Ah, the warpy, wavy wonder of curved text. Whether it's a simple arc for a basic logo or an edgy editorial layout you're channeling straight from the design deities, curving text in your designs is essential.
Every designer needs to know how to curve text—it's one of the first things we learn! In case you're learning for the first time or just need a refresher, we've packed the tutorial below with everything you need to get ahead of the curve.
In this Illustrator tutorial, we'll guide you through how to add a curve to text in Adobe Illustrator using the warp effect, as well as how to write text onto a curved path. We'll also walk you through how to curve text in Linearity Curve (formerly Vectornator) in case you're looking for a simpler alternative. Last but not least, we'll seal off the tutorial with some examples to get your creative juices flowing.

What does it mean to curve text?
Well, it's pretty straightforward. It literally means to take a regular, straight line of text and make it into a curved shape such as an arc, circle, or wave.
Creating this effect is also sometimes referred to as bending text. So if you're wondering how to bend text in Illustrator or how to curve text in Illustrator, you're in the right place.
Jumpstart your ideas with Linearity Curve
Take your designs to the next level.
When to use curved text
Curving text is a common function in graphic design. In some cases, it will be necessary to fit the text inside a shape such as a logo. In other cases, it can bring some imagination and excitement to a basic design.
You'll find yourself curving text for all kinds of projects like:
- Shaping text to fit badges and logos
- Shaping text to fit packaging design
- Creating intriguing editorial designs
- Designing killer web pages and user interfaces
- Integrating text into an illustration.
How to curve text in Adobe Illustrator: Step-by-step
Below, we'll walk you through two different methods for how to curve text in Adobe Illustrator. One method uses an effect, and the other method uses the type on path tool. Luckily, both are pretty straightforward- and fun. Playing with effects in Illustrator is always a blast, so let's get to it.

