Hey Liam! How did you get the idea of Alta Vista?
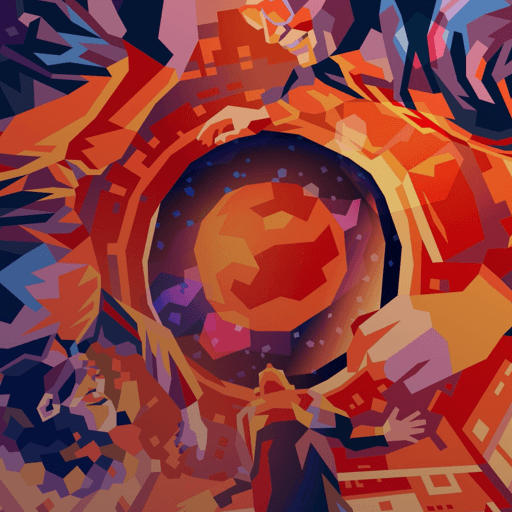
Jumping off from a prompt of ‘something futuristic’ my imagination often turns to the stars. A view of a possible future seemed viable, and the zero-gravity nature of it I thought made good use of the iPad as a canvas, being such a portable, adaptable drawing surface.
Plus it’s not hard to optimistically ponder a better world out there.

What inspired you to make this particular scene?
I had put forward both my wife’s and my name for inclusion on the next probe to Mars, obviously, so that was clearly at the forefront of my thoughts. I think it was actually my wife that joined the dots between that and this first, I just ran with it as the idea became more fully formed in my own head.
Jumpstart your ideas with Linearity Curve
Take your designs to the next level.
Why have you chosen the title “Alta Vista”?
It translates as something like ‘view from above’ which certainly seemed to fit. Also it’s a nice phrase to say, if you can dispel the memories of mid-nineties search engines.
How difficult (or easy) is to apply your mosaic and geometric style to all of your illustrations?
The style I mostly work in evolved naturally but it has certainly impacted the way I visualise the geometry of forms. It’s become second nature. There is actually a traditional drawing exercise that somewhat follows the same principles of breaking something down into planes. I came at it from a different place and the results are more stylised than representative but mostly what I enjoy about the process is treating each image like a puzzle I’m putting together, piece by piece. It has the opportunity to surprise me when I work out a combination of shapes that I think work.

