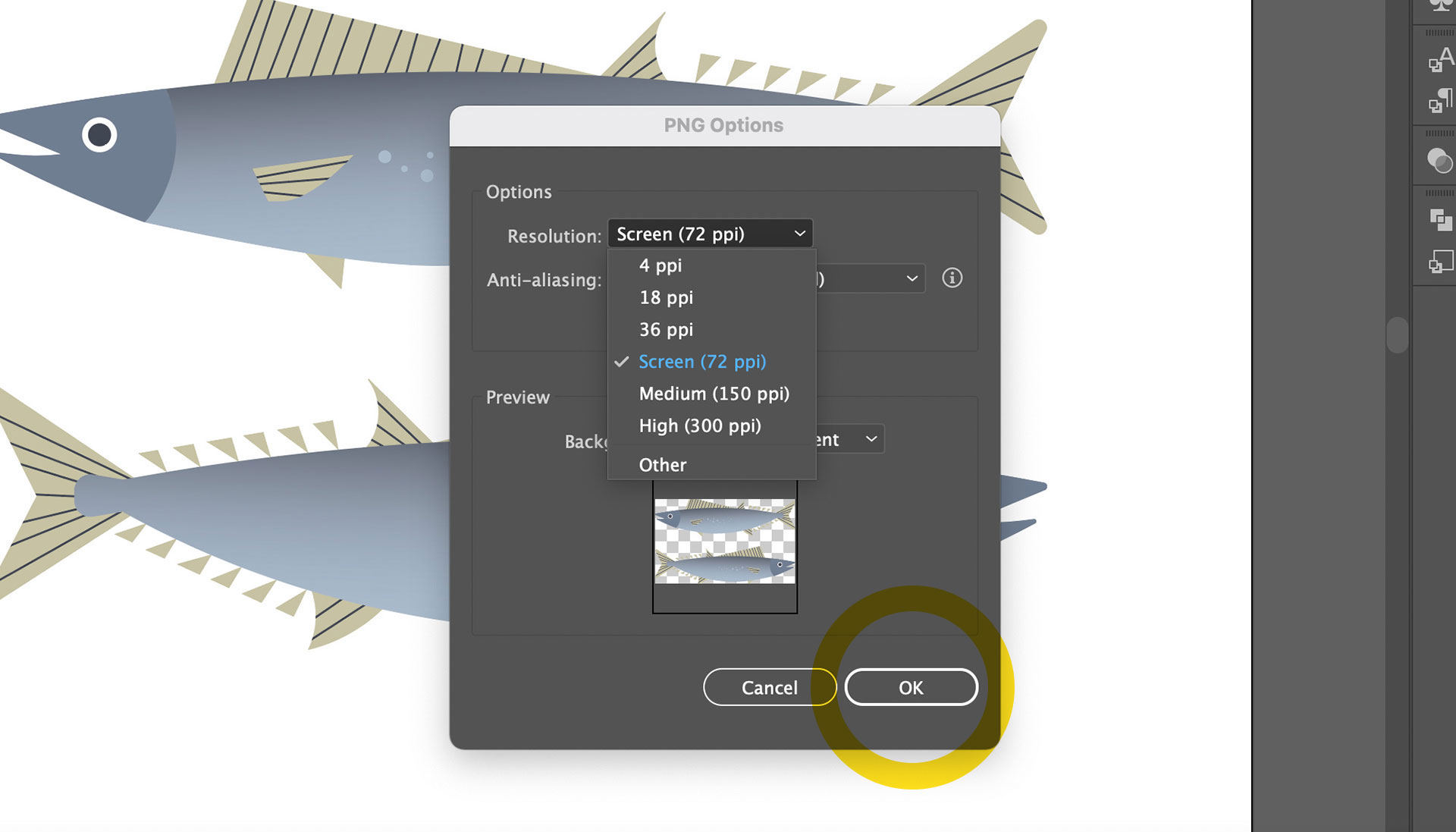
Select the export destination of your choice, input the file name and then, from the “Save as” type menu, select PNG.

