Let's be real. Reading a wall of text about complex ideas and processes can often be dull.
Many writers use images to supplement their article text with a visual element.
But an image should serve a greater purpose than just breaking up paragraphs of text.
Ideally, your images should make your article's content or argument's thesis easier to understand. One of the best ways to accomplish this is through infographics.
The many infographic types are a great way to present complex ideas in a simple, visual format. If you want to get noticed online, infographics may be just what you need.
If you're active on social media or read many blog posts, you've probably seen different types of content with infographics or infographic elements before. That's because brands have realized the power of informational infographics and are using them more and more.
Beautiful infographics are easy to share, look great on your feed, and contain great facts and information.
Using icons, images, color coordination, and other elements, designers can use this type of content to keep their audience engaged and entertained.
This article will discuss the types of infographics, infographic examples, and how you can create your own with an infographic template. Of course, we'll use infographics to explain everything.
Jumpstart your ideas with Linearity Curve
Take your designs to the next level.
What’s an infographic?
An infographic visually represents data or factual information quickly and clearly through accessible visual communication. They can improve a viewer's understanding by using graphics to enhance the human eye's ability to see patterns and trends.
When creating a simple infographic, the first thing to know is that your information should be visually interesting but still functional.
A visually complex infographic can sacrifice readability for the sake of design.
This type of communication is increasingly popular because it has several advantages over traditional written material alone:
- It allows you to include more visuals in social media and blog posts, which makes it easier for readers to understand and remember rather than simply reading words alone.
- Images help bring your content to life and convey ideas quicker than writing does.
- Infographic content allows greater flexibility in conveying complex messages.
Infographics have become hugely popular on social media because they make it much easier to absorb information. Brands that want to appeal to a technologically savvy generation prone to short attention spans must get on board with infographics.
Let's talk about how they can be used as a design element.
Get creative with our ready-to-use templates.
Linearity Curve offers templates for every social media platform and various use case templates for posters, business cards, slides, app store screenshots, and more.
How are infographics used?
A solid marketing strategy should include all media types, social network graphics, videos, advertisements, webpages, and infographics.
As a designer, you can use bar charts, pie charts, icons, and colors to communicate facts and statistics without spelling everything out in words.
Infographics are perfect for social media and are a great way to go viral. People can easily reshare your infographic on their story or social media page and spread your information like wildfire.
Infographics also work well for collateral like brochures and posters. If your audience might only spend a short time looking at something, why not make it as easy as possible for them to understand?
Now that you know how and when to use infographics, let's discuss the different kinds you can create.
Types of infographics
There are many different infographic types out there. Some are simple, while others are very detailed.
The most common types of infographics show data visually. This means that instead of just having text overlapping each other, there's a graphic element at the bottom of the page.
The reason why these work well as infographics is that they make information easy to digest. They also give us something else to focus on rather than just relying on text. Here are some common image-based infographics:
Timeline infographic

This type of infographic goes through a timeline and uses graphics to explain each section.
It's a straightforward way to walk an audience through a process visually.
This infographic does it well, with visual elements that lead your eye through the piece and clear separations of time marked by the indication of months.
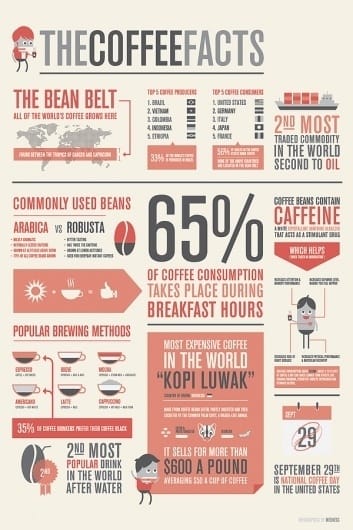
Statistical infographic

