Hey Vectornators!
The 4.2 update is almost here! We’ve got a few more new features to show you, but we wanted to do something a bit special for this one - an interview with some of our team!
Meet June and Lennart; two of our team members who each played a huge part in bringing this update to life!

First off, who are you? Tell us a little bit about yourself and how you came to join the Vectornator team!
June: Hi, I’m June! I'm a UX/UI Designer and life-long learner who comes from an educational background. Even though everyone thinks my name is English, it’s actually Basque. I joined Vectornator at the beginning of April and so far I love it here!
Over the years I’ve come to believe that design shouldn’t just be focused on business, but it should also be humane. So I always try to design in a way that is as inclusive and accessible as possible. I integrate inclusivity and accessibility into my practices by being conscious of them while I’m designing, and by constantly educating myself on these different topics.
Apart from work, when I’m not behind my MacBook you’ll find me riding my bike, trying out new vegan restaurants in Berlin, and playing video games :)
Lennart: Hi, I’m Lennart! I’m a UI developer and I’m from the Netherlands. I joined Vectornator in December of last year.
I love making designs come to life. One of my favorite aspects about UI design is finding new intuitive ways to make things work exactly the way people expect that they should. If I’m doing my job right, people won’t even notice my work. It will just feel completely natural.
What was your experience of collaboration like during this project?
June: It’s been super easy to communicate with Lennart and the rest of the dev team honestly. They always made things super easy for me. I would show them my Figma files, they would give me feedback, I would iterate, and so on and so forth until we came to the final design.
The one thing that I would point out is that communication is key! One needs to be able to explain their designs and take feedback as something constructive without feeling hurt by it.
Lennart: June is a very open communicator and is easy to work with as well. My background in iOS gives me a good understanding of how the base structure of a project should look and feel. So for this project, we focused on collaboration and just sent ideas back and forth to each other. We iterated until it felt right.
What was your favorite part of this process?
June: Seeing how the design you’re working on evolves with each round of reviews is a really nice process to see. From where we started to where we are now, we’ve come so far!
