Hey Vectornators!
How have you been enjoying the 4.4 update?
Personally, we love it! We’re very proud of our team who worked so hard to make this update a reality.
Vectornator's iCloud Sync Integration
We’ve got another interview article for you today—this time with three of the team members who brought you Vectornator’s new iCloud Sync integration!
Meet June, Valeriy, and Dmytro!
First off, who are you? Tell us a little bit about yourself and how you came to join the Vectornator team!

June: Hi! I’m June, one of the UX/UI Designers behind Vectornator. I joined the company at the beginning of April 2021, but it already feels like ages ago! xD
Valeriy: Hello, I’m Valeriy, and I lead a team responsible for developing the iCloud Sync feature. I joined the company in December 2020.
Dmytro: Hi, I’m Dmytro, a software engineer from Ukraine. I joined Linearity two years ago, and at that time I was a mobile developer. These two years have been the most interesting in my professional experience: I started with macOS development, but also have learned a lot about design, UX, teamwork, and collaboration.
Outside of work, I enjoy things like jogging, hanging out with friends, and most importantly playing with my son.
What were your main goals for the new iCloud Sync integration project ?

June: From a UX perspective, the main goal was to keep the functionality of what we already had intact, while making sure the new Gallery was compatible with the iCloud integration and improving the file management options compared to the old Gallery.
Valeriy: Our main goal was that the users should perceive the iCloud Sync feature like it was always there; everything should just work. If we’ve done our jobs right, the feature will fade into the background. Our other goal was to do everything in our power not to lose user data during the transition. These were both high-priority goals.
Dmytro: I was responsible for the UI integration on this project. So my main goals were to re-work the old Home Screen, implement the new user interface according to the designs from June, and integrate the UI with the iCloud APIs carefully built by Valeriy's team.
What was it like collaborating with the team during this project?

June: This was one of my first big projects here at Vectornator, so during the process I was still trying to understand how the team works and what the general expectations were. I remember we had weekly meetings to discuss the project’s progress, and we conducted design reviews for at least a month and a half, until we were all aligned in the best possible and feasible user flow and designs.
Valeriy: We collaborated a lot with the design team during this process; trying to refine what we wanted to build. Then followed weeks of development where we mostly interacted internally, inside the development team. There were cases where it became evident that we should revise some of our design decisions, but the design team was very fast with new suggestions when this occurred.
Also, there were some cases where we asked for help or suggestions from developers from other teams. When we put all the building blocks together and started internal testing, the whole Vectornator team participated. We received hundreds of bug reports and suggestions for improvements, which helped us to work out a lot of the issues quickly.
Dmytro: In order to craft the best possible solution, we had a lot of exploratory and preparatory meetings, and revisited our designs many times before the actual development started. And yet, it was not possible to foresee every single aspect of the feature and follow the plan with 100% accuracy.
Sometimes we were limited by the iCloud APIs, and sometimes we discovered unknown details of the user-flow which were not in our original plan. We had to react quickly and adapt our workflows. But thanks to high-quality cross-team collaboration, we were able to overcome these challenges and make something really special!
What was the process of developing this feature like?

June: A LOT of iterations were involved, until it felt just right. Chances are that if you’ve gone through all the possible solutions, you’ve found the good one somewhere in there, so sometimes it’s just a matter of iterating until you get there.
Valeriy: For many weeks, we wrote a lot of code without any user-visible changes. And then one week—boom, it worked. After that followed many weeks of improvements and bug fixes.
Dmytro: I would split the process into several phases.
First, we had an exploration and design preparation phase. This was followed by the APIs development, which were developed mostly in parallel with the UI development.
Next, we had the standalone UI development and Home Screen redesign. Initially, we had planned to release the redesigned Home Screen as part of the same update where we would introduce iCloud Sync. But when the home screen was ready, we realized that the users could benefit from this new UI on its own, so we released it earlier, separately from iCloud Sync. I think that was the right choice!
The final part was integrating everything together, adjusting initial plans, beta testing, bug fixing, and pushing the feature out to the world.
What was your favorite part of this process?

