With Valentine's Day approaching, we at Vectornator thought it would be a great idea to show you in our step-by-step guide how to draw a simple rose.
And no, you don't need the drawing skills of an experienced artist for that! You can use your rose drawings later on to create your greeting cards or invitations for Valentine's Day!
Now that we’ve convinced you to get on board with us, let's start drawing, shall we?
The beautiful flower, the Rose, is one of the most popular flowers on this planet. Even people who are not interested in flowers or gardening know immediately what a rose looks like.

The word rose is derived from the Latin word rosa. In botanical terms, the rose flower is defined as a flowering shrub that belongs to the Rosaceae plant family. The rose flowers were originally wild plants that originated from North America, Europe, Northwest Africa, and parts of Asia and Oceania.
It is estimated that over 200 variations of roses exist, and they come in several shades and shapes. The petals, stems, and leaves can vary in size; some petals are single, some are double. The rose is viewed worldwide as a symbol of love, beauty, grace, and elegance, some people are even named after the famous flower. The thorns symbolize the protection of fragile beauty. The rose oil extracted from the crown leaves is used in countless perfumes.
Jumpstart your ideas with Linearity Curve
Take your designs to the next level.
To prepare for this tutorial, you'll need to google-search a few images or videos of roses from different angles so that you can get a three-dimensional grasp of the flower head and the spiral-like arrangement of the flower petals.
Observe in the images how the petals are arranged in expanding circles around the bud and how they open up at the petal tips. If you think you've got a basic understanding of how the rose petals are formed and positioned, we can start drawing!
• iPad
• Apple Pencil
• The latest version of Vectornator
How to prepare the Document
• How to use the Pencil Tool
• How to use the Gradient Tool
• How to create Groups
Prepare the document:
Open a new document in Vectornator by tapping the + button.
You can either choose a template or set the size of your document manually. In the Fill Section of your Style Tab, set the color to a baby blue (#9bbdfa) by using the HEX Color Button. Now select the Rectangle Shape in the Toolbar. Drag the shape across the screen until it covers the canvas completely with the baby blue color. Name the layer “Background” in the Layers Tab.
Create the first rose petal
Create a new layer in the Layers Tab and name it “Rose Petals”.
Now we can draw the first rose petal. Take a close look again at the images of singular rose petals and analyze their shape.
.jpg)
Select the Pencil Tool in the Toolbar. Switch in the Fill Options to Linear Gradient Fill. Set one Gradient Handle to the Hex color #E94D64 and the other one to #FFFFFF.
You can use the Direction Handle inside your Bounding Box when the shape is selected to adjust the direction of your gradient.
Draw the first petal on your canvas.

Draw the first five petals
In our next step, we will draw our first five petals.
The petals are simple shapes that are easy to draw. Take a look again at your reference images of how the petals are arranged on the rosebud. We will draw the first five petals that will form the outer row of the flower head.
Unlock the Potential of Vector Drawing
Discover why drawing with vectors is a game-changer in design. Our tutorial explains the advantages and techniques of vector graphics, enhancing your creative process.
Select the Pencil Tool in the Toolbar and start drawing the petal. You can adjust the smoothness of the Pencil Tool by using the slider right next to it. When you are finished drawing the petals, select the shapes with the Selection Tool and arrange the five petals in a circle like they are radiating outside with the bud as its central point.

Draw the next two wows of petals.
In our next step, we will draw the next two petal rows of the flower head.
Draw about five or six new rose petals, but this time make them a little smaller than the petals we have previously drawn in Step 3. Arrange the petals circling around the rosebud center.
After you have finished the second outer row, draw four new petals with the pencil Tool for the third outer row. Arrange the petals circling around the rosebud center, as you can see in the reference image.


Draw the final row of rose petals
In the next step of our tutorial, we will draw the last row of petals, located in the center of the flower head.
Draw the next four rose petals. Make them a bit smaller than the petals of the previous row in Step 4.
If you are struggling with how to arrange the flower petals, take a look again at your rose reference images. Arrange the four petals in a spiral form, as you can see in the image.

Adjust the gradients of the petals
In our next step, we will show you how to adjust the gradients of the rose petals that you have previously drawn from Steps 2 to 5.
Before you start enthusiastically adjusting the gradients like a little kid, stop and take a deep breath, and decide first the position of the light source in your image. From which direction does the light source hit the rose in your artwork?
In our example, the artist has defined the light source in the top right corner. If you are relatively new to defining light and shadow in images, we recommend using the same position of the light source as the artist did.
As you can see, the lighter part of the petals gravitate to the top right where the light source resides, the darker, more rose-tinted areas of the gradient gravitate to the left lower side where the shadow is cast.
You can adjust the gradient by selecting the shape. In the Bounding Box that appears on your shape, you can drag on the orange circle of the Direction Handle to adjust it, like you can see in the reference image.

