From the first line of code that brought Vectornator into existence, we knew that teaching people how to use a design software platform wouldn’t be easy. Professional design software can have a steep learning curve. Most people need a lot of guidance and practice time with a new design tool before they are able to create mind-blowing creations like the one below.

At the same time, one of our goals is to disrupt pixel-based design. As graphic designers, we believe that vector-based design just makes more sense.
Jumpstart your ideas with Linearity Curve
Take your designs to the next level.
Why would you still create something using raster graphics where
- it isn’t infinitely scalable?
- its file size grows exponentially as resolution increases?
- the image loses all editing capabilities once saved?

Now, we understand that those pixel-based tools can sometimes be easier to use, feel smoother to work in, and create less friction in your workflow. But we believe that it doesn’t have to be this way.
Vector tools don’t have to be obtuse and difficult to use. They can be intuitive and fluid. Except for photography, there’s no real problem that can’t be solved with vectors, and the benefits far outweigh the drawbacks.
Since the early days, we’ve used every feature in Vectornator to challenge how a graphic design tool should look, feel, and be used, which brings us to where we are today - a totally different and unique user experience.

During Vectornator’s development, we have always had three ongoing goals:
- To playfully teach every new user how Vectornator works right when they open our tool
- To reduce the all-around complexity of Vectornator
- To empower the user to design faster and with less friction
Today, we’re thrilled to present the results of our first goal.
Vectornator is now Linearity Curve.
Learn more about our recent rebrand and how we chose our new colors.
Say hello to the Quick Tour: The interactive onboarding experience that guides you through Vectornator, giving you a head start and an even faster learning curve.

