We have some exciting news—a brand new tool has just been added to the Vectornator Toolbar!
With the 4.10.0 update, you can explore the endless possibilities of Shape Builder, a powerful tool that allows you to create complex shapes by combining or subtracting multiple shapes into one.
Shape Builder is ideal for designing geometric logos and lettering, but it’s also a fun and efficient way to create stylized illustrations built from intersecting areas of selected shapes.
Think of Shape Builder like a digital sculpting tool. You can use Merge Mode to fuse shapes together like you would combine pieces of clay. Then, you can chip away at areas using Erase Mode when fine-tuning the design.
Jumpstart your ideas with Linearity Curve
Take your designs to the next level.
Read on to discover how this new tool took shape, and how you can use it in your designs.
What is the Shape Builder Tool?

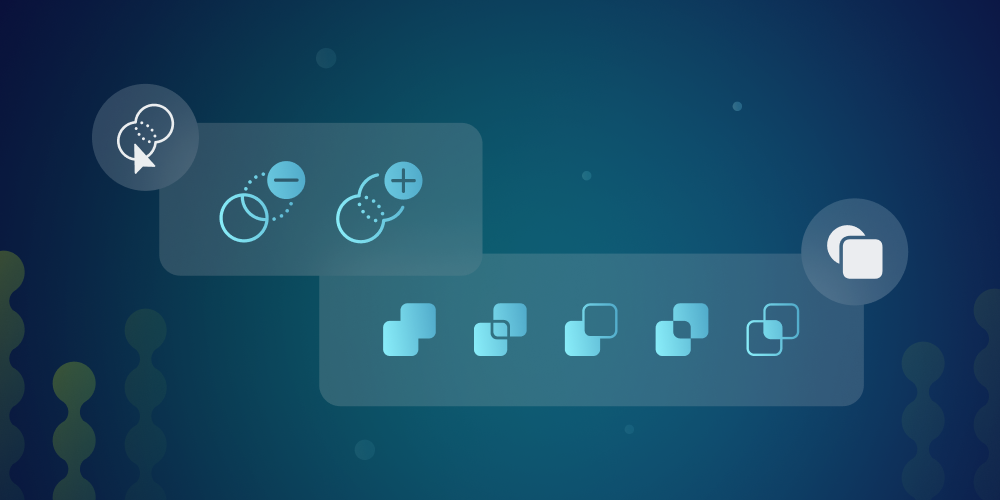
The Shape Builder Tool works similarly to Boolean Operations, since both features allow you to combine and separate shapes. However, the Shape Builder is much more intuitive and allows fuller control over the end results.
With Shape Builder, you can switch between Merge mode and Erase Mode easily while you “draw” over the shapes you want to select. This interrupted workflow makes Shape Builder the perfect tool for those that like to work swift and fast.
How to combine shapes

Once you’ve drawn your shapes, use Mutli-Select Mode to select them.
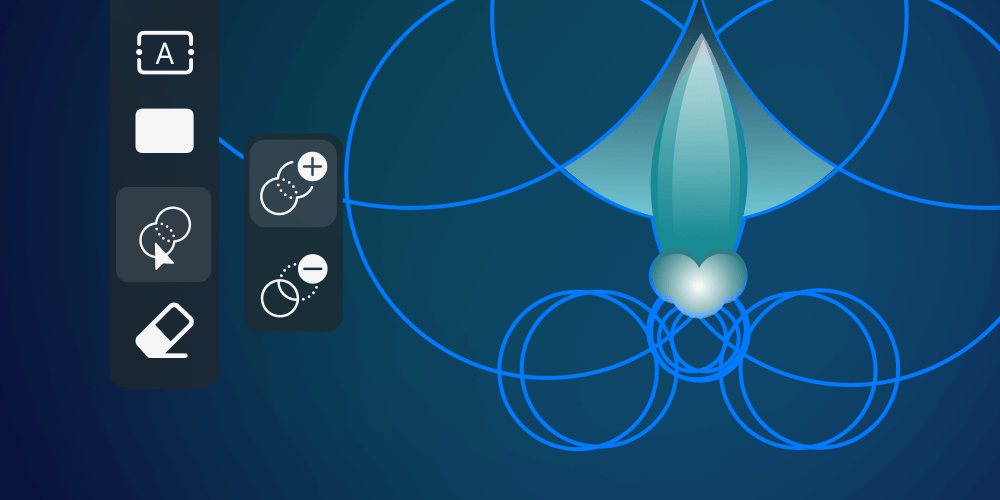
Next, select Shape Builder to start merging your chosen shapes into one.
Master the Shape Tool in Linearity Curve
Unlock the full potential of the Shape Tool to elevate your designs. Our detailed tutorial guides you through every step for creating complex shapes with ease.
When Shape Builder is activated, Merge Mode is enabled my default. This means that you simply tap (or click) and drag over the shapes you want to combine.
All intersections connected by the Shape Builder path will be united, whereas areas not touched by the Shape Builder path will remain outside of the main merged shape.
How to subtract shapes