Complex ideas are hard to express in an entertaining and informative way—that's where statistical infographics come in handy.
This infographic uses icons, large text for important information, and color to emphasize the most vital statistics to take away.
Another great way to use statistical infographics is to show off some data from a survey. You can easily place different results in one place with fun visual features to make it easier to digest.
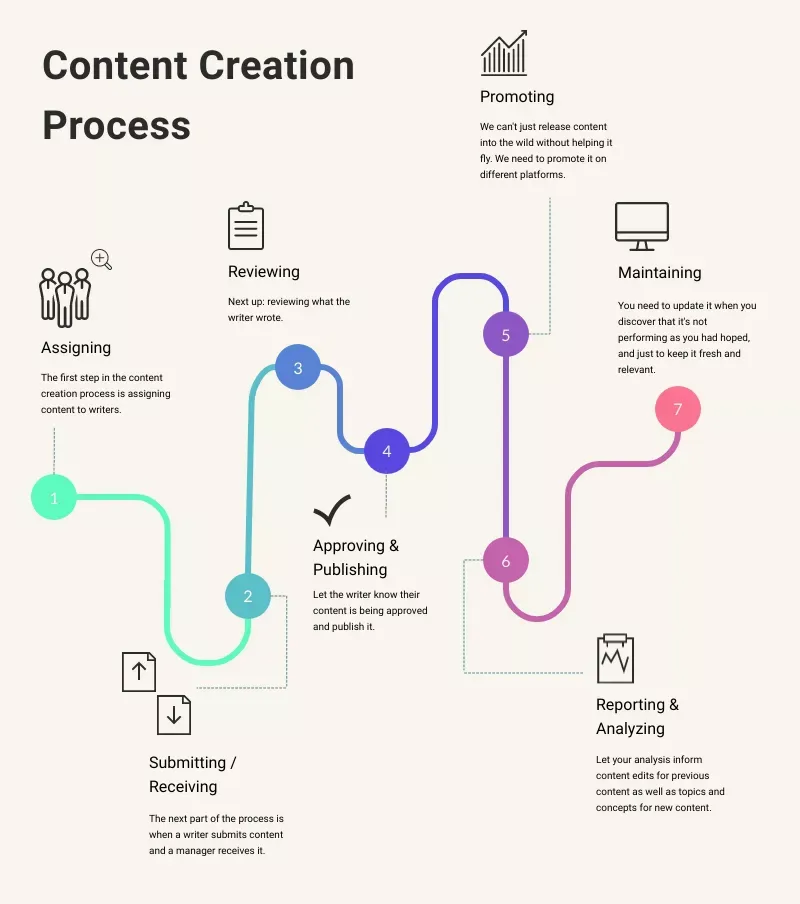
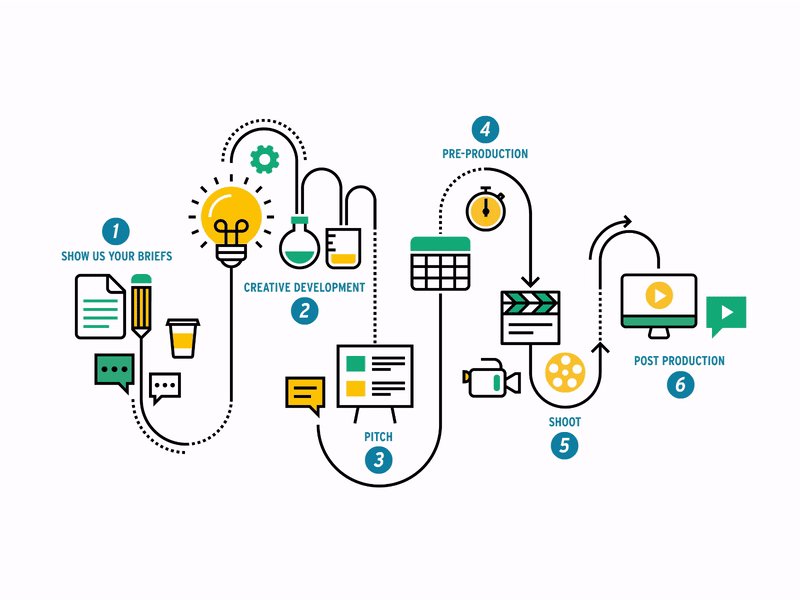
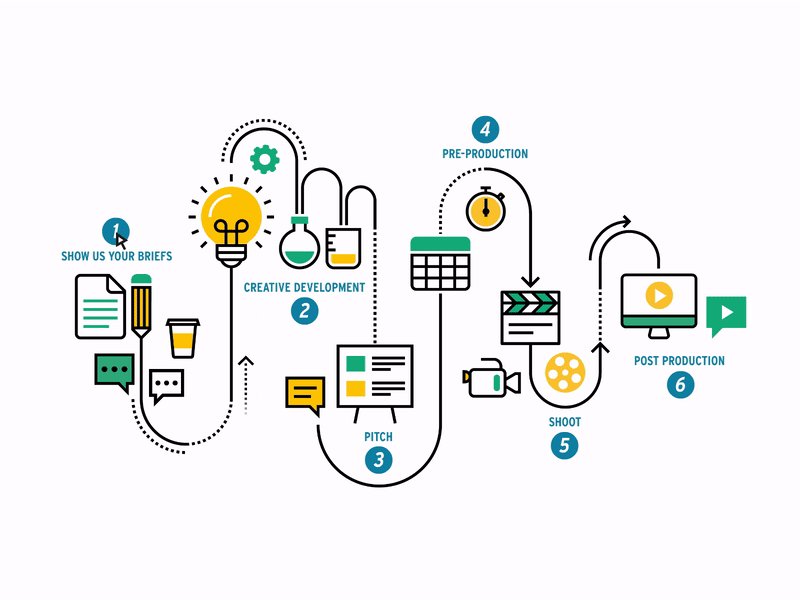
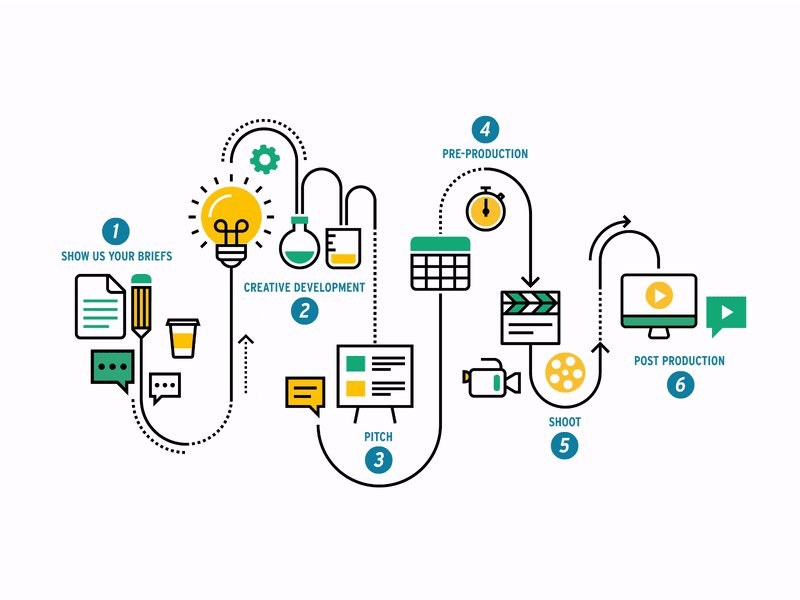
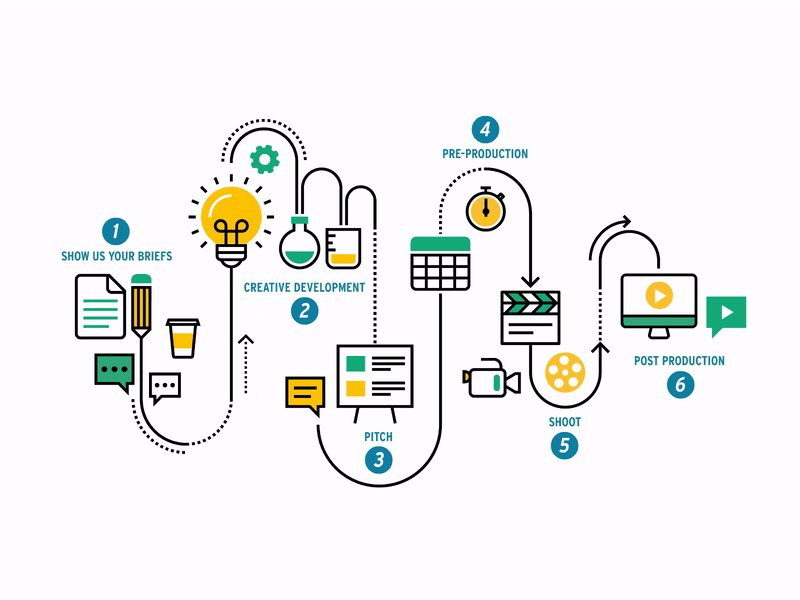
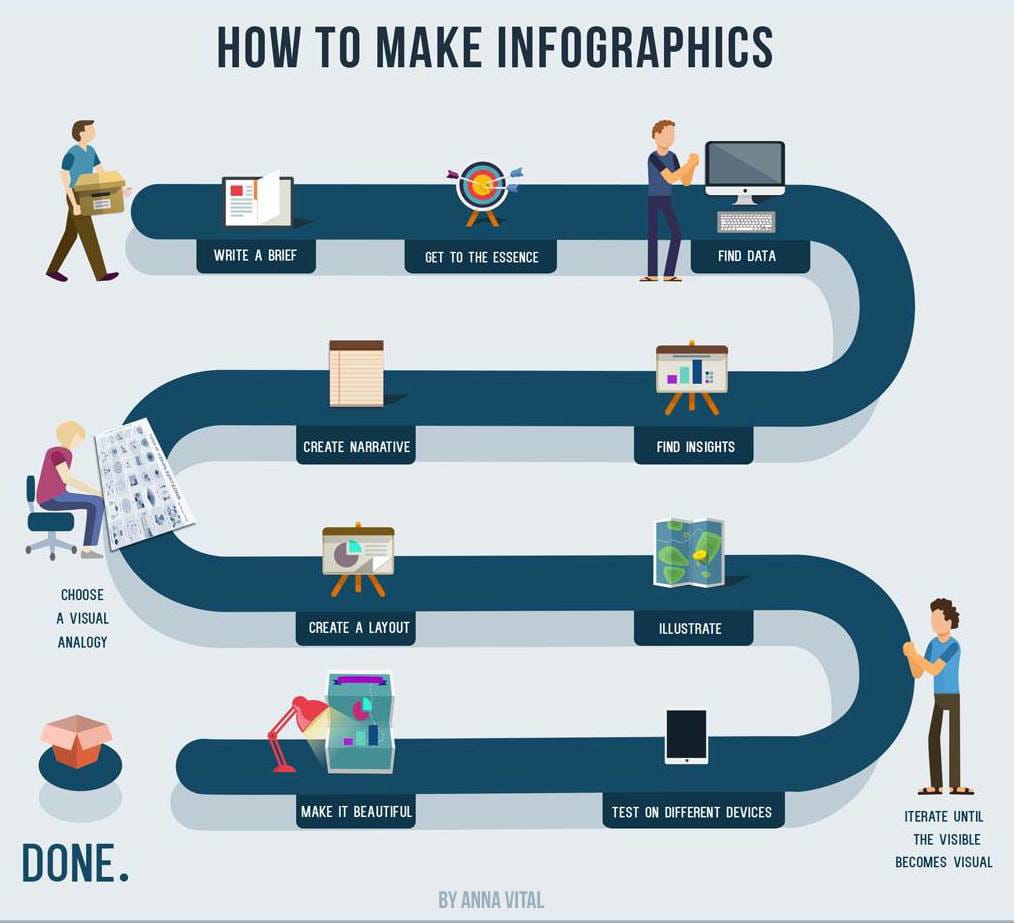
Process infographics