We’ve wanted to have this onboarding be a part of Vectornator for quite a while. At first glance, it might not be obvious how many technical challenges lie beneath the surface of this feature.
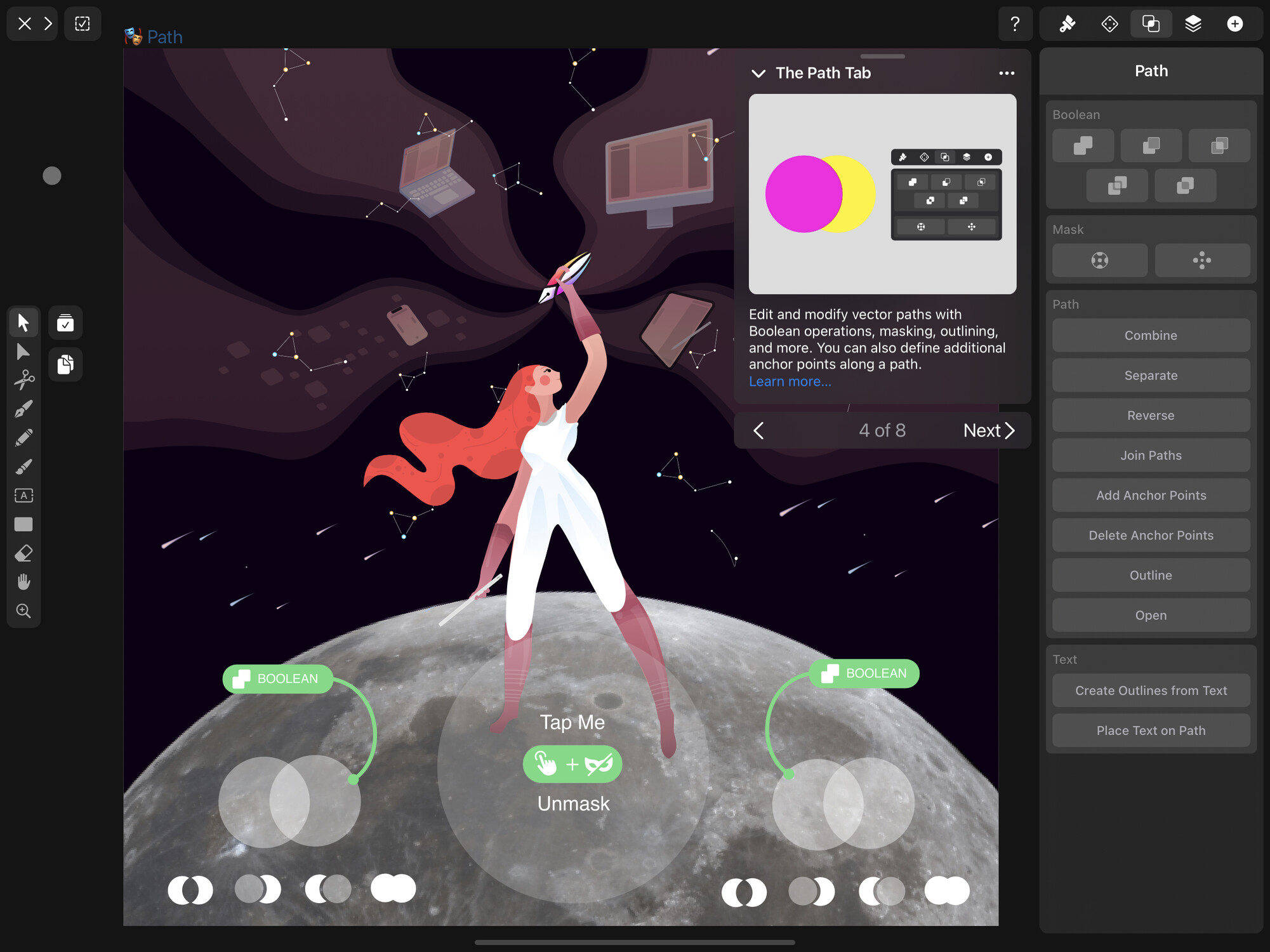
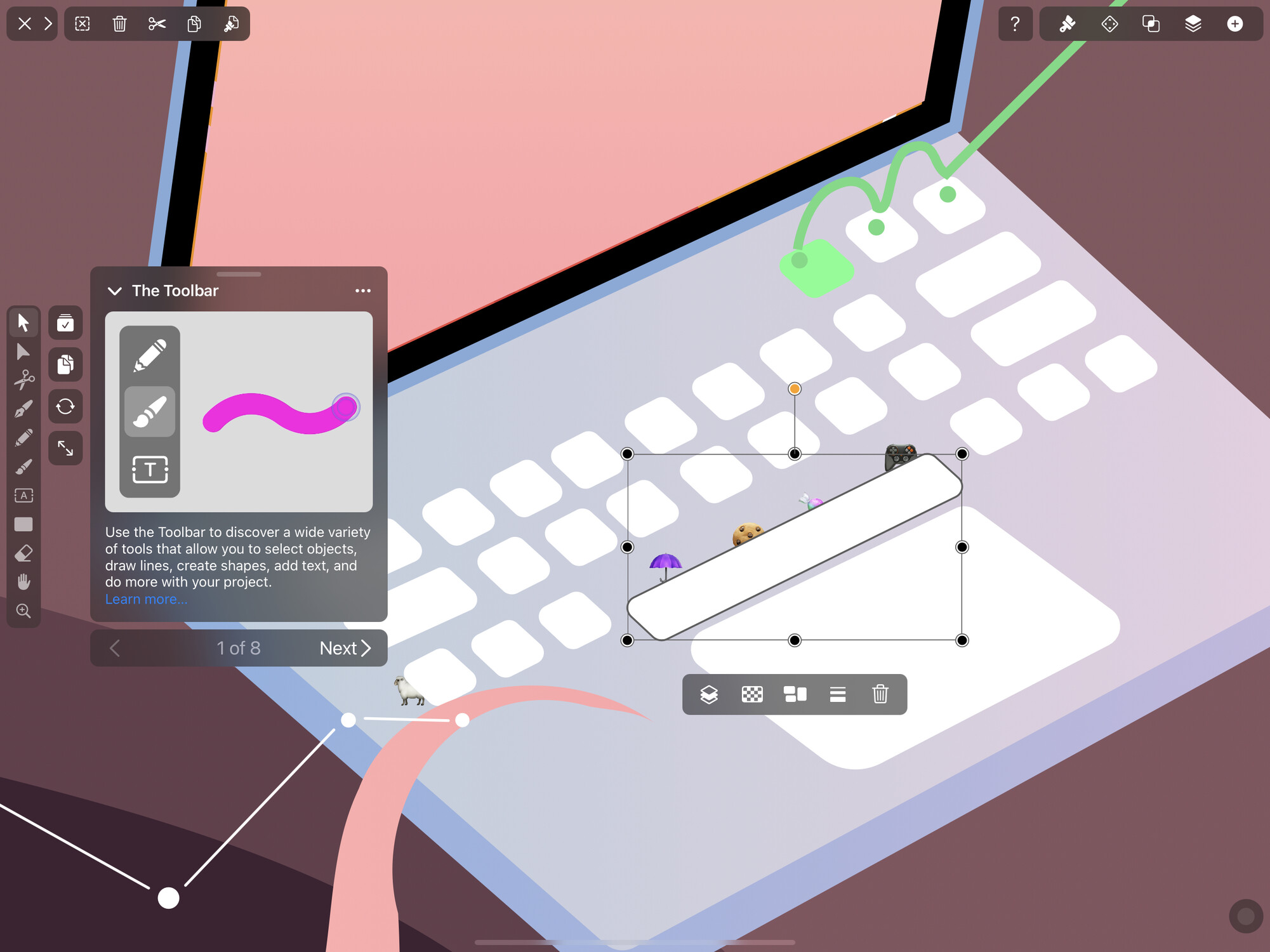
Our goal from the start on was to have our introductory onboarding be contextual, rather than restrictive. This means that we wanted the user to be able to try out each newly-introduced feature right inside the canvas.
We also didn’t want each step to block the user from exploring the platform organically based on their own curiosity. We wanted to give the user access to the entire toolset from the first moment they open the app, but with an onboarding interface that guides them through all of Vectornator’s features.
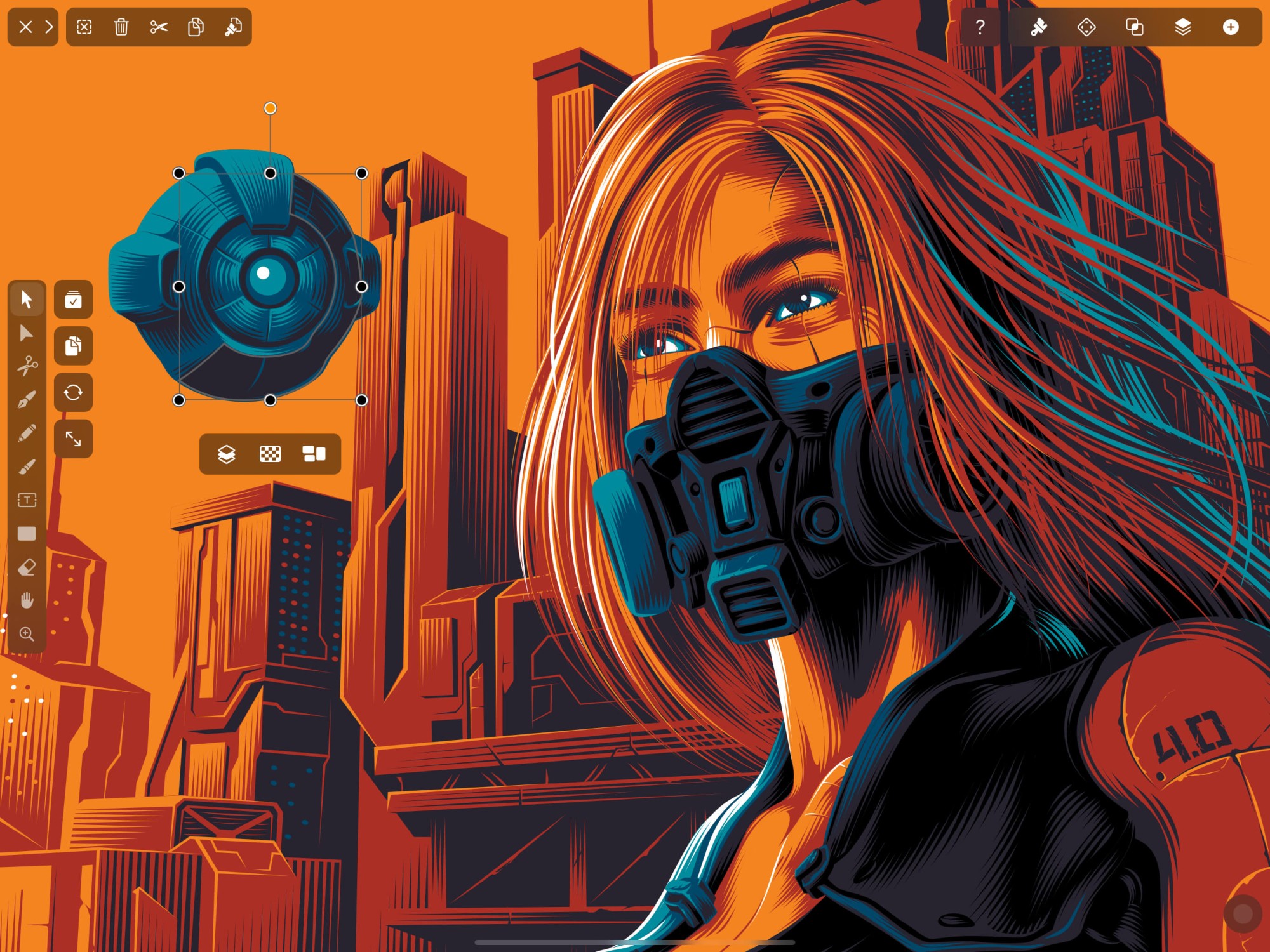
With each step in the onboarding, we introduce a new section to the user, and with each section we want to showcase a different use case for the platform. For instance, why are masks cool, and how do they work? What about sending objects to the back or front?
Through the entire Quick Tour, the user is actually assembling a whimsical illustration as they follow the instructional steps. There are a lot of Easter eggs to uncover!

The major technical hurdle with this kind of open onboarding is that each step has its own isolated sandbox, yet must also be a fully fledged editor.
Swapping documents in real time without the user noticing what’s happening underneath their pen is quite tricky. Just look at Illustrator’s phenomenal loading times of 30 seconds or more per document 😉. In this sort of framework, the entire Quick Tour concept wouldn’t work, as it would constantly disrupt the smooth workflow of the user.
Now that we have this framework built, we’re super thrilled for what’s coming next. It allows us to build a lot of interactive tutorials at a much faster rate, and ultimately teach vector graphic design skills to new users at a brand new level of fidelity.
We can’t wait to hear what you all think of the Quick Tour! Make sure to share your creations with #Vectornator!
Until next time!
Cheers,
Vladimir
Jumpstart your ideas with Linearity Curve
Take your designs to the next level.


Share this!


:quality(75))
:quality(75))



:quality(75))