From Cinderella (1950) to The Lion King (1994), we all have a favorite Walt Disney movie.
And while it’s easy to get lost in the magic of their stories, we don't often take the time to consider how these iconic animated films were made.
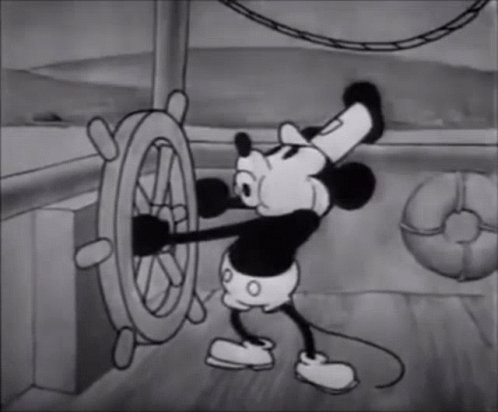
Animation is a complex process that requires imagination, skill, and patience. In the case of early Walt Disney movies such as Snow White (1937) and Fantasia (1940), an animator drew each frame by hand in a traditional studio.
What makes a great animated film, and how come they're so captivating?
The secret is that Walt Disney's animators founded a list of basic principles years ago to help new animators create fantastic yet believable animations.
Jumpstart your ideas with Linearity Curve
Take your designs to the next level.
To produce more realistic movements in their movies, Disney animators Ollie Johnston and Frank Thomas came up with the 12 principles of animation. The purpose of these rules was to help animators create characters and objects that moved according to the laws of physics.
Johnston and Thomas also figured out how to convey a character’s emotion through movement, which revolutionized the art of animation.
The basic principles were published in their 1981 book, The Illusion of Life: Disney Animation, often called the “Bible of Animation.” This is a few years before we met Aladdin, Simba, Ariel, and the Evil Sea Witch.
So, let’s dive into the 12 principles of animation and look at some Disney movie examples in action.

1. Squash and stretch
"Squash and stretch" is an essential basic principle of animation.
This technique gives an animated character or object the illusion of weight, gravity, mass, and flexibility.
It's best illustrated with a slightly elastic object like a rubber ball. As it falls, it elongates or stretches, and once it hits a surface, the ball is very briefly compressed or squashed before it bounces back to its original shape.
In some animated cartoons, this movement is exaggerated to show the gravitational impact on objects or characters. The level of exaggeration depends on the material and speed of the animated element.
In Disney’s Hercules (1997), the animators used squash and stretch to emphasize the movement when Hercules and Pegasus head bump each other. Notice how their faces flatten when they collide.
Although natural objects will display some squashing and stretching, you won't see this kind of extreme in continuous filming. Because animation is made with a series of pictures, each frame can be adjusted to make actions more lively and exciting.
When applying squash and stretch to create a sense of weight in an object or character, always keep its volume consistent. When you stretch something, it should get proportionately narrower and taller. When you squash it, it should get wider and shorter.
The object or character shouldn't get bigger, smaller, or lopsided unless a difference in scale or shape occurs simultaneously.
2. Anticipation
In animation, anticipation prepares the viewer for a certain action or movement.
For example, a person throwing a ball would pull their arm backward before throwing it, and a person jumping into the air would need to bend their knees first.
Sometimes anticipation will be shown in three or more movements, for instance, when a character crouches forward, pulls their arm back as they wind up, and then throws the ball.
Below is a scene from Walt Disney’s Bambi (1942) where Thumper folds over before reeling back in laughter. The first pose of the articulated figure creates anticipation for what happens next.
Anticipation is an important aspect of storytelling in the traditional style. You can still see anticipation being applied in digital animations today.
3. Staging
One of the most common animation methods, staging aims to direct the viewers’ eye to the most important part of the scene and distract them from secondary elements.
This technique is pretty broad and covers many elements of animation. It can be achieved by placing a character at the center or in line with one of the thirds of the frame. It can also be achieved by cleverly using light and shadow, paying specific attention to timing, or keeping the surrounding details and motion to a minimum.