June: I’m gonna repeat myself here, but I really loved seeing how the design evolved; from the starting point to where we ended. Transitioning from mid-fidelity wireframes to the final prototypes is exciting, it’s like putting flesh and make-up on a skeleton.
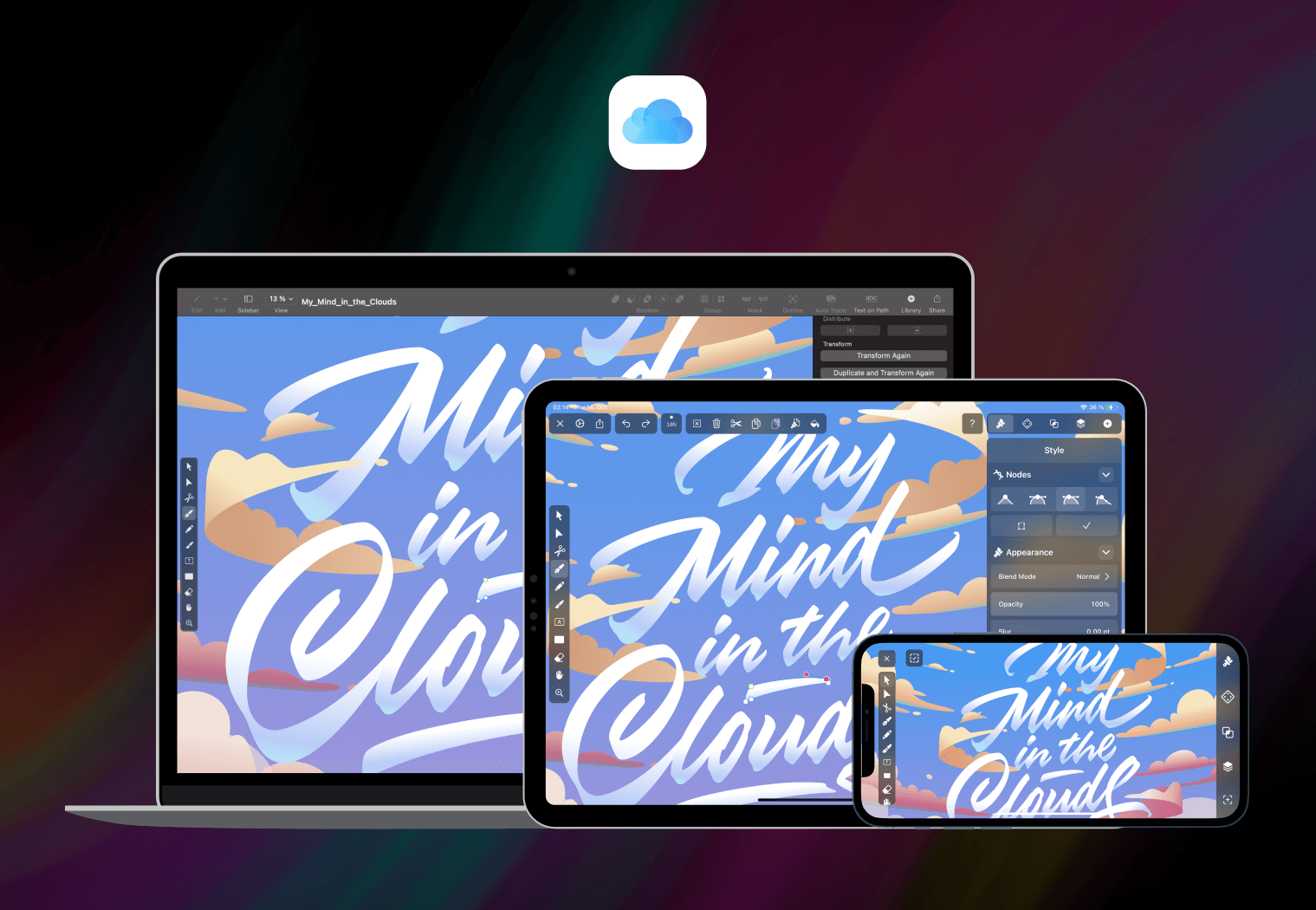
Valeriy: My favorite part has been my own experience during the last few weeks—when I edit a drawing on my iPad and a moment later I see the changes appearing on my Mac. It was a major relief to see something I worked so hard on become a reality—finally it works.
Dmytro: Every part was interesting and exciting to me. Among other reasons, I really enjoyed the discovery phase and the first few days after the new build with iCloud went live.
What was the hardest part of this project?
June: Not winning battles; sometimes the designs get turned down, and that’s perfectly fine, but when you were convinced it was good, deep inside it still hurts a little bit. Other designers know the struggle, I’m sure.
Valeriy: Unfortunately, the Apple developer documentation on iCloud is not complete and in places is a bit obsolete. Some parts just don’t work the way they are described in the documentation, which was frustrating to work around.
Dmytro: For me, the tech debt elimination. For part of the iCloud feature, Valeriy's team built brand new file management APIs that intended to replace some old and unstructured code that we used for file management. It was quite a challenge to get rid of the old code, as it was used everywhere through the app. But in the end, we managed it, and Vectornator is better for it!
What was the most exciting thing about this project?

June: To be honest, everything? This feature is a game-changer for our users; being able to open your files on any device and having the certainty that your documents will be safe is a great update, don’t you think? And I agree with Valeriy’s point as well.
Valeriy: Reading user feedback was the most exciting to me; it’s very gratifying to see people enjoying something you built.
Dmytro: The most exciting thing for me is always the first couple of days after release. On one hand, you did your best to build the feature, and so you feel satisfaction and a kind of pride. On the other hand, you are worried and intrigued, because some users may dislike the feature, or an unexpected bug may appear. But it’s always exciting, whatever it is!
Thanks for joining us, Vectornators! We hope you’ve enjoyed these interviews, and we hope to bring you a lot more behind-the-scenes content in the future.
Lastly, if you haven’t updated to Vectornator 4.4 yet, what are you waiting for? Grab it now and join your fellow Vectornators in the clouds!


Share this!
Ben Barnhart
Ben is a Content Lead for Linearity living in Berlin. His hobbies include board games, cooking, reading, and writing.


:quality(75))
:quality(75))



:quality(75))