Step 4
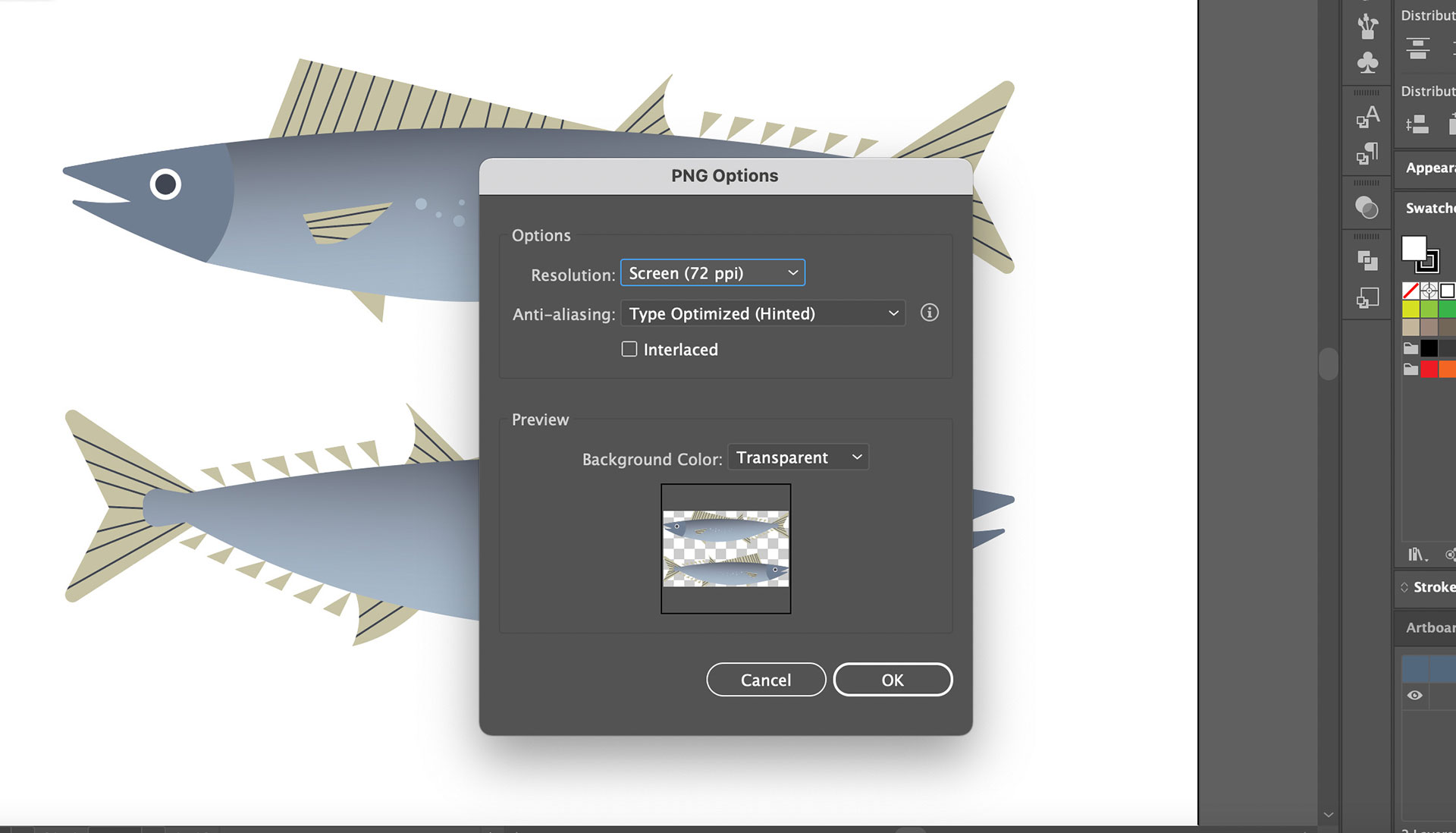
Once you do that, click “Export.” A PNG Options window will appear. Go to the preview section and make sure that the Background Color is set to Transparent.