Process infographics are a step-by-step guide on how to do something or how something works.
You can easily illustrate a series of steps with an infographic while making it easy to follow. Flowcharts are a good example of this type of infographic.
This infographic looks sharp but also explains the creative process comprehensively. We love the colors and font the designer selected.
Comparison infographic

Infographic content can also be great for making comparisons—it's easy for people to visualize how two things compare and contrast.
This infographic compared SEO and PPC (something marketers are very familiar with) by using two columns to show how the two terms differ and compare.
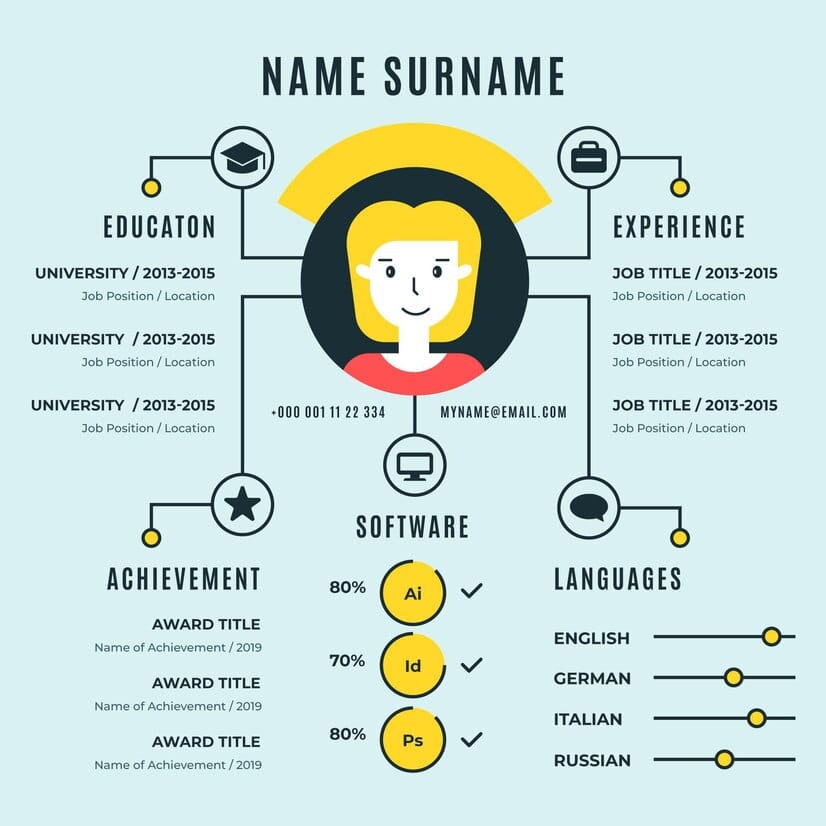
Infographic resumes

Another creative way to use infographics is to create a resume in the form of an infographic.
This approach will make your resume more interactive and easier to read through quickly.
This brief and accessible style is an excellent method to stand out from the crowd and ensure your resume is seen.
Look at how sharp and engaging this example is. It will easily stand out from other black-and-white, text-only resumes.
Animated infographics

