
In this article, you will learn the basics of the Hex Code and how to apply it.
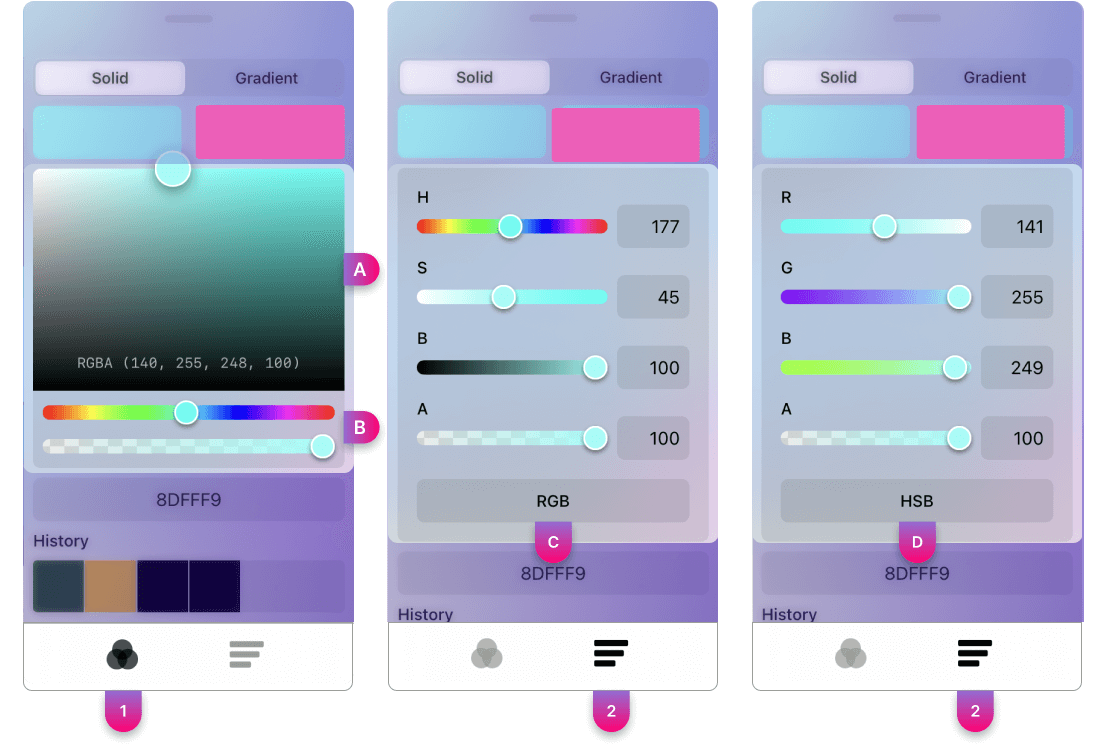
If you have ever used graphics software, you may have noticed a 6-digit number with a hashtag symbol at the beginning of the Color Picker Menu.
The number is called the Hex Code. The Hex Code is a color code based on the Hexadecimal system.
Jumpstart your ideas with Linearity Curve
Take your designs to the next level.
Suppose you sample a specific color with the color picker of any design software. In that case, it automatically displays the corresponding Hex Code and, in most cases, the corresponding RGB and HSB values. It is possible to convert a Hex Code number to RGB, CMYK, and HSB color values and vice versa. Many free calculators are online available for the conversion of Hex Color Codes.
If you only have the Hex color code available, you can type it in the Hex Button, and the corresponding color will be displayed in the Fill or Stroke Well.

The hexadecimal system
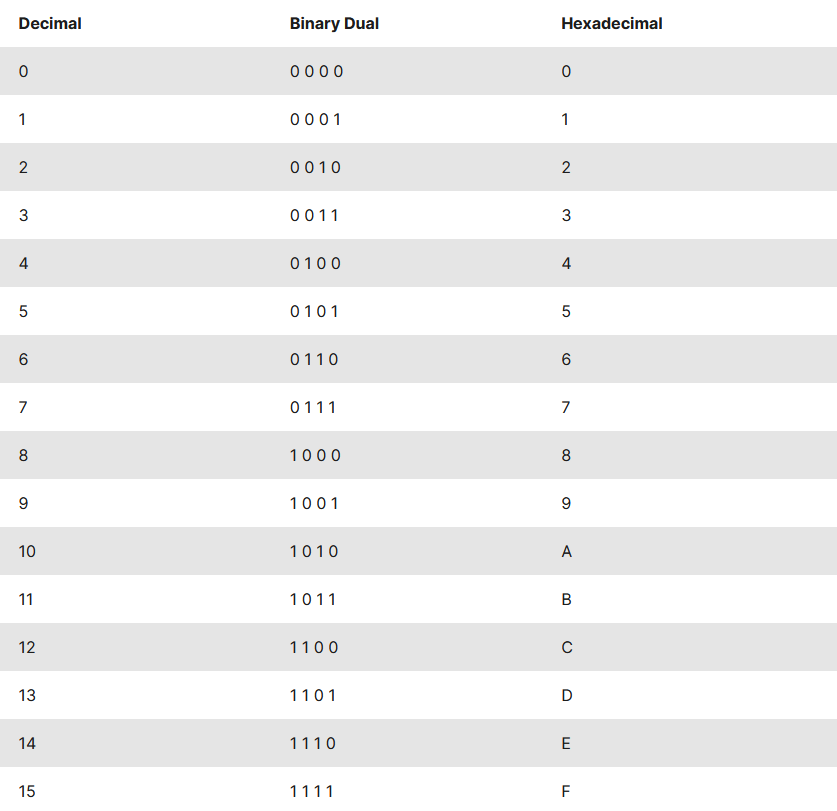
We are used to calculating in the decimal system. Our Indo-Arabic number system uses ten symbols to notate the digits (0 to 9). The hexadecimal system, on the other hand, contains sixteen digits. Since the mid-1950s, the letters A through F or a through f have been used as numeral symbols to represent the six additional digits. This goes back to the practice of IBM computer scientists at that time.
Hexa comes from Greek and means "six," while Decem is the Latin word for "ten." Therefore, the hexadecimal system is a place value system representing numbers with a base of 16. This means that the hexadecimal number system uses 16 different digits. In other words, there are 16 possible digit symbols - as opposed to two in the binary system (1 and 0) or ten in the decimal system (0 to 9).
The hexadecimal system is used in computer technology and facilitates the readability of large numbers or long-bit sequences. These are grouped into four bits each and converted into hexadecimal numbers. The result: a long sequence of ones and zeros becomes shorter hexadecimal numbers, which can be divided into groups of two or four. Thus, hexadecimal numbers are a more compact form of representing bit sequences.
Large binary numbers have the disadvantage that they are very confusing. To remedy this, the hexadecimal system was introduced. Here, 4 bits of a dual number are replaced by a hexadecimal character. Since a 4-bit dual number can have 16 states, but we only know ten decimal numbers, six letters were added to the hexadecimal number system.
Hexadecimal values are base 16 instead of base 10:
The letters A, B, C, D, E, and F equate the additional values.

