
User Templates
First off, did you know that we have a feature that lets you save your own created elements?

Most often we see our designers use this feature to save their personal logo, watermark, or signature, which they can then easily drop into each finished design.
Your library of personal elements is saved locally, and can be found in the /userMockups folder in the parent Vectornator folder on your device.
You can find more information about this feature on our Learning Hub.
Jumpstart your ideas with Linearity Curve
Take your designs to the next level.
Iconator
Ever spent hours on the internet hunting for the perfect icon, only to find one that isn’t actually available for commercial use without an expensive license? This problem can greatly slow down your design workflow.
But there’s good news - Vectornator has built-in integration with Iconator, and you’ll never run into that problem!

You’ll find it under the library tab. Use the search bar to browse Iconator’s collection of over 80,000 high-quality icons that are free for you to drop directly into your project without crediting or licensing. Once again, there's a more detailed explanation on our Learning Hub.
Also, keep an eye out for a new set of icons coming soon . . . we’ll give you a hint: Does "Bay Area" mean anything to you?
Unsplash
We have a similar feature for high-quality images via our integration with Unsplash!
On the next tab over from the Iconator search window, you’ll find another search bar. Simply enter your search terms and you’ll find a wide range of beautiful images that you can use for absolutely free in any of your projects. Go wild!
For more info about this integration, check out this entry on the Learning Hub.
Duplicate mode
Duplicating a vector element is one of the easiest ways to save time and move faster in your design workflow.
But did you know that there are four different ways to duplicate an element in Vectornator?

You can:
Use the duplicate mode from the toolbar