Videos are more effective for marketing than static images or text. Who wouldn't rather watch a video about a complex idea than read a ton of text?
But why are we just telling you with words? Let us explain it using an interactive infographic.
Above is an example of an animated infographic demonstrating how interactive and fun your infographic can be.
We love how the designer combined graphic design elements with vector animations to make a dull topic (financial services) more exciting and easier to understand.
Infographics examples and why they work
Now that you know all about the different types of infographics, let's look at some stunning infographics and talk about why they work so well. We gathered up this list of a few of our favorite infographics so you can get inspired.
Use these examples of infographics as design inspiration for your next creation, and think about what makes them stand out to you and what makes them effective.
Watch for certain visual elements, color combinations that work well together, and icons and charts that fully use the space.
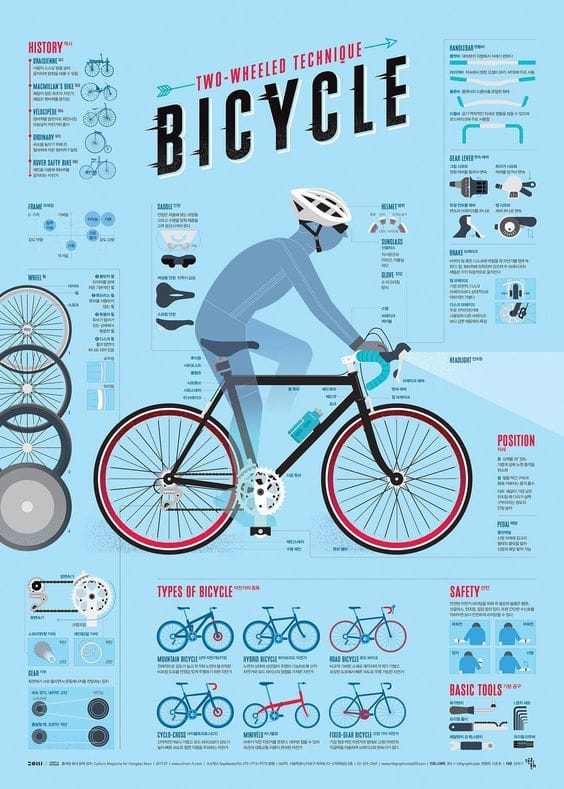
Two-wheeled technique bicycle

This is a detailed infographic—there’s so much information, but the simple graphics, lack of distracting elements, and cohesive colors make it work.
The designer didn't go overboard with bright colors in this engaging infographic, but it’s still a creative and beautiful design.
Not using overly bright colors contributes to its visual appeal, making the infographic engaging and aesthetically pleasing.
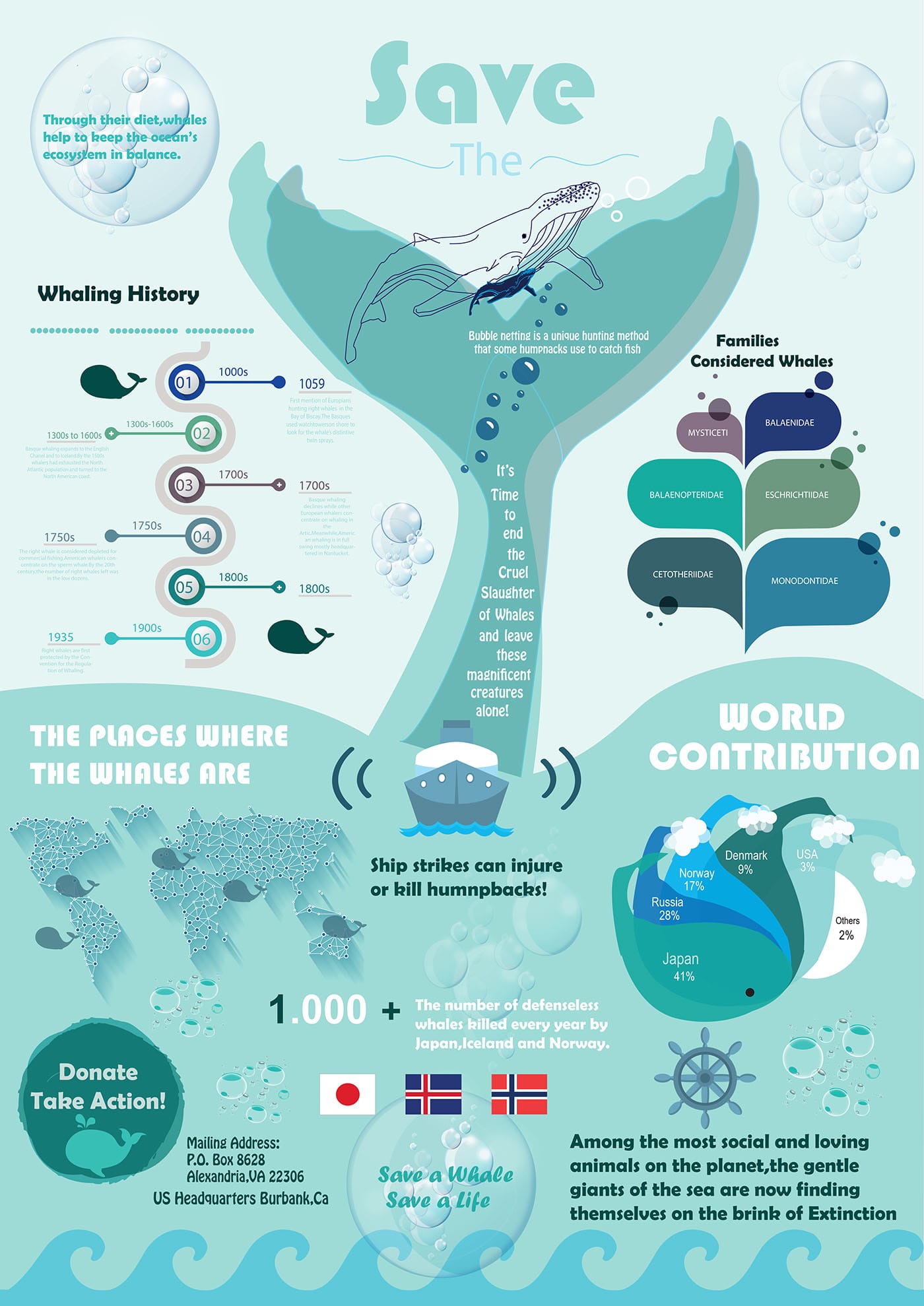
Save the whales