It’s not always easy, no. There’s a thin line between an image looking like what it’s supposed to, or even interesting, and it just being a bunch of nonsensical shapes. I make the final decision on when a piece is ‘done’ but I leave how successful each is to others!
What's the most difficult part of using such a “personal touch” in every design?
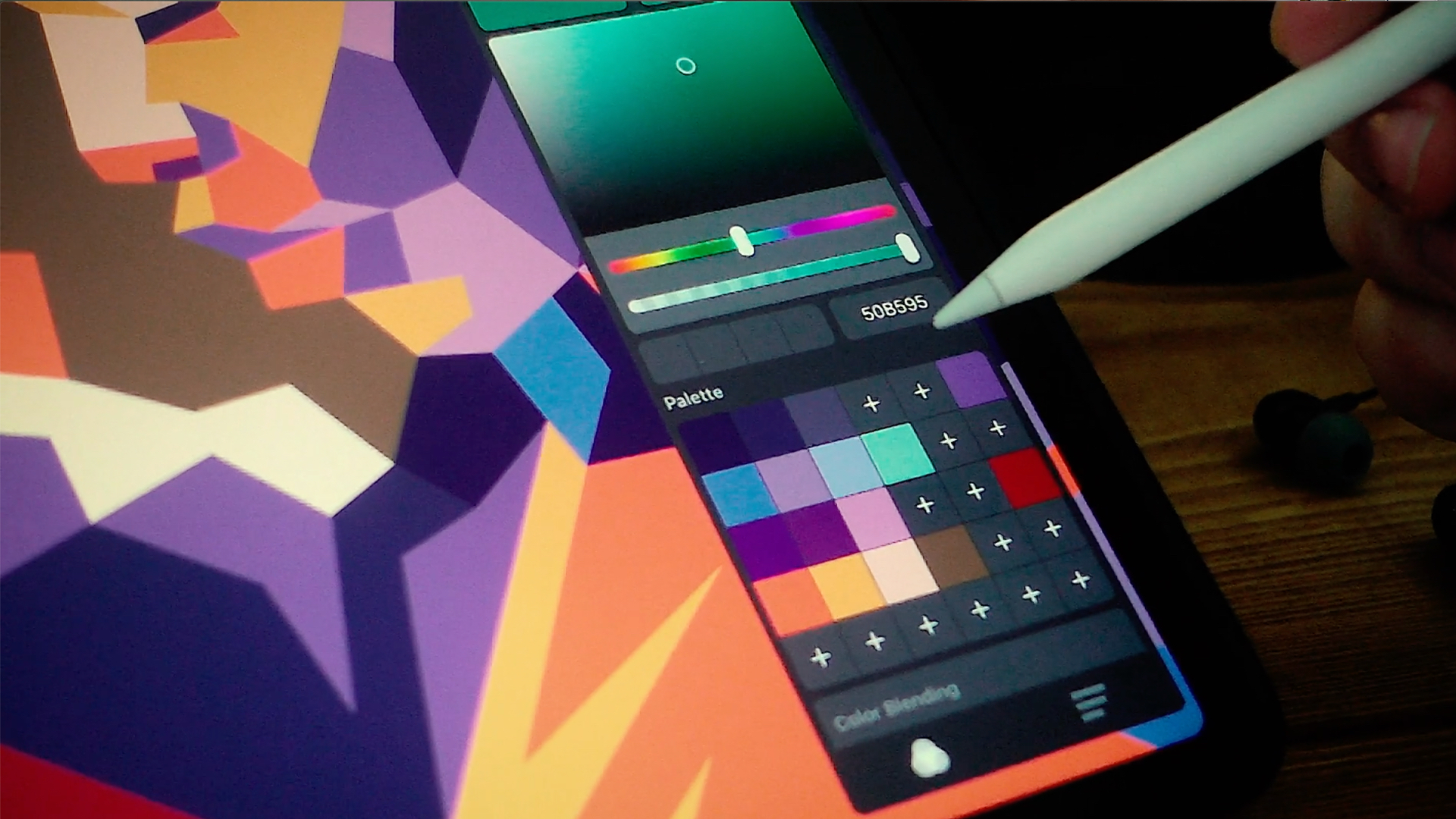
Not using any curves in an illustration is certainly a challenge - not everything translates. I like to play not only with the shapes but with colour - if I can work in vibrant shades it helps round the forms and give the final image more visual interest.