How to add a curve effect to text
Creating this effect is very simple! All you need to do is:
- Open your Illustrator project and have the text that you intend to curve ready.
- Select the text with your selection tool, found on the left-hand menu bar.
- Now, in your top menu bar, navigate to Effect -> Warp.
- When you hover over "Warp" in your effects menu, a list of warp options will appear. Each of them refers to the shape your text will be transformed into.
- From your list of warp options, select "Arc."
- A dialog box will now appear with further warp options based on the shape you have selected.
- In this dialog box, you can adjust the default settings in order to create the desired look.
- You'll be able to edit "Style," "Bend," and "Distortion.”
- "Style" refers to the shape you've chosen. In this case, it should read "Arc," but if you wanted to, you could change the shape of the text from here.
- The “Bend” slider allows you to choose which direction you wish to curve the text in. Moving it to the left will bend the text downwards, and moving to the right will bend the text upwards.
- You’ll notice that you have the option to select “Horizontal” or “Vertical” for your bend. Each has a vastly different effect, as seen below.
- Under "Distortion," you'll see two slider bars: one vertical and one horizontal. You can adjust these to twist and shape the text into intriguing distortions.
- You can preview your adjustments and, once you're happy, hit "Ok."
Ready to create brand assets that pack a punch?
Visit our Academy for free marketing design courses.
How to write text into a curved path
Instead of adding an effect to text, in this method, we'll be using the path tool and the type tool to type into a curved path.