While the selection tool is active, tap the Duplicate button on the right of the Selection Tool inside the Toolbar to enable duplicate mode. Now you can drag any selected object to create a duplicate of it.
This method works on all Vectornator platforms. For a more detailed explanation, check out our Learning Hub!
Vectornator is Now Linearity Curve
Your favorite design tool has evolved! Discover the new name and look with the same powerful features you love.
Use the ALT Key
While selecting the element you want to duplicate, you can hold down the ALT key and drag the shape in any direction. This will create a duplicate, which you can then alter independently from the original shape.
Use Copy / Paste
You can also use the Copy and Paste commands to duplicate an element. Just select the shape you want to duplicate, press CMD+C, then press CMD+V to paste a new copy of that shape.
Use CMD+D
There’s an even easier way to duplicate an object however, just select it and press CMD+D (or the button Duplicate & transform again)! A new copy of that shape will then appear on your artboard.
Using these methods will speed up your design workflow when creating projects! Check out our Learning Hub for even more tips and tricks.
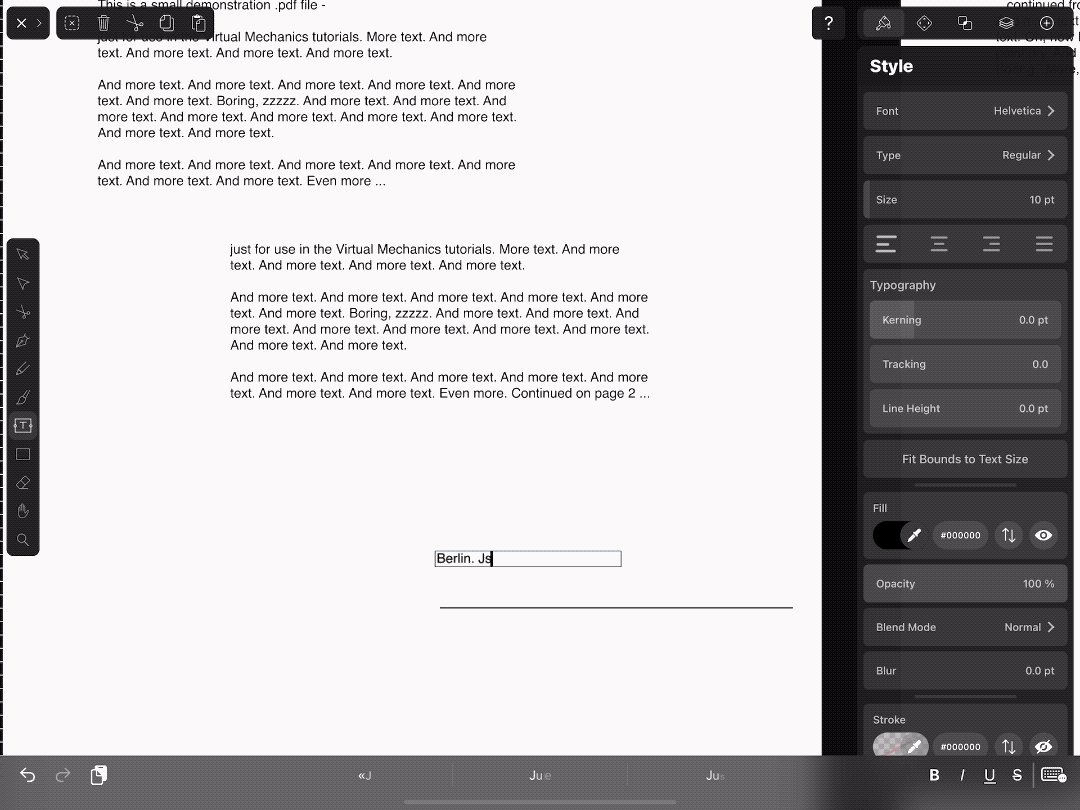
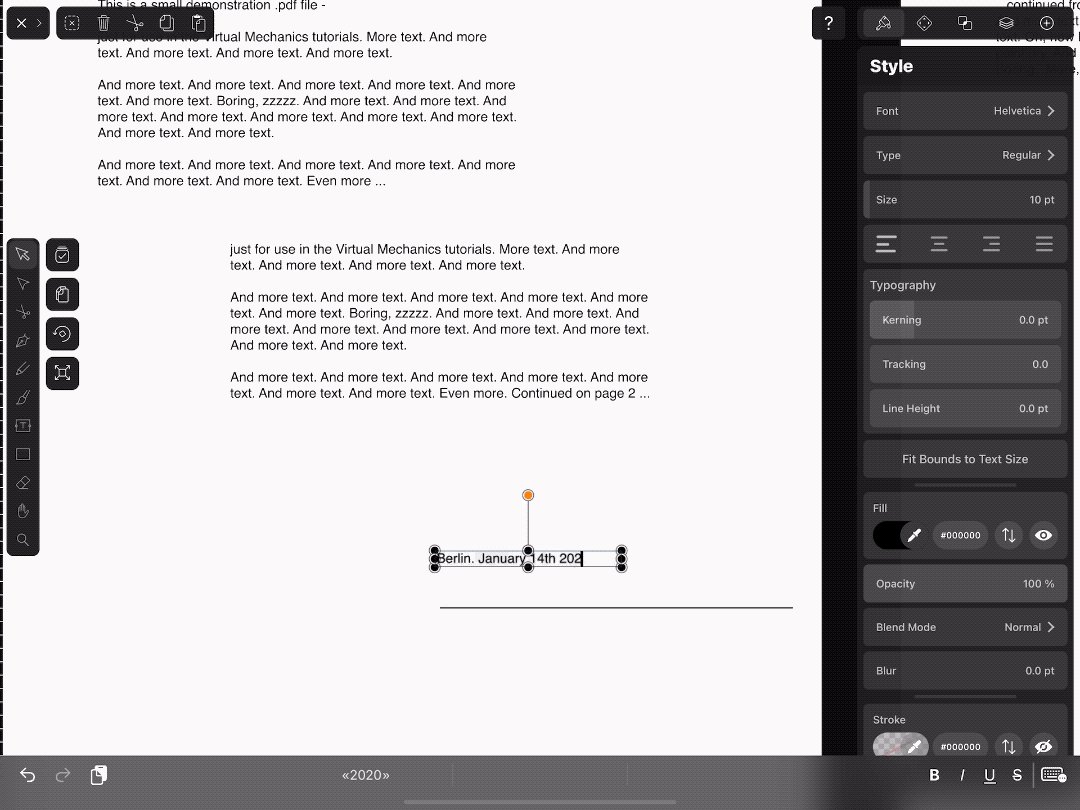
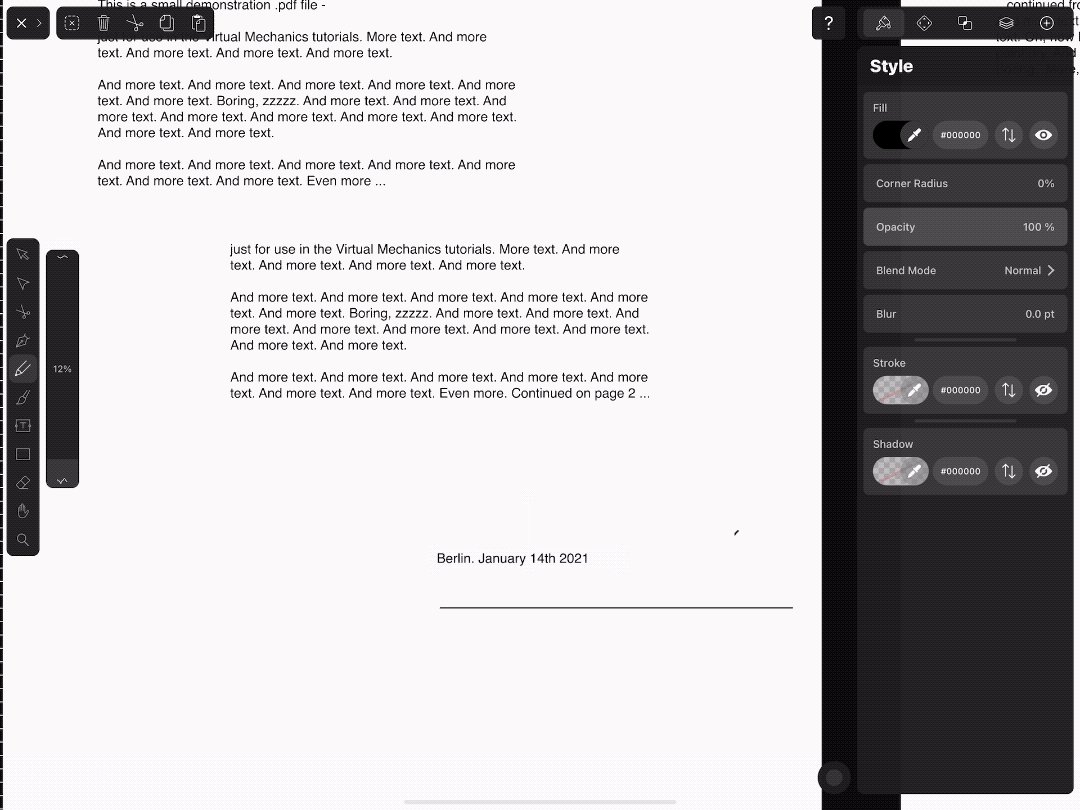
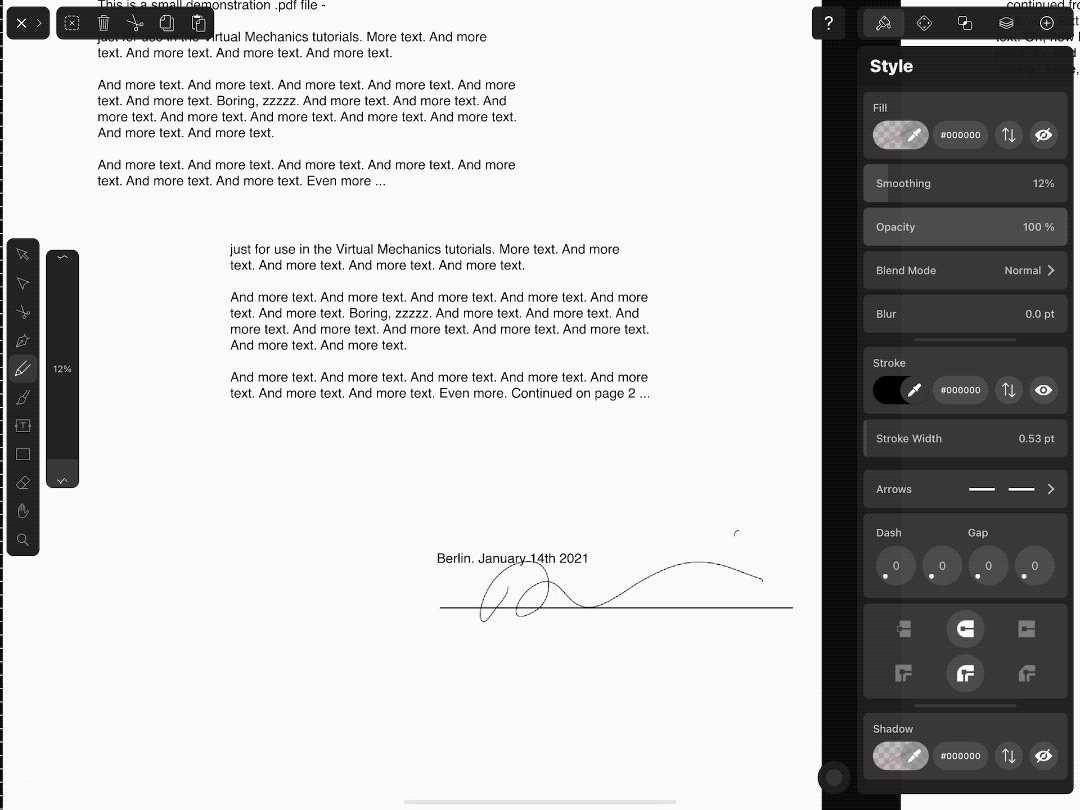
Editing a PDF
Did you know that you can use Vectornator to edit PDF files directly on your iPad or iPhone?
This obviously works on MacOS as well, but the convenience of being able to edit and sign PDFs (even with your saved signature in your personal template library) directly on your hand-held device will save you lots of time!

You can import PDFs directly from your device, edit them, and save them again as PDFs all without having to use a desktop device.
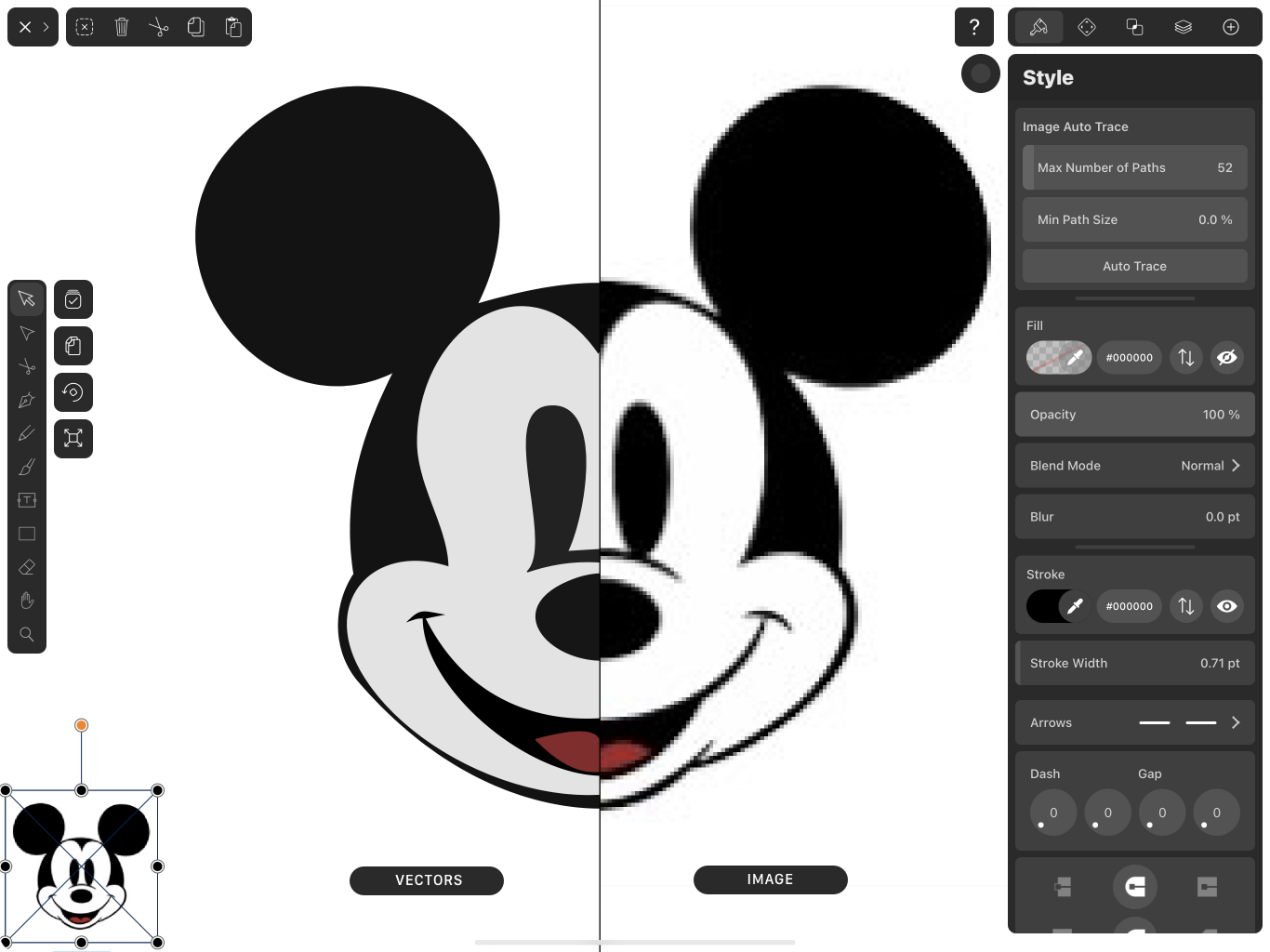
Auto Trace
Our Auto Trace feature lets you turn your favorite photos into amazing pieces of vector art!

It’s easy - once you’ve imported your photo and unlocked its image layer in the Layer Tab, select your image. The Auto Trace Panel will automatically appear at the top of the Style Tab.
You’ll see a couple of sliders that you can use to adjust the detail level you want in your vectored image. Then, just tap the Auto Trace button, wait a few seconds, and boom! Your freshly-vectored image will appear!
Oh and don’t forget - our Auto Trace feature works perfectly with the Unsplash integration, letting you turn their library of beautiful royalty-free images into stunning pieces of vector art.
If you want a more detailed description of how Auto Trace works, you'll find it over on our Learning Hub.
What tricks do you use?
Are there any features you would like to see in a future release? Let us know over on the feedback page!
Jumpstart your ideas with Linearity Curve
Take your designs to the next level.
Check back here in a few weeks for our next installment of Vectornator Tips & Tricks!


Share this!
Ben Barnhart
Ben is a Content Lead for Linearity living in Berlin. His hobbies include board games, cooking, reading, and writing.


:quality(75))
:quality(75))



:quality(75))