Recently, I attended an online clinic about conversational design. In the announcement for the event, the organizers said that conversational design is about getting the right information at the right time to the user. That, to me, is the goal of any interface. It doesn’t get much more fundamental than that.
And they need the opportunity to take action based on that information. If I deconstruct any good interface, the main components that are always there are information and action.
Take messaging apps, for example. You can ask AI-powered bots simple questions and even add a follow-up question, and their natural language processing will take over and respond with on-brand messaging and prompts to help you take action.
Jumpstart your ideas with Linearity Curve
Take your designs to the next level.
Innovations in digital services and behavioral intervention have led to great strides in conversational interfaces in the past decade. Here’s an example of a chatbot conversation that prompts the user to take action by giving them a list of potential questions to ask.

So, let's talk about what UI Designers can learn from conversational user interfaces such as voice assistants, automated messaging platforms, and video games. But first, we need to break down conversational user interfaces.
What Is a conversational user interface?
A conversational user interface (CUI) is a digital user interface that uses technology to simulate an organic conversation with a real human. In the past, computers have based this conversational element on both text-based user interfaces and graphical interfaces to translate the user's action into commands or key terms the computer can understand.
In the clinic I attended, they, unfortunately, only focused on chatbots as an example of conversational design. And while I understand that virtual assistants and chatbots are probably the first thing people think about when you talk about conversational design, they are actually only a small part of the discussion.
Conversational design exists in many areas of UI design. Chatbots and automated personal assistants are a significant function of conversational user interfaces, but they certainly aren’t the only function.
So, what are the other functions of conversational interfaces that UI designers can utilize? Let's break it down.
Practical applications of conversational user interfaces
Now that I’ve covered what Conversational User Interfaces are, it's time to talk about how they can be used in the real world.
User conversation interfaces have many different practical applications. UI designers can create interactive experiences by impersonating natural language, use social network analysis to code chat assistants or conversational assistants, or create an engaging graphical user interface that encourages interaction.
Most of us are familiar with Facebook Messenger's prompted response function that uses natural human language and functions as a virtual assistant for Facebook Marketplace and Facebook Messenger.
Through social network analysis, Facebook uses their chat function to create community and enable community groups to function by prompting responses and encouraging conversation.
Nike recently teamed up with Snaps, a conversational AI, to respond to messages promoting its Jordan Brand. Check out an example of this conversation below.

Historically, chatbots have been used as a way for companies to offload simple questions and tasks to their conversation software, rather than taking time away from their customer service team.
Using human language technologies, key terms, and topic terms companies can allow their chatbot to handle all simple questions, and refer the customer to their customer service members for more complex issues.
Siri is an excellent example of a conversational voice interface. Released in 2011, Siri is Apple’s version of a digital voice assistant. She acts as a personal assistant who can answer most basic questions and some complex ones as well. She can also take phone calls, send texts, set reminders, and more.
The conversational experience with Siri feels similar to a real human conversation. And it’s not just American or European countries who can access Siri, she can speak 21 languages and determines the correct language by country. Other companies have created similar interfaces, such as Amazon’s Alexa, one of the newer voice interfaces, that was released in 2014.
Navigate the Linearity Curve Interface Like a Pro
Master the Linearity Curve iPad workspace interface. Our user guide provides detailed insights into navigating and utilizing the interface to enhance your design workflow.
Also, consider certain graphical user interfaces which format visual interface interaction using graphical interfaces such as icons, menus, or buttons to “converse” with their audience.
On an organizational level, these visuals serve to direct the user through a website or app. But if you think about it, they're also creating a conversation between the device and user.
Here’s a great example of what this can look like. Apple uses icons on their iPhone home screen to direct users through the device.