Staging is affected to a large extent by the background or setting. We don't often pay attention to backgrounds when watching animation (which only shows how effective the staging is). The backgrounds are frequently sketched out in the planning stage before the animations are drawn.
In classic cartoons, backgrounds were painted and layered separately from the active cartoon characters and objects. This limited the amount of movement in each scene and saved the animators time.
You can also create effective staging through the clever use of perspective and props. It's all about leaving clues for the viewer and leading their eye to the relevant areas.
Think about what you're trying to convey: Is the character exceptionally hungry? You can show this by zooming in to their stomach grumbling, then leading the viewer to watch the character walk to their fridge, open it, and see that it's completely empty.
Adding a spiderweb and maybe some stains, or even broken fridge shelves, will emphasize the fact that the character hasn't had food in the fridge for a very long time.
Another staging trick used in cartoons is adding text: You can add a little sign inside the fridge that says 'empty' or 'out of order.'
This is exactly what staging is about.
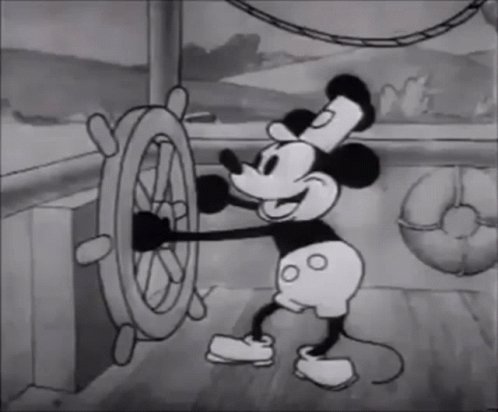
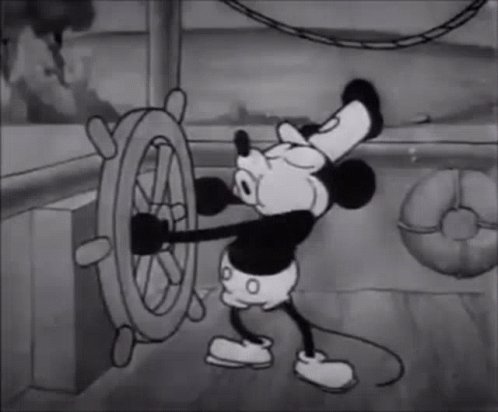
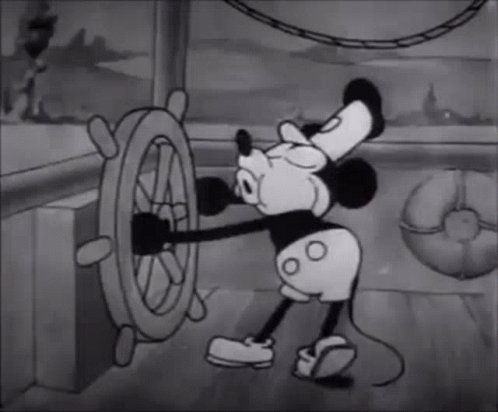
In Fantasia (1940), the Walt Disney's animators put the focus on Mickey Mouse as he conducts an orchestra by literally putting him on a stage. They also use a subdued background and dramatic lighting to frame Mickey Mouse.
4. Straight ahead action and pose to pose
When drawing an animation sequence, there are two ways to approach it: “straight ahead” and “pose to pose.”
For animators who want to achieve a fluid illusion of movement, the straight-ahead technique is best. This involves creating action at a steady speed by drawing each frame from the beginning to the end.
The straight-ahead animation drawing technique is especially well-suited when the animator has a good sense of what the ending will look like and can then work back from there.
Below you can see the "colors of the wind" blowing through Pocahontas' hair. A natural sequence such as this one probably would have been done using the straight-ahead animation technique.
It works a bit differently in video games and 3D animation. Using digital tools, the animators build up the characters with rigging similar to how clay figures are rigged in stop motion animation. This is called 3D modeling.
Ready to create powerful animations?
Visit our Academy for free animations courses.
These computer-generated animations are then created frame-by-frame using digital features. The first 3D animated feature film made in this way was Disney Pixar's Toy Story (1995).