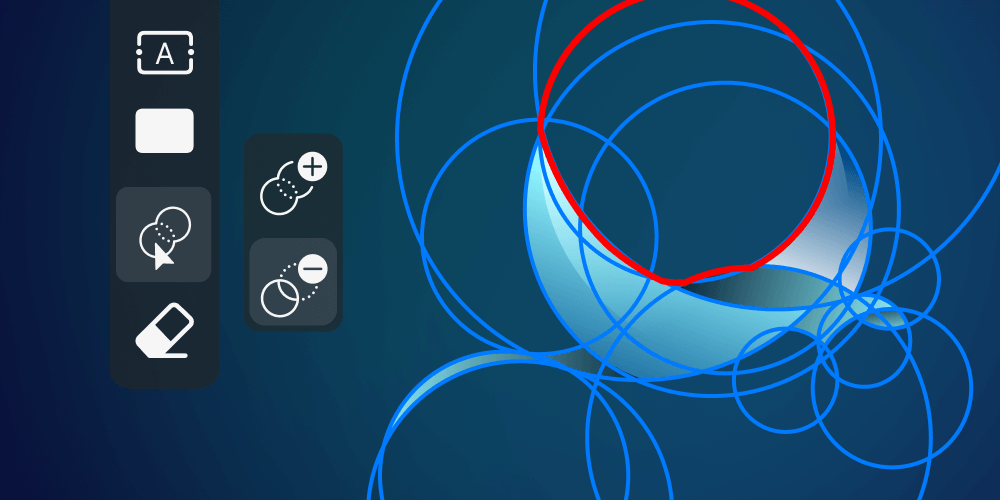
Once you have created a complex shape using Merge Mode, you can then refine it by removing unwanted areas using Erase Mode.
In Erase Mode, click or draw over areas you want to remove.
To learn more about Shape Builder, we interviewed Developer Jerome and Product Manager Igor—two team members who made it all happen.
Interview with the developers

Hey Jerome and Igor! Can you introduce yourselves and explain your roles at Vectornator?
J: Hey, I’m Jerome. I joined Vectornator a few months ago as a developer, specializing on the math side of things.
I: Hi! I'm Igor, a Product Manager at Linearity. I worked for many years as UX and UI designer, and now I use this experience to combine user needs with our business goals. I work very closely with designers and developers in outlining the vision and prioritizing the user needs to deliver the best product possible.
Why did you decide to add Shape Builder to Vectornator’s tools?
J: It’s been a big user request since long before I joined the company. It’s as simple as that, I think.
I: Shape Builder has always been one of the most requested features in our community, and the reasons for that are numerous. It is by its nature very special as it makes design more fun and accessible to beginners. Shape Builder also brings the design process and workflow of experienced users to a whole new level.
How did the Development team go about making Shape Builder a reality?
J: It started more than a year ago, but then it hit some technical issues. The prototype was a source of frustration more than joy, and the project was put on hold. We then focused on something different: fixing little problems in our Boolean Operations, and after a while, we were able to finish the project. It was a bit like building a house before building its foundations, but in the end, it worked. It was quite an adventure.
Transform Images with Ease Using Auto Trace
Discover the simplicity of converting images into vector graphics with Linearity's Auto Trace feature. Perfect for designers of all skill levels.
I: It was a bumpy road, and we could not imagine the challenges we would face when we started. At some point during development, the project completely stalled. And we understood that we would need specialized developers to solve the problems of mathematical nature in order to make the shape builder a reality.
What were some of the challenges when developing the feature?
J: The mathematical curves used in vector graphics are great, but there are often microscopic differences between theory and practice. These differences are invisible to us, but they make or break the Shape Builder. It has to know exactly whether two shapes are apart, overlap, or simply touch. Any mistake can snowball into bigger problems and make such a tool unusable.
I: The journey was long as the Shape builder implementation turned out to be very complex and unknown. It demanded us to hire math specialists that initially had the mission to understand the situation and tackle obscure problems. Once we got some clarity, we had first to refactor the foundational functionalities of the Boolean Operations before we could start thinking of the Shape Builder. There were many uncertain moments, and I believe if the company and we all were not absolutely committed to this vision this would not happen.
I think this explains why despite being widely popular among designers the Shape Builder Tool is rarely found on design tools.
Can you explain the difference between Shape Builder and the Boolean Operations?
J: Yes, technically, you could achieve the same results by using Divide and then carefully clicking Unite or Delete. You will notice the difference when working with more than two or three shapes: Shape Builder is fast and fun. To me, the key feature is that everything you touch is immediately selected and transformed.
I: Despite boolean operations being able to deliver similar results to the shape builder, they are just slow and quite unintuitive, especially for beginners. I am very visual and love the fact that I can use my pen to draw over my shapes and preview the results live directly on the canvas. In my opinion shape builder brings a whole new dimension to productivity and even creativity.

What kind of things can people create with the Shape Builder?
J: The most impressive use case is to create something based on your own grid. Just build yourself a playground with overlapping circles and polygons, and use Shape Builder to extract a shape out of it. The results can be complex but incredibly clean, which is great for logos and icons. You can also use Shape Builder for quick clean-ups: it will erase boundaries, remove unwanted bits, and update style properties very efficiently.
I: The possibilities are truly endless, classically shape builder is used to create precise geometric shapes which are perfect for logos and icons. But I think it can be very powerful for creating patterns, strong typography, artwork vectorization, and even technical drawings.
Do you have any tips for how people can get the best results when using the tool?
J: Play with circles. You won’t regret it.
I: If you want to master the shape builder game, get familiar with grids and get used to visualizing the geometry behind complex shapes. If you are just getting started I would suggest you try to reconstruct some famous logos, like the Twitter and Apple ones. You find great references on the process online.
If you are more advanced, experiment with creating your own grids and use the Golden Ratio theory to create designs with divine proportions :) It is very fun!

Thanks, guys!
Learn more about using Shape Builder on iPad.
Learn more about using Shape Builder on Mac.
Jumpstart your ideas with Linearity Curve
Take your designs to the next level.


Share this!
Emma Taggart
Emma is a Content Writer for Linearity in Berlin. Her hobbies include making ceramics, roller skating, drawing, and 2D animation.


:quality(75))
:quality(75))



:quality(75))