This method isn't as straightforward as adding an effect; however, it's not terribly complex either. The cool thing about this method is that it gives you more freedom to shape the text to your exact specifications.
You can get more creative with this one and create any shape imaginable with the type on path tool.
- Open your Illustrator project.
- Navigate to the ellipse tool in the toolbar on your left-hand side.
- Draw a circle with the tool. You can create a perfect circle by holding down "shift" while you drag the circle.
- Now, navigate to the "Text" tool in your toolbar. Hold the button down to expose the text tool options. You'll be able to choose from "Vertical Type" or "Type on a path."
- Select the "Type On A Path Tool."
- Next, click the circle you just created.
- Your cursor will now be activated for you to type. As you type, the text will mold to the path of the circle.
In these steps, we used the example of a circle; however, you can use the same method to type on the path of any shape. You can even use the pen tool to create a custom shape directly from your imagination. That's why this method gives you more creative freedom.
Try an Illustrator alternative: How to curve text in Linearity Curve
Linearity Curve has tons of features for crafting and refining typography- all super simple to use!
If you enjoy using a variety of design tools or you're looking for something simpler to Illustrator yet just as powerful, try creating the same project in Linearity Curve and see how you enjoy it.
This method is quite similar to the method for typing on a path in Illustrator. Let's walk you through it:
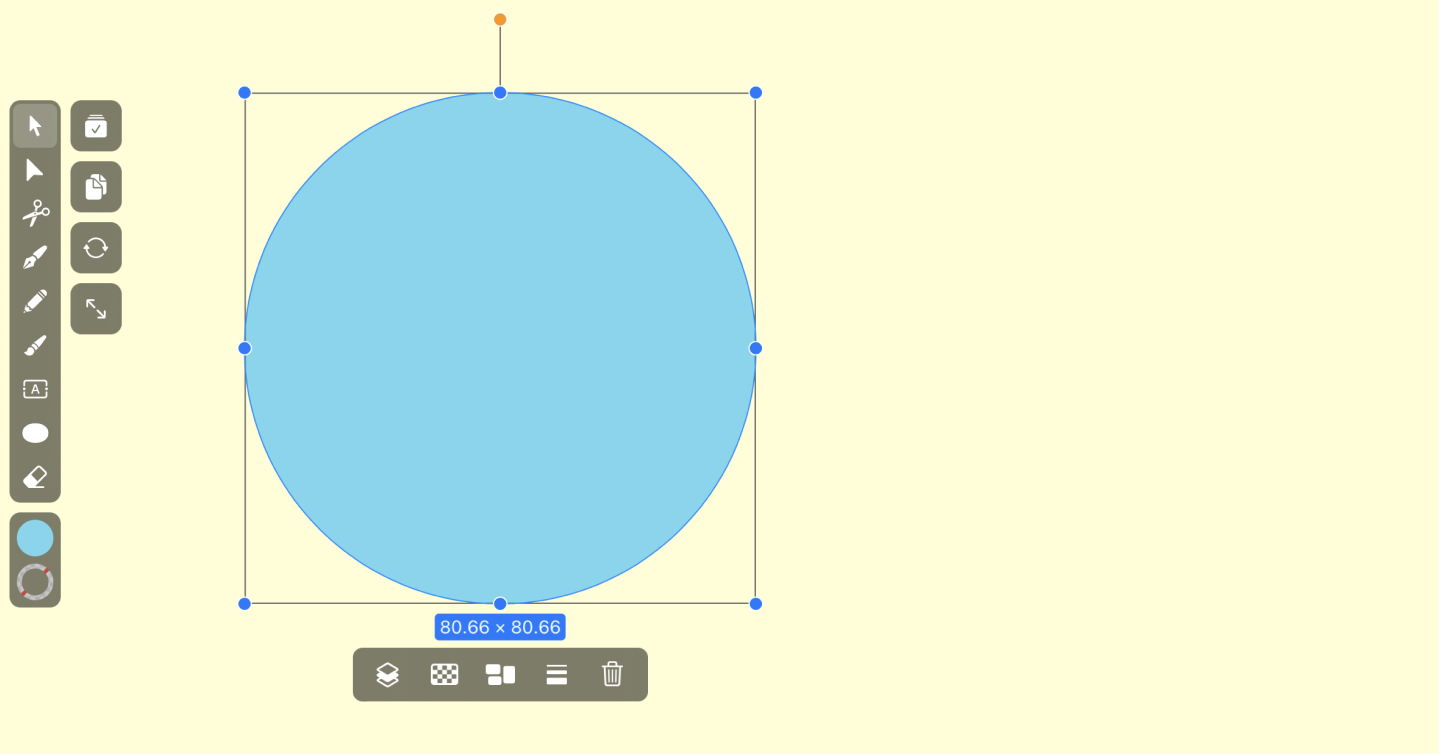
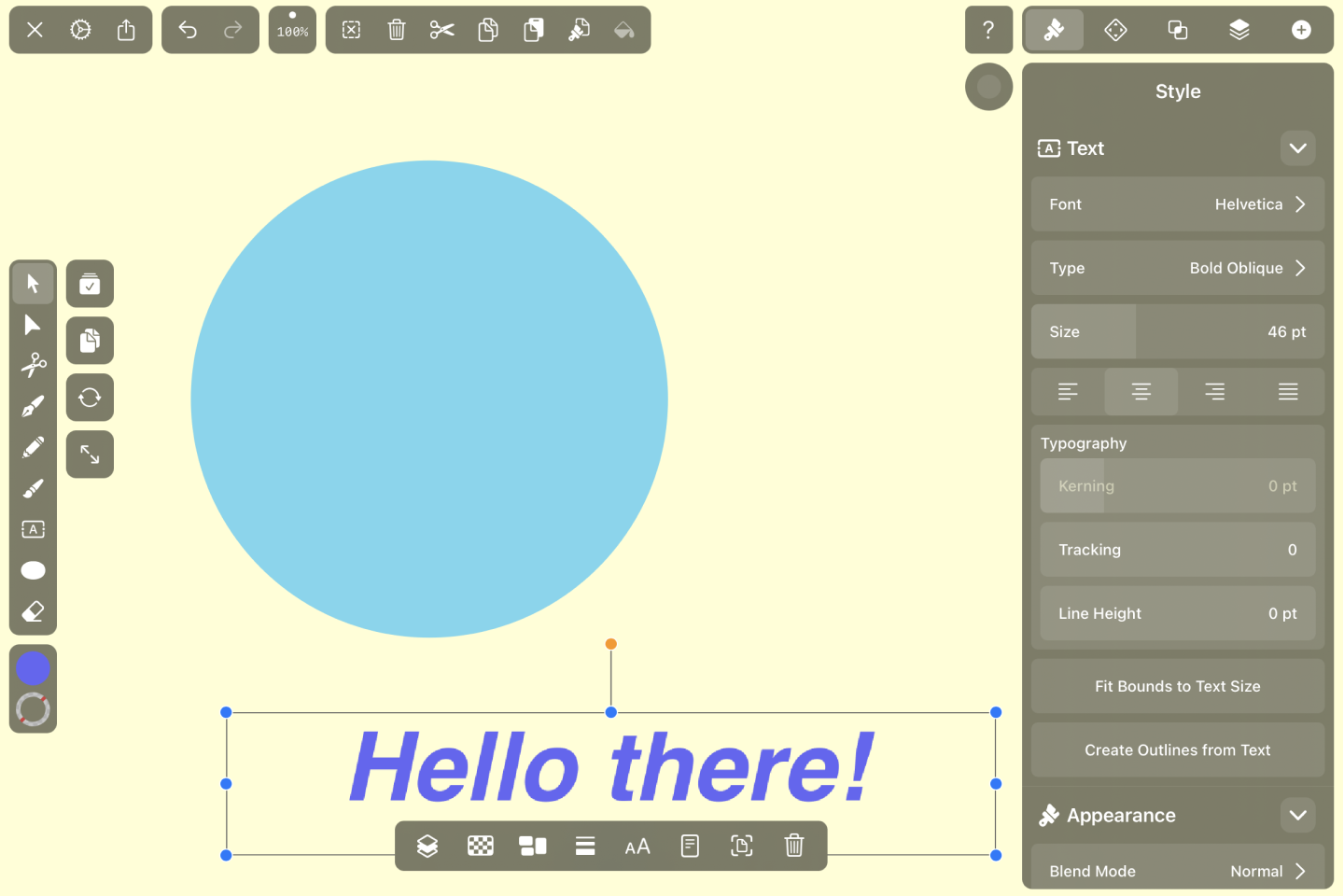
- Start by creating your shape, for example, a circle.