The pose to pose technique involves drawing keyframes for an action's start, middle, and end, and then filling in the interval frames afterward.
When drawing an animation using the pose to pose technique, you would start by drawing the main poses, called "keys." Then, you'd draw the "extremes" of each key (the most exaggerated or dissimilar poses before reaching the keys) and finish by adding the breakdowns in between.
Pose to pose drawing gives the animator more control over the movement of the object or character. It allows them to plan the action, systematically add more frames to speed up or slow down the movements, and increase the dramatic effect of the motion where needed.
5. Follow through and overlapping action
Usually, not all parts of an object or character will move at the same rate. The terms “follow through” and “overlapping action” refer to two different types of movement.
For example, the hair or clothes of a character will probably be the last part of them to start animating and the last part to settle after a movement is completed.
With follow through, a character's appendages (the last parts to move) also lose momentum and move back into place—as they would in nature.
Follow through gives life to complex characters. Unlike a rubber ball made of one kind of material, a character is often made up of several different 'textures.' They have bones, muscles, fat, skin, hair (or fur), clothing, jewelry, etc.
All of these textures act differently and should be animated accordingly.
Overlapping action is similar to the idea of follow through, but refers specifically to the offset of the delay in movements of the character appendages.
Disney often uses the follow through technique to add a comedic effect to the scene. This is illustrated below, showing Genie from Aladdin (1992) making an exaggerated facial expression. Watch how his hair is the last part of him that stops moving and how it adds to the overall expression.
6. Slow in and slow out
Imagine a person running and then stopping. They would start slow, pick up momentum, and then slow down again before stopping still.
Very few things in life move at a constant pace because of friction, gravity, and other forces. If you want a motion to look graceful and natural, you'll start at a slower pace and gradually build the speed.
The speed and smoothness of the action sequence will be determined by the number of frames you add to the beginning and end, as well as the space between each drawing.
Below, you'll see a scene from Peter Pan (1953) where the children bend their knees, jump up, and then leap off the clock arm and fly into the night sky. Notice how they start slow but then pick up speed when in flight.
7. Arc
Animators should stick with the laws of physics when trying to achieve movements that mimic real life.
Most natural actions tend to follow an arched trajectory, whereas a mechanical movement would move in a straight line or square.
The arc technique can be applied to a natural action, such as moving a limb by rotating a joint or a thrown object. For example, throwing a ball follows a natural arc as it goes up and down due to the rules of gravity.
When things rotate around an axis, this principle also helps the animator calculate the correct placement of the object or character at any given point in the trajectory. It will also help the animator fill in a "smear" when a rapid movement occurs.
The arc principle is also closely linked to slow in and slow out since these two principles work together to give animated characters or objects natural, progressive movements.
See the below scene from Pocahontas (1995) showing a wave of her arm in an arc movement as her shoulder rotates. Notice how her elbow moves in a slightly different arc shape than her hand and forearm.
8. Secondary action
Adding a secondary action to a sequence supports the main movement and gives the characters more life.
Secondary action is sometimes confused with follow-through and overlapping action, but it's not the same. It's also not the same as staging, although it's linked.
For instance, if the character is going somewhere and they're feeling very sad, the primary action would be walking. The secondary action could be limp shoulders and arms that are slightly bobbing up and down while the character is walking. Another secondary action could be wiping away a tear.
In the example below, Marie from The Aristocats (1970) walks by Berlioz (the primary action) while her tail comically brushes in front of his face as she snubs him (the secondary action).
9. Timing
When applying the principle of timing, animators look again to the natural world and observe the laws of physics. Motion capture ("mocap") is also one of the common animation methods used to observe natural movements.
At the beginning of this article, we mentioned that each second of animation contains 24 frames. If you had to make a drawing for each frame, you'd be drawing on 'ones.' This creates a more detailed animated sequence.
Animators can control the speed of an object or character by considering the number of frames in a sequence. The more frames the animator draws, the slower the movement will appear.
For example, heavy objects react differently to forces than lighter ones. When a heavy object is moved, you'd probably draw on ones, whereas a featherlight object could be drawn using only a few frames.