Group the petals
If you are satisfied with the direction of the gradients and the general position of your petals, you can group your rose petal shapes.
Activate the Selection Tool and then drag a Selection Rectangle across every rose petal. Then go to the Group Section in the Arrange Tab and click on the Group Button on the left. Now you have grouped all your rose petals!


Make the final gradient adjustments
Even though you have grouped all your rose petals, you can still adjust the colors and the type of your gradient, in the Color Widget or the Style Tab.
Ready to create brand assets that pack a punch?
Visit our Academy for free drawing design courses.
But you have to be aware that the changes you make now affect the grouped shapes simultaneously. If you want to adjust the colors or the gradient of a single shape, you'll need to ungroup the shapes with the Ungroup Button (to the right of the Group Button, we have used before.)

Draw the leaves of the rose
Now that you are finished with the flower petals, we can add a few leaves to accentuate our rose flower crown.
Take a close look again at your reference images and analyze how the leaves of roses are formed and arranged near the flower crown.
Create a new layer and name it “Leaves”. Drag the layer “Leaves” below the layer “Rose Petals” in your Layers Tab. Select the Pen Tool and define the gradient and its greenish colors and direction in the Color Picker or the Style Tab.
Draw two or three leaves. You can either draw each leaf or just draw one leaf and then duplicate and resize it.
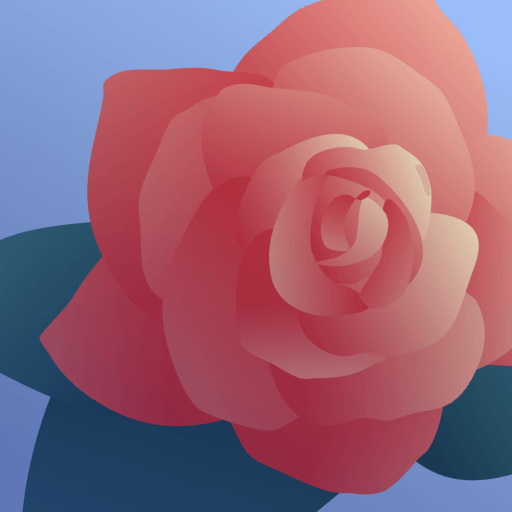
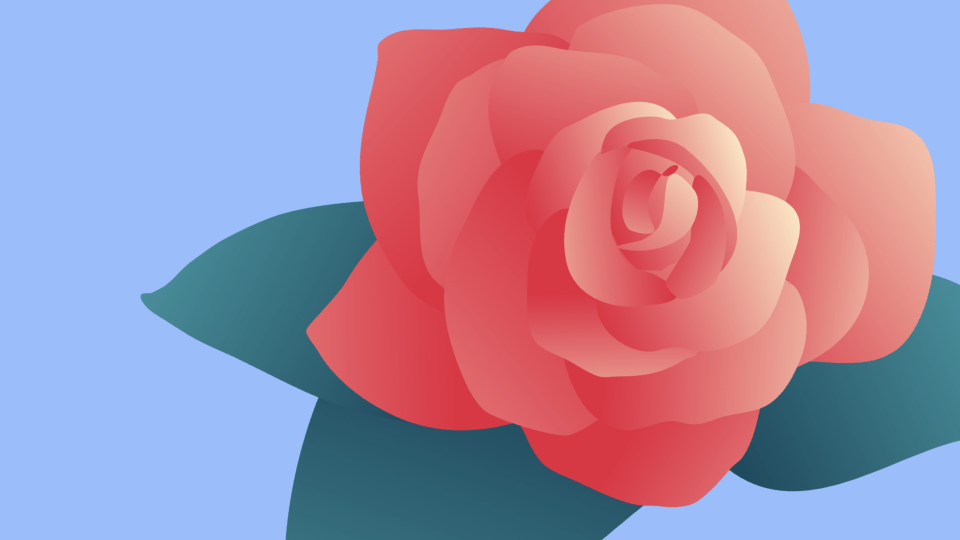
Done! You have created a beautiful digital rose! Arrange the leaves around the flower crown. Furthermore, you can extend your drawing by creating Valentine's greeting cards with messages on them by using the versatile Text Tool in Vectornator!

Spread the love and beauty on Valentine's Day by sending your flower drawing to your loved ones! If you want to send us at Vectornator a little love for Valentine's Day, why don't you send us some digital flowers?
We're super excited to see what you'll make with this tutorial!
For a more complex flower shape visit the How to draw a flower tutorial, and for an even bigger challenge we recommend the how to draw a tiger tutorial!
Jumpstart your ideas with Linearity Curve
Take your designs to the next level.


Share this!
Marion Gerlinger
Marion is a contributing writer to the Linearity Blog.


:quality(75))
:quality(75))



:quality(75))

:quality(75))
:quality(75))