The hexadecimal color definition
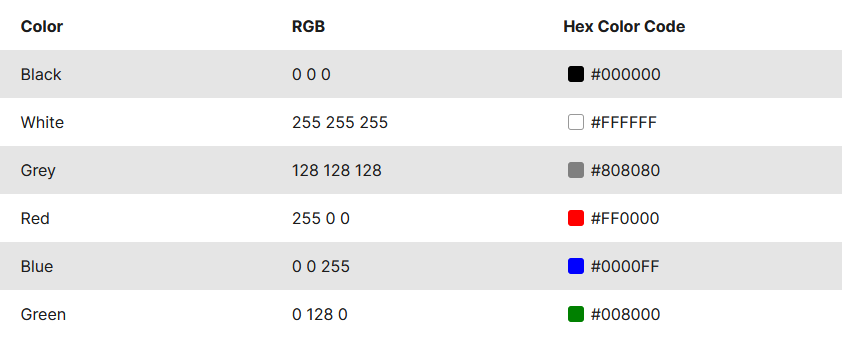
If red, green, and blue are all at the minimum 0 (represented as “00” in the code), the color expressed is the color black. If red, green, and blue are all at the maximum 255 (represented as “ff” in the code), the color expressed is the color white.
Ready to create brand assets that pack a punch?
Visit our Academy to learn how to use color palettes.
To accurately assign a color in computer-aided graphic design, it is represented by a six-digit hexadecimal code based on the RGB model. The first two numbers represent red, followed by green and blue. Each hue is mixed from these three basic colors. The numerical values are divided into 255 parts and over 16 million colors. The full hue of a base color has the value 255, which corresponds to the hexadecimal code "FF." The color value "0" indicates that the base color is not included. Since pure white results from the digital mixture of the colors red, green, and blue, this color has the hexadecimal coding #FFFFFF. For the color red, the hexadecimal code #FF0000 is derived on this basis.

The system of hexadecimal color definition finds its application in many areas of computer-aided design. In this system, a color is represented by three consecutive hexadecimal numbers, each of which stands for the color of the RGB color space. RGB is an abbreviation for the proportions of the primary colors red, green, and blue in the mixed color.
The hexadecimal color definition is usually in the six-digit form, i.e., as a sequence of three hexadecimal numbers, each written with two digits, according to the scheme: #RRGGBB, which allows per octet 2 8 {\displaystyle 2^{8}} 2^{8}} (= 256) different states can be defined - from 0 for a completely "off" color and 255 (FF) for 100% color saturation.
The Hex Color Values can display more than 16 million different colors.
It can be helpful to memorize a few of the more common Hexadecimal Colors. This knowledge might come in handy if you were designing with a coder on the fly.

The hex color and the alpha channel
Generally, the Alpha Channel has separate controls in graphics software and does not interfere with the six-digit HEX code. You display the color value located in the 6-digit Hex Code, but the alpha is often organized with a separate slider that does not influence the 6-digit HEX Code. The 6-digit HEX code controls only the displayed color. If you want to change the alpha value, you'll need to use the separate alpha channel slider in the Color Picker or the Color Slider Space in Vectornator.
Nevertheless, it is generally technically possible to implement the alpha value directly into the HEX code. With CSS Hex Codes f.ex, an Alpha value can be added. Using an alpha value to update a color transparency will change the hex code format from 6 digits #RRGGBB to 8 digits #RRGGBBAA.

Photo on the cover by Pierre Bamin on Unsplash.


Jumpstart your ideas with Linearity Curve
Take your designs to the next level.
Share this!
Marion Gerlinger
Marion is a contributing writer to the Linearity Blog.


:quality(75))
:quality(75))



:quality(75))

:quality(75))
:quality(75))