Would you like to share some tips or recommendations for anyone who wants to experiment the low poly technique with Vectornator?
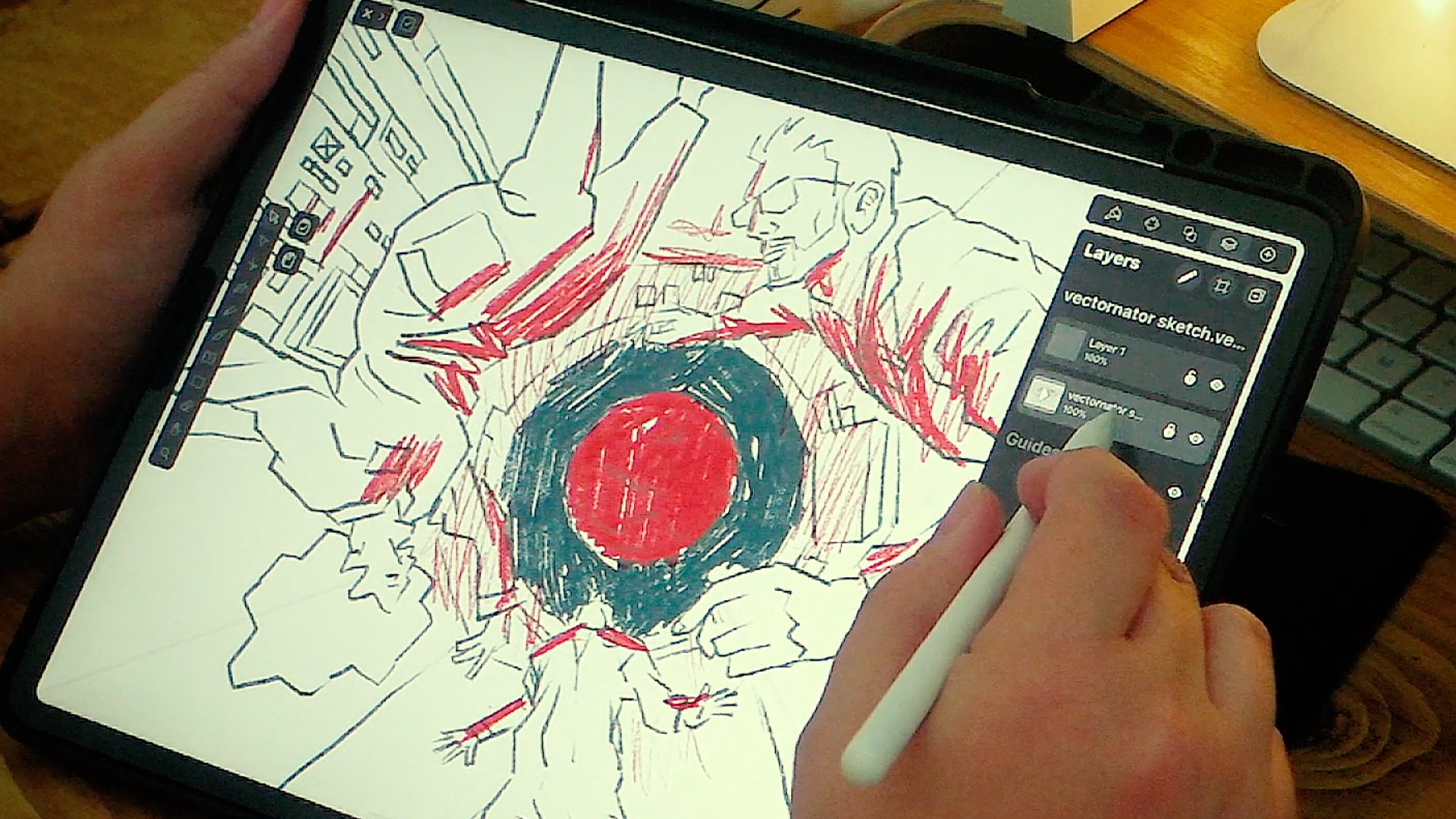
Obviously drawing in this manner means you want to utilise the straight node type exclusively (the first depicted type in the Style tab). Should you ever accidentally drag out an anchor point to form a curve, highlighting it and tapping that Straight node option will always switch it back.
Once elements are drawn I often use gradients to sit between them to help sell lighting and depth. This is made much easier if you have the foresight to keep your different parts of the image in their own layer groups, otherwise you’ll find yourself digging through hundreds of layers and that’s no fun.
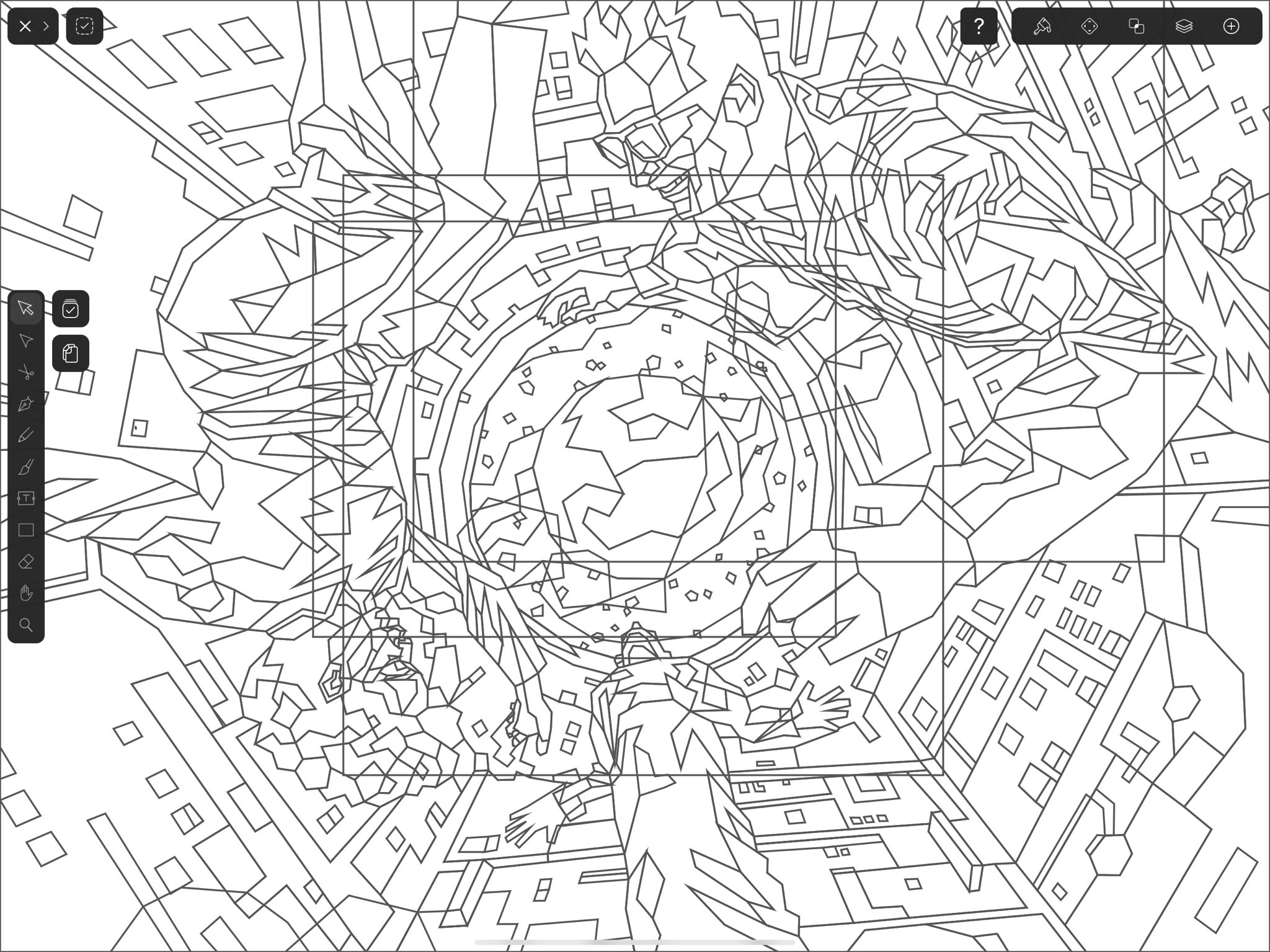
Enabling the various Snapping options allows you to get precise joins of shapes in your images. Vectornator also has an Outline mode if you want a quick overview of the illustrated shapes you’ve made already, and just how precise you’ve been.

Colour is a personal preference, but it helps to have some contrast in there. Colour theory would help you understand ‘warm’ or ‘near’ colours over the opposite, but mainly it can be trial and error finding combinations you like.
Jumpstart your ideas with Linearity Curve
Take your designs to the next level.
Explore more of Liam’s low-poly art in his portfolio.


Share this!
Emma Taggart
Emma is a Content Writer for Linearity in Berlin. Her hobbies include making ceramics, roller skating, drawing, and 2D animation.


:quality(75))
:quality(75))



:quality(75))