Chatbots are also starting to be used in many countries for telehealth purposes. This application of health behavioral user experiences is perhaps the most groundbreaking use of conversational interfaces, in my opinion.
While this new conversational interface innovation might surprise you, the trend of chatbots being used for health purposes is really taking off. Using a conversational user interface to deal with and address health issues is a revolutionary approach to conversational design that is noteworthy due to the importance of its subject matter- human health and safety.
National institutes of health utilizing conversational design and chatbots to onboard patients shows that the chat assistant function of conversational user interfaces has been established as a well-trusted method of interaction. New software has also been developed to enable telehealth chatbots that are HIPPA compliant and completely confidential.
Another interesting source of inspiration for UI design is video games, let’s take a deep dive into how video game designers use conversational interfaces to interact with player.
Conversational user interfaces in video games
Video game interfaces typically include elements that help the players navigate the digital landscape and accomplish goals. Examples of these navigations include life bars, world maps, point counters, and more.
To understand how the concept of conversational interfaces can help UI designers, let's look at the UI design of a video game I am playing with my kids right now: Brawl Stars.
Brawl Stars, for those who don't know the game, is an online multiplayer battle-royal style game. It was created by the Finnish video game company Supercell and has been a massive success since launching in 2018.
It's a hugely popular game, my kids and all of their friends are playing it. Recently, they invited me to play it with them, and now I'm hooked.
The primary game mode, gem grab, is a 3 versus 3 shoot-and-hit game in a closed battle arena. The goal is to be the first to collect 10 gems and hold on to them for 15 seconds.
Here’s how it works: you can kill opponents who will re-spawn in a couple of seconds. And, you have the ability to choose from different Brawlers who all have distinct looks, skills, and weapons. If you win, you collect coins that will allow you to buy upgrades for your Brawlers and even get new Brawlers. Pretty simple, right?
Let’s explore the idea of video games as a conversational interface by talking about each element of the game’s home screen visual interface.
There is a lot going on with this home screen, but it’s all designed to give the player the right information at the right time and allow him to take action. Conversational design.

Let’s take a close-up look at a couple of elements in the interface. You'll notice that there is a shop in which you can buy upgrades for coins. Every day you log in to the game, there is a small gift in the shop that you can collect.

The play button is what allows you to switch between game modes. Currently, you can see that Gem Grab is selected.

On the bottom left is the Brawl Pass that lets you collect rewards for coins you collected during play. Here you can also find new quests that will get you extra coins. The alert tells the player that there is a new quest.

The way the UI was designed gives the player the option to take action based on the information presented. Brawl Star’s interface does this by offering a lot of options. This is a fundamentally different model than a lot of interfaces we see on websites and web apps.
This traditional model of using a purchase funnel to direct online users tries to force the user through a pre-designed flow or funnel, by giving them only one option to select. We’ve grown accustomed to this flow, as consumers, but that doesn’t mean it is the best way to approach digital consumer interaction.
Brawl Star’s game interface is the total opposite. The mode of interaction is more “choose your own adventure” than a forced purchase funnel. Because of this, the user or player has a lot more freedom to pick their own journey and flow.
Ready to create brand assets that pack a punch?
Visit our Academy for free interface design courses.
Since the user is presented with a lot of options at once, they are given the power to select the right time to take action.
So, the promise of giving the user the right information at the right time is delivered by giving the user many more options. The game designers don't have one flow in mind but allow for a natural, organic flow dependent on what the user needs or wants at that moment.
With more apps becoming web-based, it's a good idea to explore this model in which the users have more control over paths as opposed to the dominant best-practice funnel thinking.
And it’s important to remember that human-computer interaction doesn’t always have to be done through chat assistants or conversational assistants using generic key terms or topic terms to create stiff, term-based discussions. It can be so much more organic than that!
You can create a user interface that is conversational simply by giving your audience options.
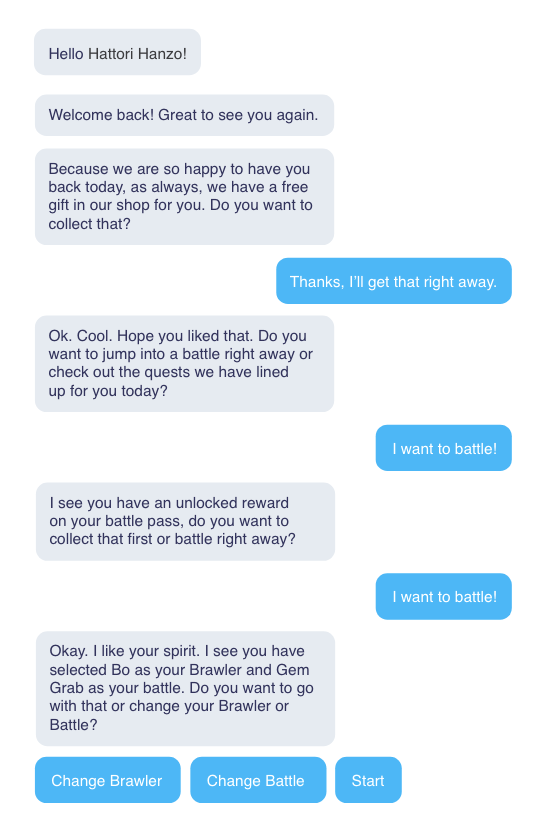
The entire Brawl Stars interface is a conversation
If you play Brawl Stars, you might have noticed that the actions of the player are responses to questions the interface asks the player.
To illustrate this, we could also have the following chatbot design interface deliver the same information at the right time and let the player take the same action.
This chatbot interface is what most people see as a conversational interface. But this is just another form factor for the same kind of tasks a user needs to perform. The Brawl Stars interface and the chatbot above all deliver the right information at the right time and allow the user to perform the same tasks.