Okay, we're blown away by the creativity of this educational infographic. Eye-catching, unique, and interesting to read.
The use of space and color helps emphasize the important elements in the design. Many statistics on the design are displayed in various cool colors to draw attention.
The design is not only visually captivating but also systematically structured—the use of space prevents cluttering, enabling each element to breathe and thus increasing readability.
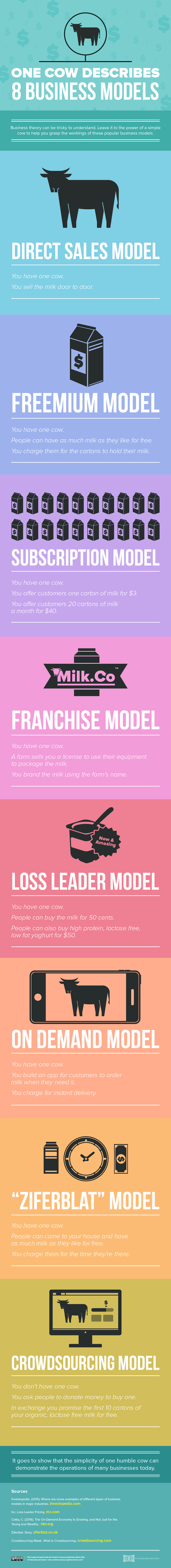
One cow describes 8 business models

This is one well-designed infographic. We love the playful nature and strong copy the designer used.
This is an excellent example of using copy in an infographic, not just statistics and icons but still making it easy to read and understand.
The balance between visual elements and text content shows how words can have an impact similar to images.
Iceberg

This eye-catching and detailed infographic uses the illustration of an iceberg as its centerpiece and designs around it creatively. We love the cohesive color palette and the content marketing.
The informative icons and mix of charts make the information easy to understand and allow for a lot of information on the page without overwhelming the viewer.
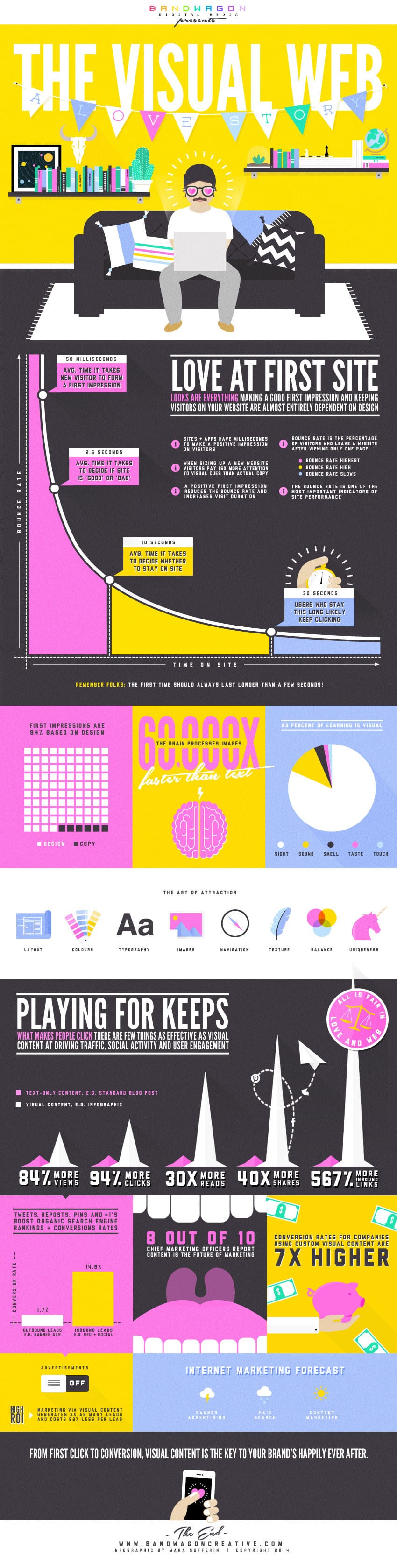
The visual web: a love story

