Hey Vectornators! We’ve got another preview for you today!

In our Vectornator 4.0 update, launching at the end of March, we’re making a lot of big changes. Alongside that, we’re making a whole host smaller changes that you might not notice at first glance, but will offer some amazing value going forward!
Jumpstart your ideas with Linearity Curve
Take your designs to the next level.
We’re really excited for this one:
SF Symbols are on the way!
.png)
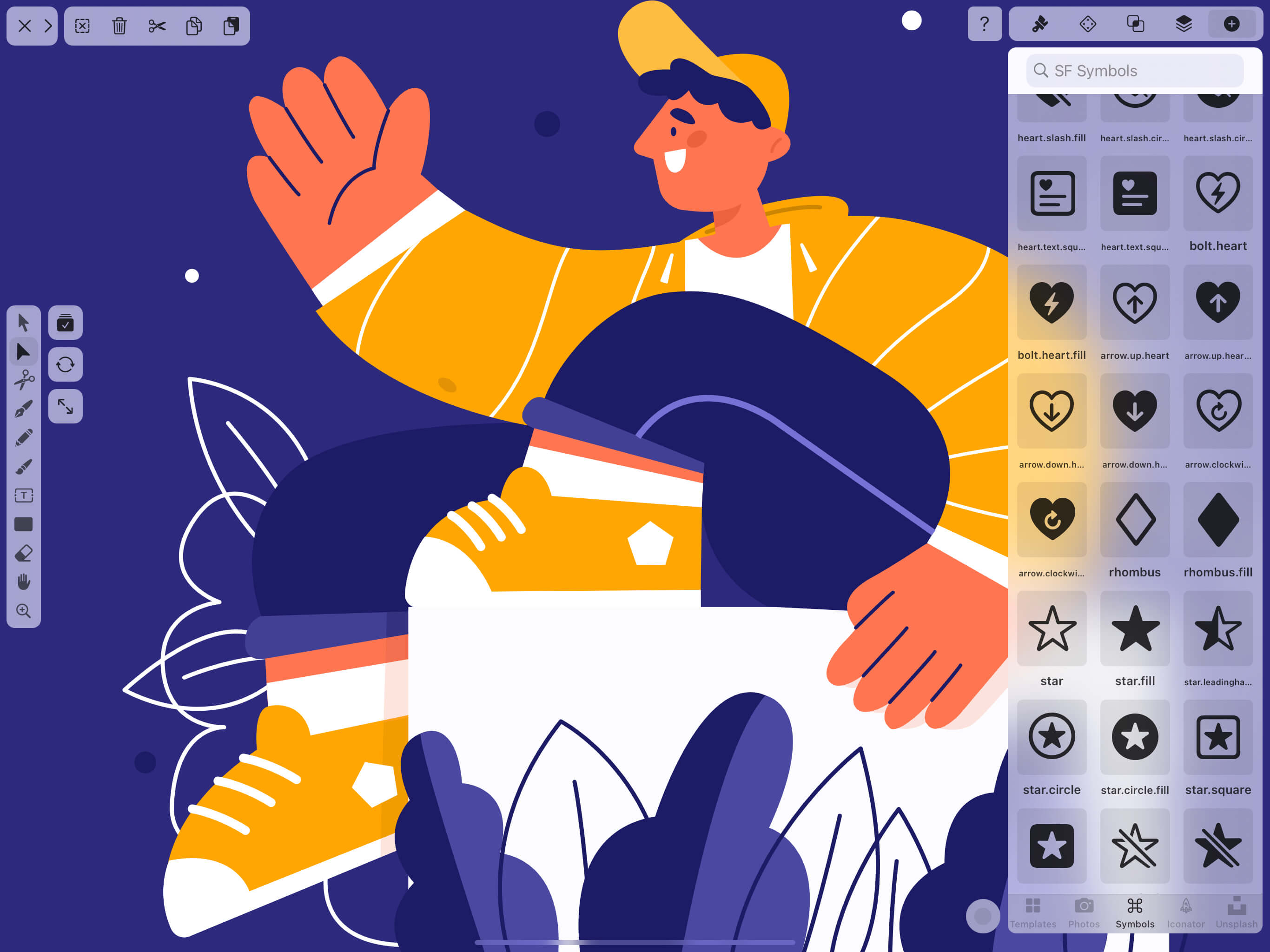
We’re adding SF Symbols to Vectornator!
SF Symbols are a set of over 2,400 vector icons, which are designed to work perfectly with San Francisco, Apple’s main system font. They are perfect for UI and UX design, as well as a host of other applications.
Our platform already has a built-in library service called Iconator, which offers our users over 80,000 amazing vector icons, completely for free, without any royalties or fees. But starting with this release, you’ll be able to find Apple’s SF symbols in our platform as well. These SF Symbols will join our Iconator and Unsplash integrations as a new tab at the bottom of the Library Tab’s inspector.
Now, creating infographics and other projects using Apple’s beautiful symbols has never been easier. You’ll be able to simply tap and drag a symbol you love from the search window and drop it into your document, right where you want to use it. Voilà! You'll find this new SF icon library in the Library Tab, right next to the Iconator and Unsplash tabs.

And one of the best parts about these SF Symbols is that they are just as editable as any text. You can outline them with paths to edit them like a shape, or match them to your text’s font family (bold, regular, or italic) to match them to the typography of your Project.
Incorporate SF Symbols Seamlessly in Your Designs
Master the use of SF Symbols with the Text Tool in Linearity Curve for Mac. Our guide provides step-by-step instructions to enhance your designs with these versatile symbols.
All the Emojis you could ever want!

The second update we’d like to highlight today is that we are finally adding Emojis to Vectornator!
Emoji is essentially a new language, formed from the little pictures that most people add to their text online. It’s used by over three billion people around the globe, making it the most widely-spoken and fastest-growing language in the world!
Plus, when it comes to marketing, Emojis just work. 😉
Emojis can add a fun personality and spark to your designs, allowing for more emotive and fun creations. At the end of March, this level of freedom and expression is coming to Vectornator.
You’ll now be able to use Emojis in the text editor, and export them just like any other text box.
We’re so excited for these updates and more! Keep an eye out for our last preview blog next week!
Mac Update Compatibility

Vectornator's new SF Symbols and Emoji support along with the rest of the 4.0 features will be available later in March as a free update on devices running macOS 11 Big Sur and later or iOS13 and later 📱💻.
But don’t worry! As long as they are running iOS13 or later, your iPad and iPhone devices will still be able to receive the update. You’ll still be able to use your old versions of Vectornator on all platforms without any problems.
Are you excited about Vectornator 4.0? Head into Vectornator.io/4 for the latest updates, please share this article and leave us a comment below and stay tuned for our next feature update coming next week!
Jumpstart your ideas with Linearity Curve
Take your designs to the next level.


Share this!
Ben Barnhart
Ben is a Content Lead for Linearity living in Berlin. His hobbies include board games, cooking, reading, and writing.


:quality(75))
:quality(75))



:quality(75))