
Color is one of the most crucial design elements in any visual medium. Choosing the right palette is therefore one of the most challenging decisions to make when designing, but it’s worth taking the time to get it right.
We previously talked about the importance of color theory and gave some tips on how to draw with a modern color palette. However, when it comes to the technical side of setting up your palettes in Vectornator, there are several ways to do so.
We’re constantly improving our color features, and with the 4.8.2 update, we've included 12 new default Color Palettes for you to play with. Additionally, we introduced a new feature that allows you to generate a Color Palette from a photo. Sounds cool, right? Read on to find out more about using Color Palettes in Vectornator.
Jumpstart your ideas with Linearity Curve
Take your designs to the next level.
How to work with color palettes in Vectornator
Working with color in Vectornator is a dream come true for digital creatives who love to experiment. You can create, rename, import, save, and delete as many custom color palettes as you like. But first, let’s talk about the basics.
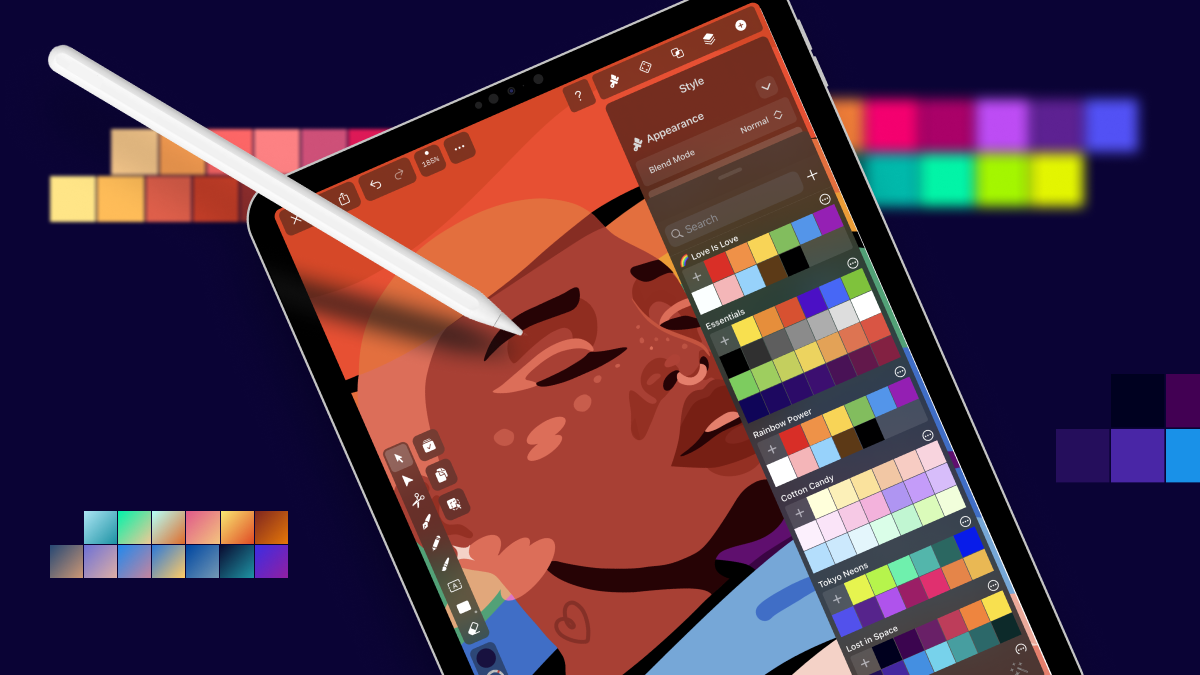
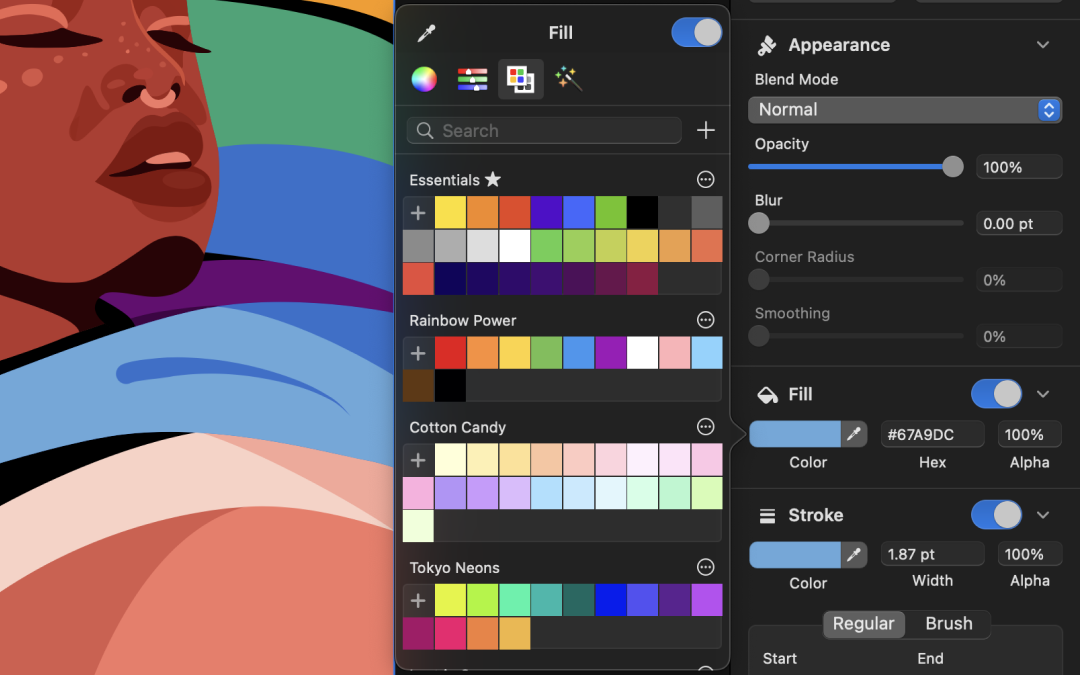
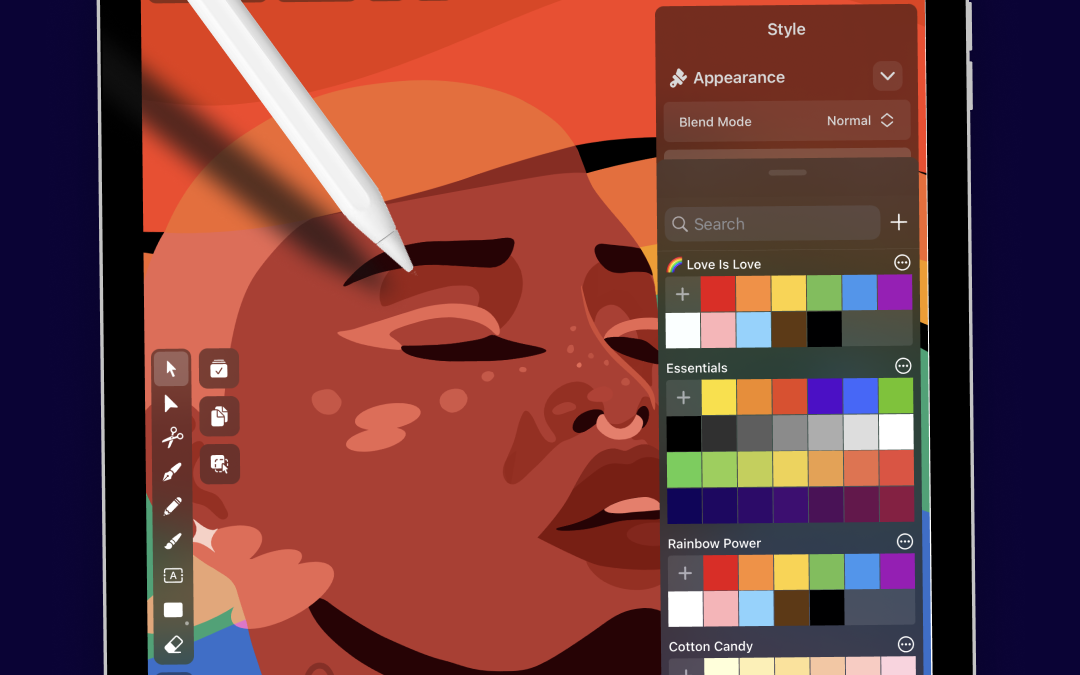
To find your color palettes in Vectornator, tap or click on the Color Widget.
With the 4.8.2 update, all users are provided with 12 default color palettes to play with:
Essentials, Rainbow Power, Cotton Candy, Tokyo Neons, Lost in Space, Mother Nature, Sunset Burn, Ocean Blue, Hot Desert, Vintage Dream, Berlin Grays, and Skin Deep.
You can find them in the Palettes Tab.