Transform Your Ideas into Animations
Dive into the world of animation with Linearity Move. Perfect for beginners and professionals alike, our course guides you through creating stunning animations for any purpose.
Using the correct timing allows you to create more realistic movements. Understanding timing is also helpful in conveying a character's mood, personality, and reaction.
In the example below, the Disney animators use clever timing to convey the weight and fluidity of Dumbo’s gigantic ears.
10. Exaggeration
Many of the animation principles we've looked at so far can be applied to create more realistic movements.
But too much realism can take away from the charm of animation. That’s why it’s good to exaggerate some dramatic movements and character expressions that are impossible in nature.
Exaggerating motion can help to make a scene more exciting and dynamic. Disney's famous for its over-the-top sequences that create emotional scenes.
Below, the Little Mermaid (1989) swims up while a group of fish dance and swirl around her. Certain parts of the scene mimic real-life movements in nature, such as the mermaid’s tail (it mimics a fishtail).
The sequence is exaggerated with a sweeping motion to look more theatrical. This creates a captivating and memorable moment.
11. Solid drawing
When creating an animation, the drawing process can be incredibly tedious. It takes dozens of animators to create a few minutes of footage.
But that doesn't mean that the quality of each frame should suffer. To be a great animator, you must be a skilled artist, too.
Drawing with perspective is also key. Otherwise, the characters might look flat and uninteresting. Classic animators would have studied the anatomy of objects and people before creating the cartoon versions.
Walt Disney drew from life when creating his characters, and it's a well-known fact that Disney animators attended life drawing classes to keep developing believable and enchanting characters.
The solid drawing principle isn't only about being able to draw from life. It's about having a thorough grasp of three-dimensionality, enabling animators to create characters and objects out of solid shapes. This technique makes drawing them from any angle easier.
"Having good hand-drawing skills also will be a stand-out factor in your portfolio for those getting ready to apply to college or jobs." – Lyndsey Vincent, Interior Designer & Former Disney Imagineer
12. Appeal
The last animation principle is appeal. This involves being able to animate a charismatic character that resonates with the audience.
A character doesn't necessarily need to be likable to appeal to viewers, like a Disney Princess or a cute animal. They could also be a villain or a monster—as long as they're interesting to watch.
Some of the most memorable animated characters are those that captivated an audience with their wicked ways—think of Scar from The Lion King (1994) and Cruella de Vil from 101 Dalmations (1961).
To make a character more interesting, you should consider certain features. For example, Disney villains often have exaggerated square jaws and pointed eyebrows, while sympathetic characters like Mulan below have round faces and wide eyes.
The 12 principles of animation reveal the secrets behind what makes Disney's animations so captivating and unforgettable. Sharing these techniques opened the way for anyone to try their hand at animation and tell their stories.
Putting your designs in motion
Animation is not just about making 2D drawings appear as though they're moving. It's about creativity and story-telling through an art form that requires skill, talent, hard work, and patience.
You can draw people and objects in simple shapes like circles, squares, rectangles, and triangles, then draw these as 3D shapes with perspective in mind. Once you've got the hang of this, draw your characters from all angles to understand how they'd look as they move through space.
Practice different character poses. You can use pen and paper, but you can also use Linearity Curve (formerly Vectornator) to sketch your keyframes. Our intuitive vector design software was created to feel as natural and easy as drawing in a sketchbook.
Plus, in Linearity Curve, you’ll find document templates suitable for video already in the app. There are size templates set at 720P (HD), 1080P (FULL HD), 1440P (2K), and Ultra HD (4K). Simply choose the best one for your project and start drawing.
Anything you create in Linearity Curve can be imported and animated in Linearity Move, our powerful tool for animation design. With templates, animation timeline layers, and keyframes, Linearity Move offers all the features that you'd expect from modern animation software.
Jumpstart your ideas with Linearity Curve
Take your designs to the next level.
Frequently asked questions
What's the definition of animation?
Animation is the process of making the illusion of motion and change by rapidly displaying slightly differing static images in a sequence. This art form can be made by hand drawing, computer-generated graphics, robotics, or three-dimensional objects like puppets and clay figures.