Lennart: I agree with June here, it’s always magical to see something in action even if it’s something you made yourself. You imagine it working a certain way, but you don’t truly know if it works until you experience it yourself.
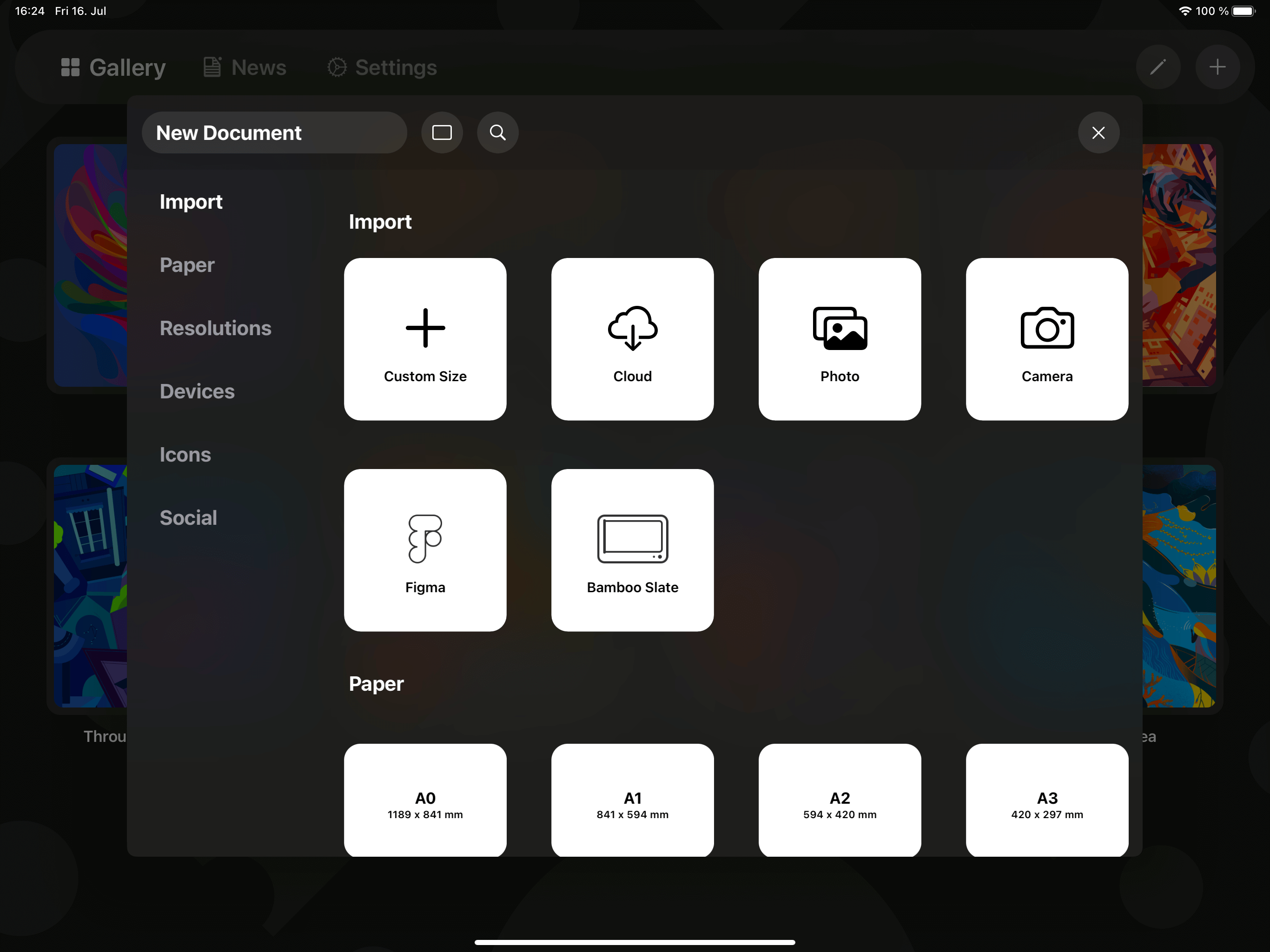
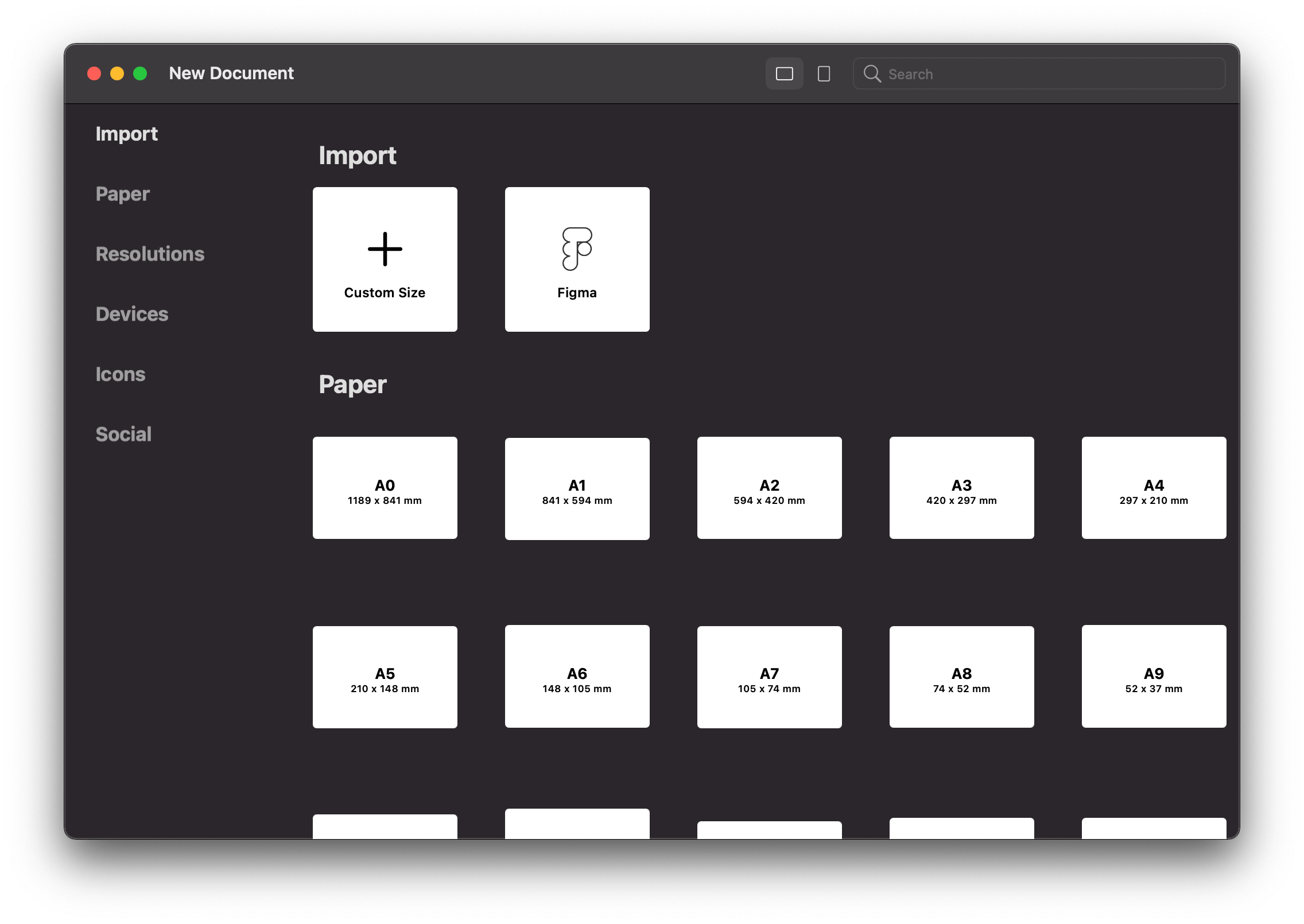
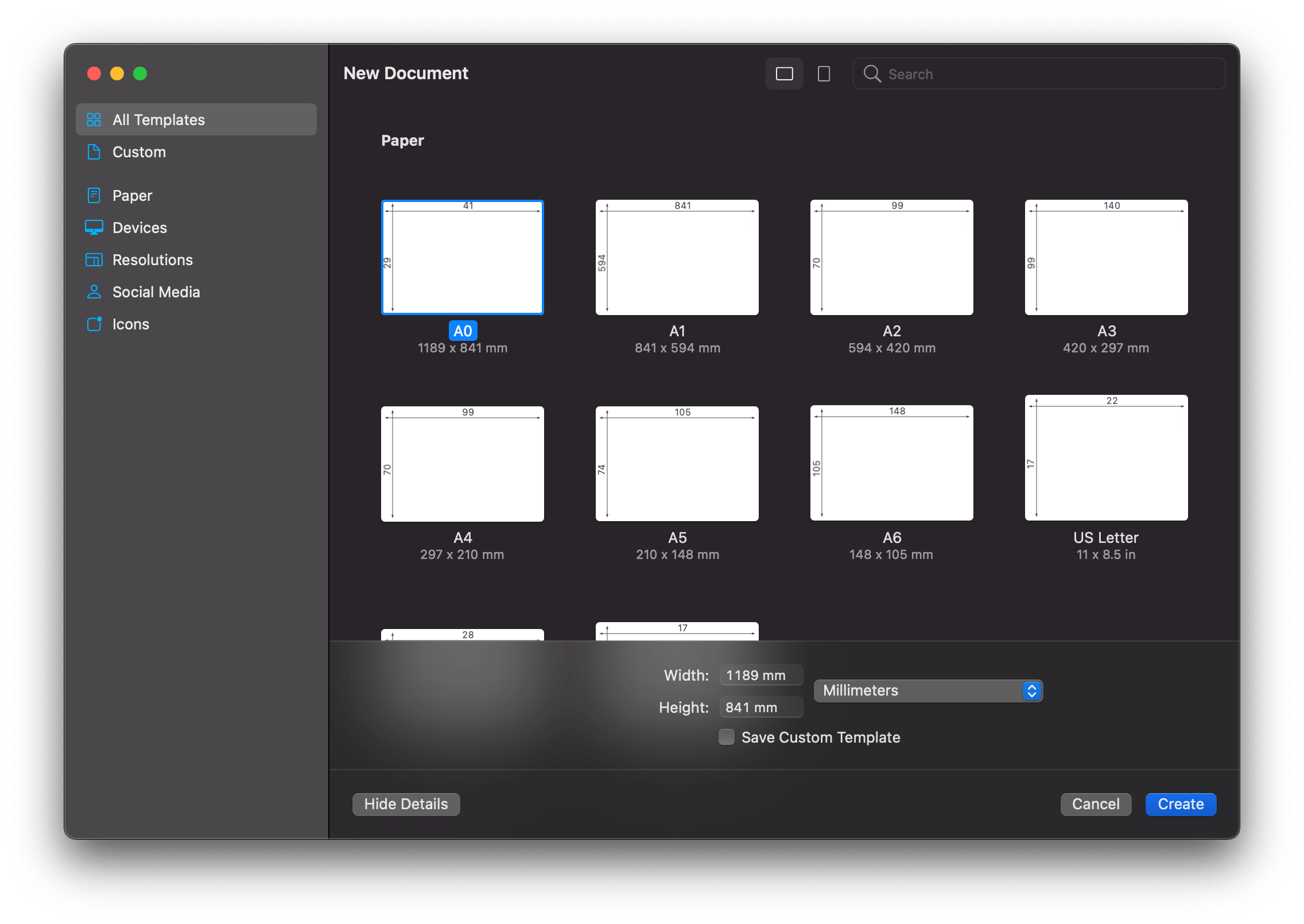
The New Document Window
Here’s the first big project that June and Lennart worked on. We’re really excited about this one!
We’ve completely redesigned the way you create new documents in Vectornator. Our new Document Picker gives you a better understanding of the dimensions of your file by showing the aspect ratio directly on the thumbnail of a template.
It is now also a lot easier to edit a template by tapping the three dots in the lower right hand corner (iOS & iPadOS) or by clicking the Show Details button (macOS).
In addition to that, you can now create your own custom document templates! You can make a template in whatever size you want, including the exact dimensions of the device you're currently using.
Last but not least, tapping the New Document button in the gallery now shows your last five most recently used templates (iOS & iPadOS).
Here’s what it used to look like on iPad:

And here's what it looks like now!
.png)
What was this project like? How did it start?
June: It was my first project working for Vectornator, so I guess it started actually before I joined. My task was to evaluate the current user flow and make improvements to make it more user friendly. So I kicked off the process by doing a heuristic evaluation with our colleague Paulina. We conducted user analysis and a competitor analysis. We needed to know what was out there in the market, what our users needed and how we can create a solution that fits what we already have established with Vectornator.
Lennart: Our New Document window has stayed the same for a long time, and honestly it was aging a bit. New use cases for templates have been coming up faster than we can add them to our library, which is why we wanted to have the possibility for users to add these themselves, giving them much more flexibility than before. That’s where the project started, and that ethos is at the center of our new design.

What was the process of developing this feature like?
June: I followed the design thinking process for this project, but I customized it a bit. The first step was understanding our users and what problems they’re facing when creating new documents. Next by listening to their needs and looking into their feedback to get the bigger picture, we were able to define and granulate the different problems into action points to later on ideate solutions.

What is most exciting to you about this project?
June: Seeing how Lennart made it all real! It’s super rewarding to see your designs go live! And being able to create your own custom templates is super exciting, we know people have been asking for this feature, so I’m super happy that it made it to this release!
Lennart: I’m most excited that people now can finally use this thing we’ve been working on for a long time. It’s always satisfying to see other people get their hands on things we are excited about ourselves.
The Artboards Database
We also updated our database of device and social media Artboard templates.
What was the process of developing this feature like?
June: Our Artboards database was pretty outdated, and looking into our data we realized that a lot of the templates we were currently offering were rarely used, so it was clear from the beginning that we needed to “clean it up” and update it.
There’s a well-known law in UX called Hick’s law, and it basically says that the time it takes to make a decision increases with the number and complexity of choices. When users are bombarded with choices, they have to take time to interpret and decide, giving them extra work they don’t want. Also we now offer the “recent” category, which will help avoid overwhelming users by highlighting options that they’ve used in the past.
The New Homescreen Side Bar
On iOS & iPadOS, our new sidebar makes it easier to switch between your Gallery, News sections, and your Vectornator Settings. And if you want to focus more on your documents, you can simply collapse the sidebar so that your artworks have even more space to breathe.
What was the process of developing this feature like?
June: I always use the same approach; trying to understand existing frictions and problems, turning them into action points, and finding solutions to those, while always keeping the user in mind. The one thing to point out in this project was the amount of iterations, I think we went over the same side bar in at least eight or nine different design reviews, but it was all worth it!
What is most exciting to you about this new feature?
Lennart: The new home screen is fresh but should also be very familiar. It should especially be much easier to use on iPhones, which is great to see. A bit off topic, but I am always amazed by the kinds of artworks that people can create on such small devices.
The New Import Tab
Our new file import area makes it easier to understand which types of files you can import into Vectornator. Just tap on one of the options or drag and drop your documents onto the highlighted area.
What was the process of developing this feature like?
June: We had a lot of users reaching out asking if we support importing file formats that we actually already do support, so it was clear from the beginning that the current import flow wasn’t working, and it wasn’t clear to users. This feature was developed alongside the new document window, so I followed the same approach for both, and did my research for both features at the same time.
Lennart: Before, it was very difficult to see all of the file types we supported, especially on iPad. With this new feature, importing files is easier than ever before.
The Document Scanner
This feature is super exciting! Now, you can scan your physical documents and drawings into Vectornator, without having to leave the app! You can sketch out a base concept for your illustration, or quickly create a PDF version of a printed document.

What was the process of developing this feature like?
Lennart: It actually came as a last-minute feature. We know that our users have very different flows when starting an illustration, but usually it can start with just a simple sketch with just plain pen and paper. The next step is importing that sketch into Vectornator.
The problem is that when you use just the plain camera, it’s difficult to get it right. You can’t crop the photo to your needs, and the contrast on your imported document is the same as when you took the photo. This feature should be a gamechanger for those who want to quickly start the drawing based on their sketches. I know that this feature will be used in ways we didn’t even imagine when creating it.
Thanks for joining us, Vectornators! We are so excited for Vectornator 4.2, which is coming very soon!
See you soon for our final 4.2 blog!


Share this!
Ben Barnhart
Ben is a Content Lead for Linearity living in Berlin. His hobbies include board games, cooking, reading, and writing.


:quality(75))
:quality(75))



:quality(75))