Once you're happy with the shape, activate the Text Tool.
- Drag out the text box and type your desired text inside.
- Make the necessary adjustments to your text using the Text options in the Inspector, until you're happy with how it looks.

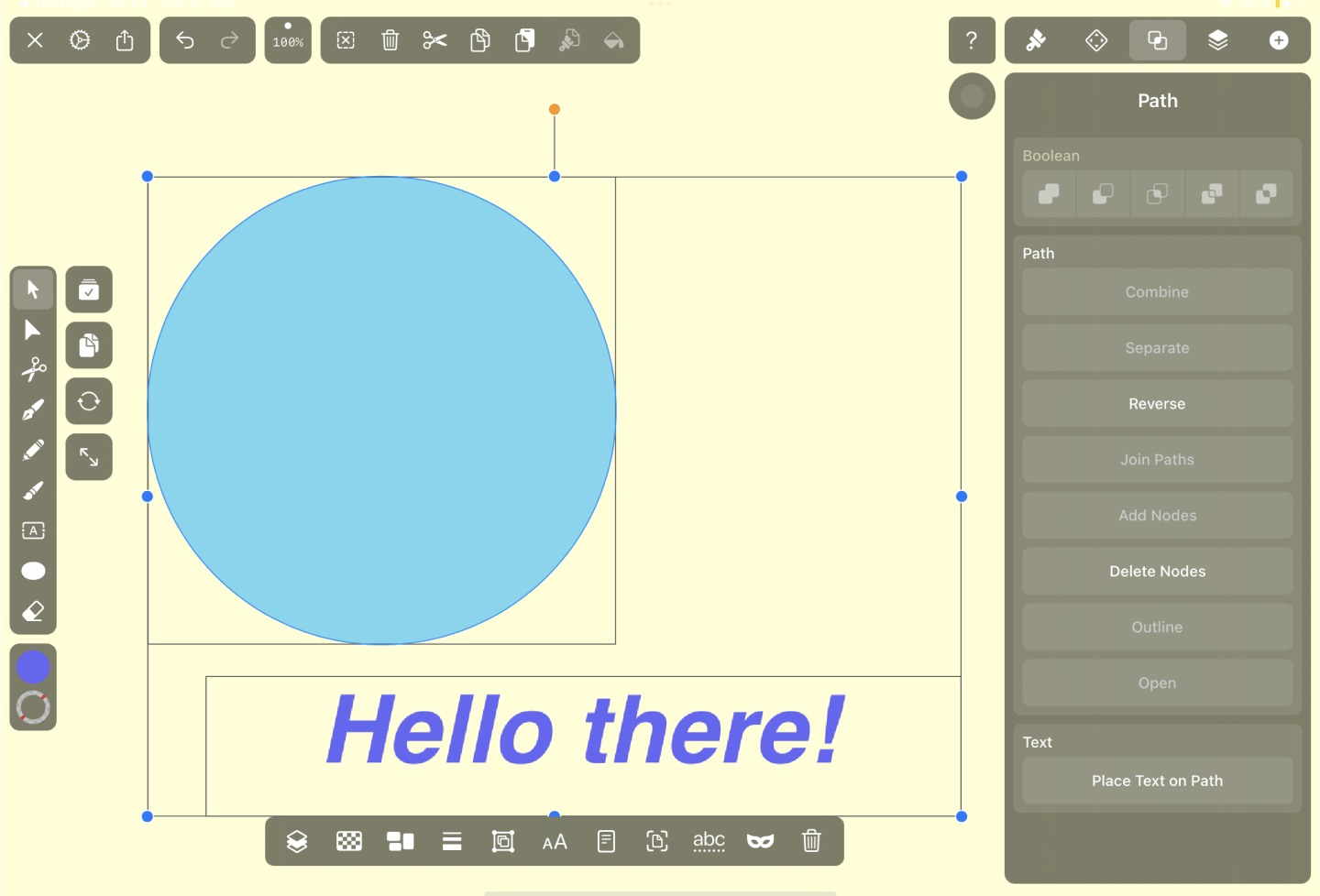
- Now, select both the circle and the text.
- Navigate to the Path Tab. At the very bottom of this tab, you'll see the Place Text on Path button.