It's hard not to pick favorites with designs this good. You can also tell the use of complimentary colors with the yellow and blue and purple and yellow, immediately catching the eye.
This educational infographic is fun, modern, and interesting to look at. It covers many statistics on digital marketing without being boring and tedious.
The designer preserved space by posting links to sources instead of listing them individually.
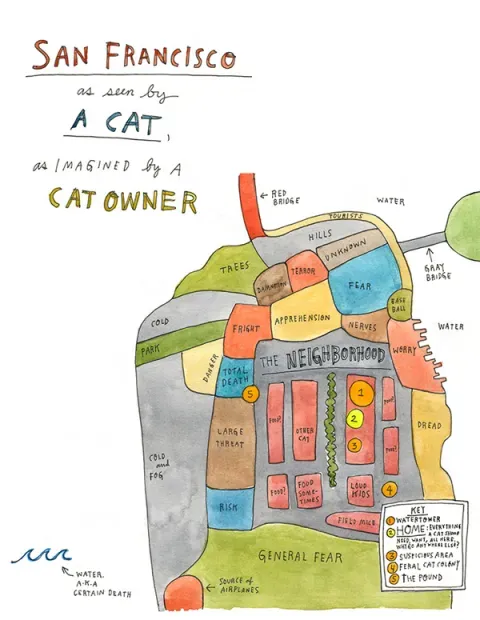
San Francisco, as seen by a cat

This infographic proves you don't need complex software or top-notch design skills to create an impactful infographic design.
We love the storytelling aspect of this infographic and the amateur but organic design style. It shows the world from what we can imagine, a cat’s point of view.
The background behind the design is that a beloved cat, Tibby, disappeared in San Francisco but, luckily, was eventually found. This is the imagined story of his time away.
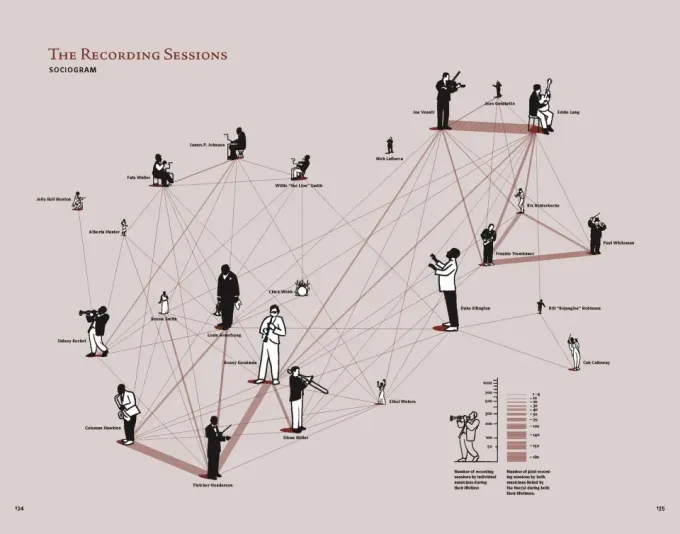
Social network of jazz in 1920s New York City

This is an incredibly creative infographic design about a fascinating topic.
The designer uses their design skills to teach a history lesson about the 24 top jazz musicians in New York during the Roaring Twenties.
The size of their silhouette tells the viewer the number of recording sessions musicians had during their lifetime. Then, the connecting lines represent joint recording sessions.
Okay, who else is suddenly craving some Miles Davis music?
How to plan your infographic