Conversational interfaces like chatbots are receiving a lot of attention right now. Human language technologies are more advanced, and the time is right for active users to want to talk to robots. A whole new area of interface design is opening up.
For most chatbot software, you can pick the language spoken by both parties, allowing American, Asian, European countries, and others to utilize the same interface with the help of translation software. Thus, expanding your community group around the world.
Facebook and Facebook Messenger have been playing around with this model, and their innovations in this space have been impressive to watch. Facebook messenger uses topic terms to create key terms that their chatbot can respond to with other key terms or phrases. But they’re not the only company that is working to create conversational interfaces.
If you start thinking of other, non-chat interfaces as conversations, this gives you a whole new perspective. If you regard each element on the screen of a UI as a piece of information you provide the user at a given time, a question you ask the user, or an answer the user gives you, the UI becomes a conversation.
And just like every conversation has a beginning, a flow, and different endpoints depending on the direction the conversation took, so does good UI.
How can we, as designers, create better interfaces?
The UI designer has all kinds of tools in his toolkit with which they can guide the conversation and make the flow pleasant. Or even unpleasant when needed. Not all discussions have to be nice. Sometimes you have to warn people or point them to things that they maybe want to ignore.
The open conversation model is a model that is being used in the gaming industry. Since the gaming industry is one of the most profitable businesses in the world, it is worth taking a look at how they design things to see if the same principles and mental models can be used in business websites and web applications.
These kinds of interactions differ from the vast majority of chat assistant conversations that happen in the chat window of a corporate website such as Facebook. Conversational assistants create an augmented reality that many have come to expect when reaching out to customer digital services teams.
And with the improvements in human language technologies and innovations in technologies for health, many are even beginning to accept rudimentary medical care for minor health issues from a conversational interface. Conversational interfaces for health purposes are still in their infancy but have taken off during the COVID-19 pandemic.
Conversational user interfaces are changing fast, and we, as UI designers, need to keep up. If every user interface is a conversation, we should keep it open and listen more, not force people into a funnel.
Jumpstart your ideas with Linearity Curve
Take your designs to the next level.


Share this!
Ben Barnhart
Ben is a Content Lead for Linearity living in Berlin. His hobbies include board games, cooking, reading, and writing.


:quality(75))
:quality(75))



:quality(75))