Walt Disney Animation Studios has taken this motion technique to a whole new level by combining state-of-the-art technology with storytelling, ultimately giving life to unforgettable characters and stories.
Besides the use of animation in films, 2D and 3D animation is also widely used in video games, live action motion pictures, special effects, education, business, user interface and user experience (UI/UX), and more.
How are Disney cartoons made?
The creation of Disney cartoons is a highly intricate process that blends artistic vision with cutting-edge technology. Disney also has a very distinct, traditional animation style with its roots in cel animation.
Here's a simplified breakdown:
- Conceptualization: Ideas are generated and refined to produce an initial concept for the story, characters, and world.
- Scriptwriting: The concept is transformed into a full-fledged script, outlining the dialogue and actions for the entire animation.
- Storyboarding: Artists in the story department create a storyboard, a visual representation of the script akin to a comic book version of the movie.
- Design and planning: This is where characters, settings, and visual elements get their final designs. It's also when the 12 principles of animation start coming into play, guiding the animators in creating lifelike movements and emotional expressions.
- Animation: With the groundwork in place, animators use a variety of techniques. This may include hand drawing, computer-generated images (CGI), and even stop motion to bring the story to life.
- Voice acting: Concurrently or shortly after animation, voice actors record dialogue and give characters unique voices.
- Sound and music: Sound effects and music are added to complement the animation and enrich the narrative experience.
- Editing and post-production: The final step involves editing the animated sequences, synchronizing them with the audio, and performing final touch-ups. Some parts of the film may be cut at this point to shorten it for the cinemas.
- Release: Once everything is polished to perfection, the cartoon is ready for release to captivate audiences worldwide.
This process is a testament to Walt Disney Studios' commitment to quality and innovation, consistently elevating the standard of what animated graphics can achieve.
How did Disney cartoons revolutionize animation?
Disney cartoons have been pivotal in revolutionizing animation by implementing their 12 principles. These principles transformed animation from moving images to an art form capable of conveying complex emotions and stories.
Disney's commitment to innovation has led to iconic moments in cinematic history, making Disney cartoons international box office successes. Walt Disney's animation techniques are a cornerstone in the field of animation.
What makes Disney animation distinct from other animations?
Disney films are renowned for their high quality, rich storytelling, and groundbreaking techniques. One of the primary factors that sets Walt Disney feature films apart is the implementation of the 12 principles of animation. These principles offer a guideline for creating more realistic and emotionally compelling characters and scenes.
The marriage of artistry and technology in Disney animation continually sets the standard in the animation industry.
Are the 12 principles of animation only applicable to Disney cartoons?
While the 12 principles were originally developed by Disney animators Ollie Johnston and Frank Thomas, their application goes far beyond Disney cartoons and feature films.
These principles are universally recognized and applied in various forms of animation, including 2D, 3D, and stop motion. They're considered foundational skills for any aspiring animator to master.
How have the 12 principles of animation evolved with technology?
The core concepts behind the 12 principles have remained constant, but the way they're implemented has evolved with technological advancements. Today, digital tools can assist animators in creating more complex and realistic animations, as seen in the Disney Pixar film productions.
But the underlying animation principles continue to guide the human element of the art. This fusion of technology and foundational theory showcases the enduring relevance of the 12 principles in modern animation.
Can mastering the 12 principles of animation improve my marketing designs?
Absolutely. Understanding the 12 principles can vastly improve the dynamics of animated components in digital marketing materials. From making more engaging advertisements to developing eye-catching web elements, these principles add a layer of sophistication and depth to marketing designs.
They're not just for Disney animation; they're tools that can elevate any animated work. Linearity Move animation design software provides templates to make this process seamless for marketers and designers.
Jumpstart your ideas with Linearity Curve
Take your designs to the next level.


Share this!
Emma Taggart
Emma is a Content Writer for Linearity in Berlin. Her hobbies include making ceramics, roller skating, drawing, and 2D animation.


:quality(75))
:quality(75))



:quality(75))