This is the key detail you need to remember and check to export the file with a transparent background.
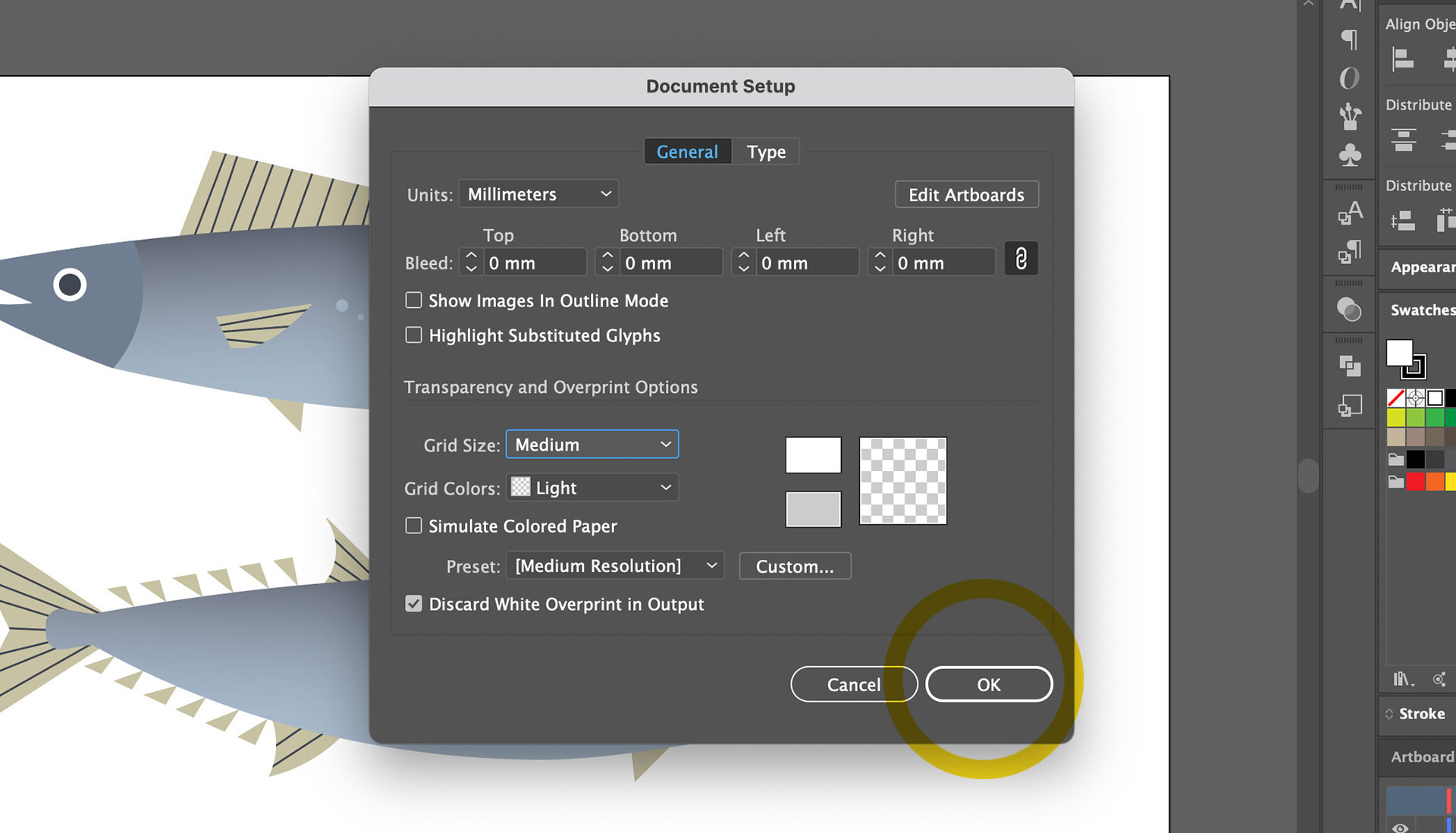
Step 5
Simply select “OK,” and you are all set.

You can follow the same steps for other types of files you need to export, such as an SVG file.
Just make sure you select the correct file under the “Save as” type menu and make sure the Background Color is set to Transparent right before exporting.
Looking for more cool drawing ideas?
Check out our list of 25 easy tutorials.
Linearity Curve (formerly Vectornator) as an Illustrator alternative
Adobe Illustrator is the tool to use if you already use other products from the Adobe Creative Cloud. However, this go-to tool is not recommended if you are not a design pro for two simple reasons.
One, Adobe Illustrator, or any other Adobe product for that matter, is not easy to grasp if you are a beginner or have only a few months of experience in design.
You will need to use tutorials even for simple things, and you will spend hours searching for the proper video tutorial on YouTube. Adobe’s online community is one of the best ones out there, but this won’t be enough if you need to finish your tasks fast and meet your deadlines.
Two, Adobe Illustrator is one of the most expensive design tools, if not the most expensive one. Again, if you are experimenting and taking your design journey slow, start trying out other tools, especially free ones.
Linearity Curve, for instance, is offered for free and is perfect for beginners or designers with a few years of experience.
The steps we showed above can get pretty complicated or complex to learn by heart. What if we told you there is an easier way to achieve the same result with fewer steps?
White Background in Linearity Curve

To remove the default white background from your image or file, and choose the correct setting for you, go to Settings > Canvas > White Background.
You will see that the white background is set to on by default. Once you turn it off, your artboard will have a transparent background.
If you need to export the project as a PNG or any other editable format, you will export the file with a transparent background as long as you keep this feature turned off.
Have you created a new artboard already?
We can’t wait to see what you design and the creative ways you use the transparent background in your designs. If you decide to try Linearity Curve out, make sure to tag us any time you share your work. We would love to share your work as well!
Go to Linearity Academy
We will continue sharing in-depth guides on using Illustrator features in the following weeks, such as how to use the Pen Tool, so stay tuned. In the meantime, check out our Learning Hub to learn more about using Linearity Curve.
Was this useful?
Jumpstart
your ideas with
Linearity Curve
Take your designs to the next level.


Share this!
Ben Barnhart
Ben is a Content Lead for Linearity living in Berlin. His hobbies include board games, cooking, reading, and writing.


:quality(75))
:quality(75))



:quality(75))

:quality(75))
:quality(75))