While our default palettes provide a lot of hues and shades to work with, you can still create and import your own.
How to import a color palette
Like many designers and digital artists, you’re probably working with multiple programs. For instance, switching between Procreate and Vectornator is a fantastic workflow that allows you to convert raster artworks into vectors.
When you’re working on one design with two apps simultaneously, it can be frustrating when you don’t have the right colors available all the time. That’s why we made it possible to import palettes in .swatches and .ASE formats into Vectornator.
To import a color palette manually, tap the + button in the top right corner of the Palettes Tab and then choose Import.
Tap on the Procreate .swatches file or the Adobe .ASE file and the palette will be automatically displayed in the Color Picker menu.
You can even drag and drop your color palettes directly from Procreate into Vectornator!
Find out more about importing color palettes in our Learning Hub.
How to create a new color palette
It’s super easy to create a brand-new color palette in Vectornator.
Just tap the Palettes section at the bottom of the Color Widget and click the + button. Then, hit “Create” to start a new empty, greyed-out color palette.
To add new colors to your empty color palette, go back to the Color Picker or color sliders to choose the first swatch of your palette. You can even add gradients!
Then, go back to the Palettes Tab and tap the + button inside the empty palette you just created. A new color swatch will appear automatically inside the palette.
Repeat the process to add more colors to your color palette.
If you want to delete a color from your palette, just press and hold on the swatch and select “Remove.”
Vectornator is Now Linearity Curve
Your favorite design tool has evolved! Discover the new name and look with the same powerful features you love.
How to extract a color palette from an image
Have you ever been drawn to a photo because of its beautiful colors? Now, you can create a color palette from any image inside Vectornator.
Just like an online color palette generator like Coolors can generate hues from an image, Vectornator can do the same inside the app.
To unlock this feature, upgrade to 4.8.2 and tap the + icon inside the Palettes section of the Color Widget.
Select “From Photo” and then select the photo you want to extract a palette from.
You can use your own photo or one that you find online. It just has to be in a in a .JPG or .PNG format.
As if by magic, Vectornator will automatically create six swatches from the photo. Next, all you have to do is start designing using your new hues and shades.
How to make a good color palette
Creating your own color combinations can be intimidating, but there are a few tricks you can use to get it right.
Understanding color theory is a great place to start. For example, using Analogous Colors (hues next to each other on the color wheel) is one surefire way to create aesthetically pleasing designs.
Check out our previous blog on How To Create A Unique Color Palette for more tips.

If you’re still stuck for ideas, plenty of tools online will help you create a beautiful color palette. Check out Coolors, Color Hunt, and color-hex. These online tools are great for finding inspiration, downloading pre-made palettes, and automatically creating your own combinations using a color palette generator.
And don’t forget, Vectornator’s in-app color palette generator is a great way to experiment and create schemes that reflect your own memories and capture the places you’ve been. Just choose one of your favorite photos from your library and give it a try.
Don't forget to download Vectornator if you haven't already!
Jumpstart your ideas with Linearity Curve
Take your designs to the next level.
As we mentioned earlier, Vectornator 4.8.2 comes with 12 default color palettes. From neutral color palettes and rainbow hues to beautiful skin tones and ocean blues, these palettes provide a great starting point for any project.
Whether you want to create a pastel color palette or a neon cyberpunk color palette, we’ve got you covered.
To celebrate Pride Month, we created a collection of color palettes based on LGBTQ+ flags. Find out more here.
Thanks Vectornators! We hope this article helped you learn how to work with color palettes in Vectornator. Until next time!


Share this!
Emma Taggart
Emma is a Content Writer for Linearity in Berlin. Her hobbies include making ceramics, roller skating, drawing, and 2D animation.


:quality(75))
:quality(75))



:quality(75))