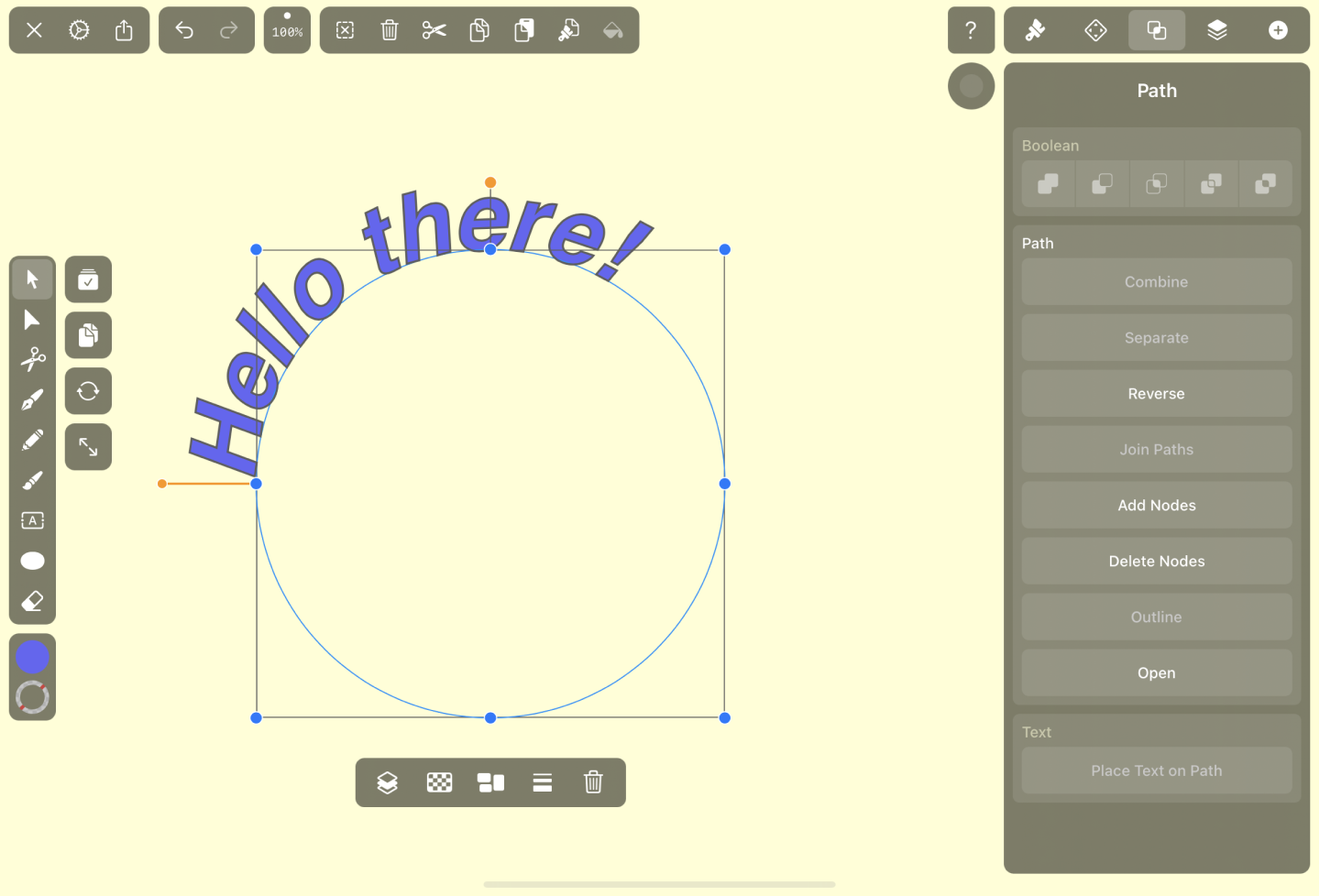
- Your text will now mold to the shape of the circle. Easy-breezy.

You can use this method to place text on any path from a basic shape to a custom shape you have drawn. Have fun with it.
Final thoughts
We hope this Adobe Illustrator tutorial has helped you in some way. Serving the digital art and graphic design community is our number one goal, so never hesitate to head over to our Instagram and let us know in the DMs if there is a specific tutorial you'd like to see in our Learning Hub. We got you.
Jumpstart your ideas with Linearity Curve
Take your designs to the next level.


Share this!
Ben Barnhart
Ben is a Content Lead for Linearity living in Berlin. His hobbies include board games, cooking, reading, and writing.


:quality(75))
:quality(75))



:quality(75))