By now, you probably know that you can explain pretty much everything with beautiful infographics.
Regarding animated infographics, there are many options to choose from, like an infographic creator, but we recommend using Linearity Move.
With a pre-made infographic template, you can create an infographic in minutes; simply plug in the information and customize it.
But first things first: what are we trying to achieve?
1. Set your infographic goals
Are you looking to create something that tells people about your product or service in general terms? Or do you want them to understand a complex topic better? Do you have a ton of statistics and facts to share but want to make it fun and engaging?
Before we can think about any design elements, graphs & charts, or even the background color, you need to decide precisely why you're making one.
Infographics can be used to:
- Provide a brief understanding of a complex topic. No one likes sifting through complex information. Infographics present and summarize difficult topics in a fun and engaging way.
- Simplify a complicated process. Sometimes, visualizing steps is better than reading about them if you want your reader to get to grips with a new method. A step-by-step infographic can also be used as a cheat sheet.
- Display your survey or research results. While you probably want to present the valuable outcomes of your research in detail, an infographic helps set the scene for your surveys or studies. You can use an infographic to make a story out of your findings
- Summarize a lengthy report or blog post. Rather than placing a “TL;DR” section, why not make a creative and attention-grabbing infographic summary of your piece? Not only does this outline the most vital parts of your writing, but it can present the main points in the most digestible and impactful way possible
- Contrast and compare numerous options. Decision paralysis is only too real. Sometimes, presenting a range of choices visually (such as products or software packages) can help the reader overcome their decision fatigue and intelligently land on the best option.
2. Get your data together
Even if you make your infographic to enhance a “simple” topic, you must ensure that you've got your facts straight.
You can combine the most relevant and enriching information when you know which questions you want to answer.
Ready to create brand assets that pack a punch?
Visit our Academy for free marketing design courses.
Level-up your Google Search skills
When using Google for research, you can further refine your searches with a few easy tricks.
For example, did you know that if you add quotation marks to your search, Google will isolate that exact phrase? If you search “charities with sustainable practices,” then Google will pull up articles and blog posts containing that phrase.
Below are some helpful steps you can follow for refined searches:
1. Start with your search query: Think of a specific phrase or set of words you want to find.
2. Use quotation marks: Close the search query with a quotation mark. For instance, in Google's search bar, type the exact phrase.
3. Understand the effect: Using quotation marks, you're telling Google to look for pages where your search terms appear in the exact order and form they appear in your query.
4. Search without quotation marks for comparison: When you first search without quotation marks, Google will display results that contain all the words you type but not necessarily in the order or form you specify.
5. Improve your search for specific results: If you are looking for a particular description, person, or item, this method is beneficial. You'll get results corresponding to your query if you use quotation marks around the entire phrase you seek.
Consider data repositories
You probably don't need to be reminded that not everything you read online is correct, factual, or properly ordered.
Thankfully, plenty of accredited online data repositories have conveniently organized all manner of data for your ready usage. These include:
- Statista, for a wide range of incredibly insightful market research.
- Pew Research, if you need some public opinions, demographics, or media content.
- Kaggle, for various user-uploaded studies on topics ranging from coffee price changes to the current top 10 Netflix shows.
- Google Scholar if you need to find academic papers for your research.
While you can rely on these and other online resources for statistics, nothing beats personal experience and empirical research. You can create online surveys and run social media polls to gather audience data.
You can also personally contact and conduct interviews with people to do qualitative research and extract insights.
Once you have all the facts, it's time to get creative and actually design your infographic.
3. Design your infographic
The infographic design process may involve drawing up a few sketches. It typically requires deep research of the topic and your content marketing strategy, especially if you want to cover difficult concepts or need custom visuals.
Then, you should start thinking through all aspects of the project and the type of infographic you would like to make. Think about the layout, style, color scheme, and typography you'll use. If you're designing for a brand, get that brand kit ready.
And, as always, keep in mind the basic rules of visual hierarchy and design principles. We've got some great resources on these topics on our blogs and some design tips you might want to check out before getting into the nitty-gritty of the design process.
How to nail visualizations
We'd also recommend getting the right data visualizations down so you can present your findings most effectively. Visualizations are especially important if you want to make a statistical infographic.
Remember the intent of your information—would you like to inform your readers, organize your data, or compare your findings with your custom infographic?
If you aim to inform your readers, then numerical stats are helpful and suitable. Put in some big, bold, vibrant stats, and don't be afraid to pair them with illustrations and icons.
If you organize your data, you can order, group, rank, or make patterns out of your research. You can then make lists, tables, flowcharts, Venn diagrams, or mind maps.
Charts are your best friends if you'd like to make a comparison infographic template, and you can choose between bar charts, bubble charts, column charts, pie charts, and so on.
And voilà! You've got a DIY infographic that can be shared on socials, printed on your collateral, or used in PowerPoints and presentations.
If you feel bold, post your infographic to social media and tag us. We'd love to see what you come up with.
Jumpstart your ideas with Linearity Curve
Take your designs to the next level.


Share this!
Ben Barnhart
Ben is a Content Lead for Linearity living in Berlin. His hobbies include board games, cooking, reading, and writing.


:quality(75))
:quality(75))



:quality(75))